[Last week, the Cooper Hewitt Smithsonian Design Museum announced that Stamen’s Watercolor map tiles would be added to their permanent collection. As part of that announcement, they released a 5 minute video showing Stamen Design founder Eric Rodenbeck talking about the origins and reception of the Watercolor map. This is post is a brief transcript of that video.]
I wanted to embrace the history of cartography as a way of saying, “Look, it doesn’t have to be just straight lines.”
In 2005, when Google Maps first came out, I was terrified! I thought our work was over. That’s it; the machines have eaten the market and there’s going to be no more mapping work to do. So when watercolor maps came out, it was talked about in the press as an alternative to Google Maps. And then more more cogently, OpenStreetMap was seen as the alternative to Google Maps for a lot of different reasons. So we’re kind of part of that conversation.
People don’t think about who’s making these maps, or how they get made, or how they get updated, or any of that kind of thing. But online maps are an incredibly complex, fascinating, multilayered, continuous, ongoing artifact, technical artifact that is made by robots. They’re a collaboration between robots and humans. They’re amazing!
So I didn’t want to make a nostalgic gesture, but I did want to call attention to the fact that these maps were being made by people.
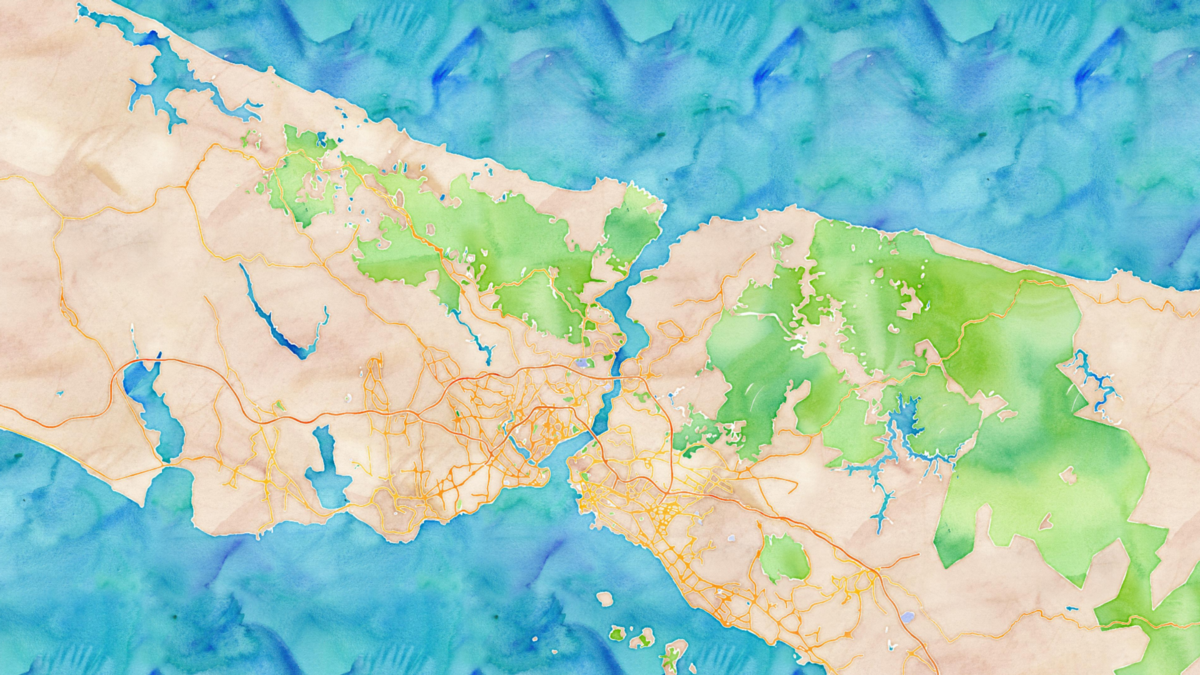
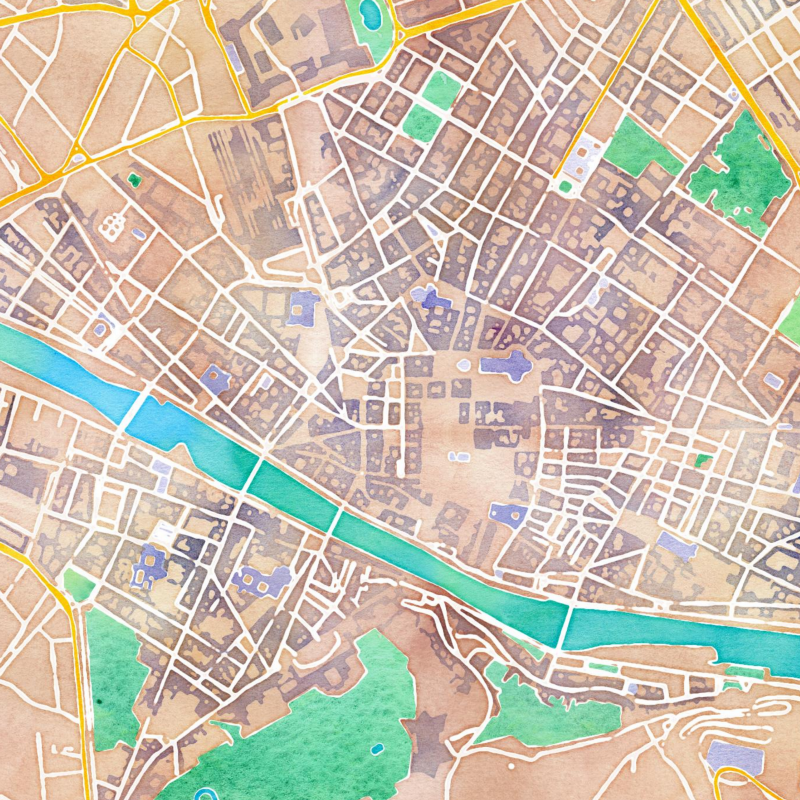
I wanted to get at this texture of a city, to give it almost this hallucinatory quality where you just would pay attention, not just to it as a directional device, but as something with composition. And the composition, of course, is made by the world, not by us.



