It’s been a busy summer, and we’ve got a few things to share.
We’re hiring a Developer
We’re ready to hire again! If this is you, or someone like you, get in touch, wouldja?
Stamen’s work is a creative fusion of design and technology, front-end and back-end. Behind the maps and visualizations in our projects are rivers and streams of changing information, and the practices supporting these flows are themselves in a state of constant change. We’re looking for a candidate who can work with us in our San Francisco studio to advance the state of foundational technologies supporting the collection, processing and publication of big, live data, supporting a fast-paced client-focused production environment.
You’ll be working with a small team of designers and engineers led by a creative director who will be looking to you to make their ideas feasible. You’re excited by the possibility of cutting and bending data to fit it through the thin straw of the internet. You can look at a source of information and model it as resources, rows and columns, messages and queues. You have the programming experience necessary to write data processors and servers, the system administration experience to inhabit and actively guide a constantly-shifting technical environment of free & open source software, and the patience & grace to grant that PHP and spreadsheets might be appropriate tools when circumstances require the quick and the dirty.
You’re up for the excitement of a continuous flow of new projects, and you’re willing to try new things for the sake of learning and fun. You’re able to work well with multiple inputs from a variety of sources: creative direction, technical direction, production expediency, and client feedback. You’re friendly & courteous, good at finding ways to have fun under the pressure of deadlines, and you’re OK with our carefully-selected and well-managed clients having the final say.
There are some other, somewhat similar positions posted at FlowingData, so if this sounds interesting I’d encourage you to check them out as well. More on the position at https://stamen.com/hiring_developer/.
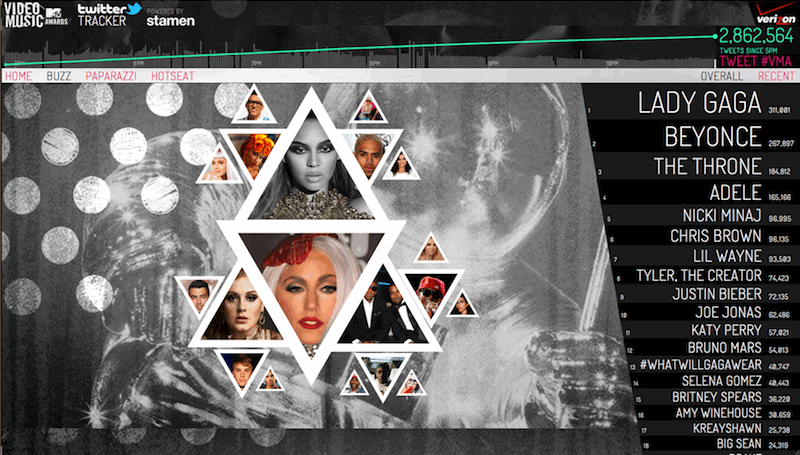
MTV #VMA 2011
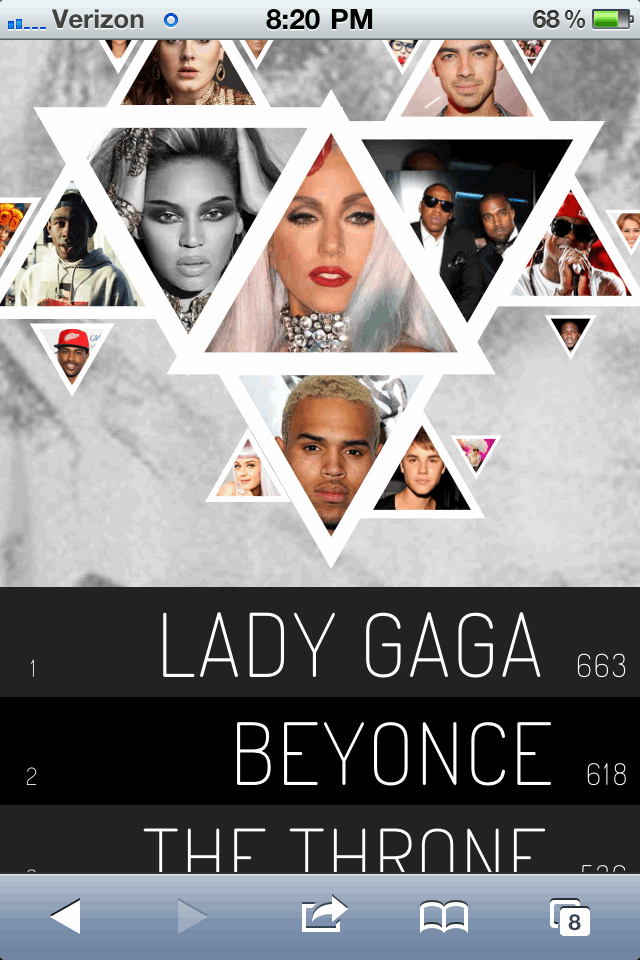
Shawn, Mike and Rachel headed down to LA for our third Video Music Awards project for MTV, a real-time Twitter visualization that was used alongside and within the live TV broadcast. One of the great things about working for MTV is that they’re always looking to do innovative things with their projects. In this case that meant a few new things (aside from the complete visual re-design):
- we shifted the display technology from Flash to HTML5 (sorry, Adobe, we loved you long time)
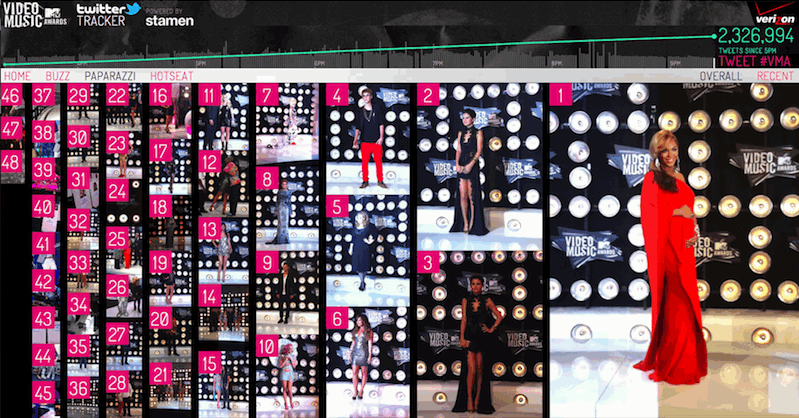
- Paparazzi, which tracked the live popularity of retreated celebrity images, including Beyonce’s by-now-legendary announcement of her baby bump, which quickly took over the whole of time and space
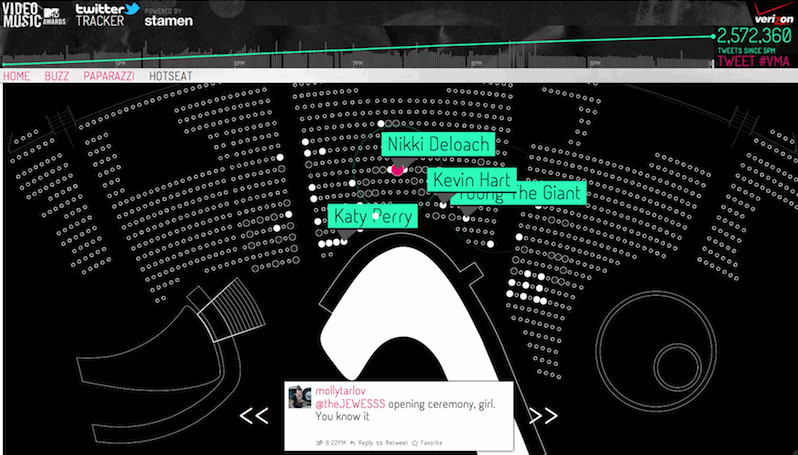
- since we knew what celebrities were there, where they were sitting, and what their twitter accounts are, we could build a Hot Seat visualization of who was saying what and when
- the work was used as a backdrop to the show on the main stage of the event
The visualization is online at http://vma-twittertracker.mtv.com/live/.




A nice side effect of using HTML5 is that the project works on mobile devices as well, which lent a nice bit of contrast to seeing the same designs on a 4″ iPhone screen and a 40′ high display in the Nokia Theatre in Los Angeles:


We Can Create, Auckland
In the middle of all this excitement I was on the other side of the planet in Auckland, New Zealand at We Can Create, a design conference put on by THECHURCH, talking about open data and exuberant cartography and iPad apps and all the usual goodness.


A highlight was being able to spend time with two of my long-time design heroes: Frank Kozik, whose amazing blend of punk rock and up-front commercial sensibilities puts him near the top of any list of designers to admire, and Thomas Roopert, whose amazing history with antirom and tomato (I know, right? how much cooler can you get) have landed him at a really interesting place taking advantage of the overlap between social media and television at the Rumpus Room. And meeting Morag Meyerscough and Eike König was a treat I won’t soon forget; it was basically super fun to be in a room full of amazing design talent and dream about the future. I’m grateful in particular to THECHURCH for putting on such a classy show, you guys really have your act together.
State of the Map
Mike and Aaron spent this last weekend at State of the Map, the annual OpenStreetMap conference in Denver. You can take a look at Aaron’s talk at http://sta.mn/hqk, and here are a couple memorable quotes from twitter about their talks:
schuyler: “If we held language to the same standard of accuracy as we hold maps, we would not have literature, humor, philosophy…”
StevenFeldman: “I don’t want to live in a world where the pinnacle of our achievements are driving directions,” says@thisisaaronland #sotm11 < Me neither
DeadlyiCoN@schuyler @thisisaaronland I can’t imagine saying “this is one hilarious map!” and it being a good thing http://twitter.com/#!/DeadlyiCoN/status/113006843177091072
Someone also seems to have used Soft Cities, my wife Nikki’s new venture making custom blankets and napkins from OpenStreetMapdata, in a slide at the conference, so if anyone out there knows who’s presenting in this photo, would you let me know?

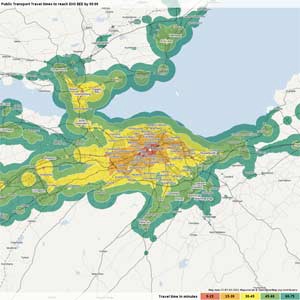
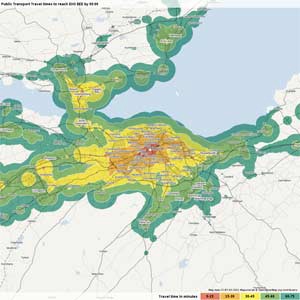
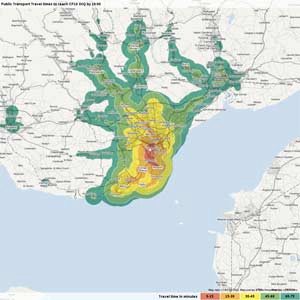
Mapumental:
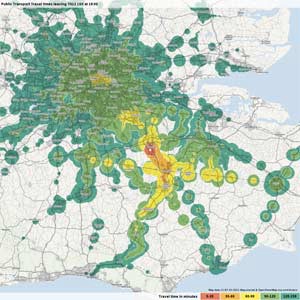
Our friends at MySociety have gotten further along in making the Mapumental work that we did with them live-er, and are offering limited-edition prints and embeds of the travel time isochrone maps. It’s been a long time coming, and working with Tom Carden on the ways in which the data and display layers fit together was a really foundational time for the studio which continues to resonate forward, so I’m delighted to see this project start to see some sunlight. Some samples of the maps:




And that’s what’s going on!