Behind the design
The project was mainly a collaboration between Geraldine Sarmiento and Zach Watson. And Michal Migurski worked with Zach to design a process by which these could be generated using the textures.

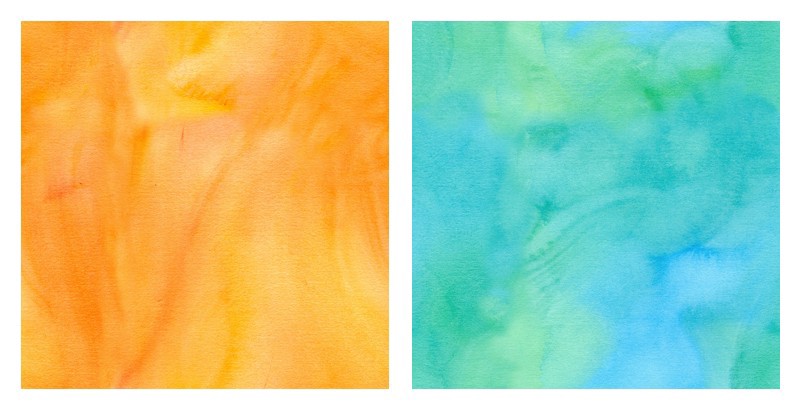
Geraldine made a number of textures, which we’ve blogged about. And then Zach Watson started making maps out of them and putting them through the different pieces of software that he was using. Then he would go back to Geraldine and say, “What do you think about this?” And then she would make a new texture for him, and they were able to really adjust the way things looked. You’ll see that the lines are not straight, very much by design. They overlap one another. That’s all very intentional.

The whole point was to make something where you couldn’t tell which parts of it had been done by hand and which parts of it had been done by a machine. I wanted that line to be blurred.
The project was always intended to be, and continues to be, driven by OpenStreetMap. The data that’s underlying each of the map styles is exactly the same, but there are a number of different steps that each of them go through. So there’s blurring, and there’s noising and there are Perlin filters and there’s blowing out and there’s all that kind of thing.














The whole point of this was to make it as bone simple as it possibly could be to use. To make something that was highly difficult and virtuosic and took a lot of resources and just flatten people’s ability to access it. To make it so that you didn’t need to sign up or anything like that.
There’s no API. There’s nothing technical to do. You just copy and paste it on your website and there you go.
Watercolor Maptiles use
Rather than having to do a screenshot and do all that nonsense, we thought you should just be able to adjust the size and make images you can use. And then you can go to the results page, and you can see all the maps that people have made.
This was another thing that was just really distracting to me as the project developed. Where in the world do people care about enough to make these images? It turns out: thousands and thousands and thousands of places. People are just making these for use in their projects. There’s a new one every couple of minutes.
On Maps
The most viewed place on Google Maps is your house, right? It’s just this amazing.
Here you have a map of the whole world. You could go to Petra, you could go to the skyscrapers of Hong Kong, you could go to Antarctica, you could go anywhere. But where do you go? To your house.
In some ways that’s a sort of grounding gesture. If I know my house is on there, I can recognize that it’s my house. That’s sort of a touchstone. That means that, well, if this is accurate, then everything else on the map must be accurate.
And I think something like that is going on here. People are making maps of the places that they care about, which can be as broad as Europe or as narrow as a park. And that’s a sort of wonderful thing about these maps and maps like this in general. People care about them.


[For a longer discussion of the Watercolor acquisition, there’s a second YouTube video with Eric in conversation with Cooper Hewitt curator Andrea Lipps and conservator Jessica Walthew. You can view that here:]
