Stamen has been working with 3d data from HERE for a few months now, and it’s time to start being public about that.
You can skip to the good stuff by heading over to http://here.stamen.com/ and explore for yourself, or take a look at what follows for some more details & rationale.

The Story:
Here, a Nokia business, has spent decades building a deep library of map data, and we’ve been given a broad remit to investigate how designers and developers can use that data to innovate and explore an ecosystem built around the idea of ‘living maps.’ The idea is: take a look at the broad range of data that drives the HERE product portfolio, help to figure out the best ways to release the right bits of that data to developers so that a healthy ecosystem can flourish around it, and build prototype projects on top of that platform to light the way.
As you can imagine, HERE has all kinds of data, from driving directions to base cartography to extensive LIDAR surveys of worldwide cities. We’ve looked under the hood at a variety of these, and evaluated them on several different axes: complexity, comprehensiveness, uniqueness, and accessibility. We tried to find, for the initial release of this work, a sweet spot where we could find (as we do) the next most obvious thing — a dataset that was right on the edge of being useful and interesting to a broader public, one that hadn’t been widely used before, and that was accessible to us as new HERE partners. We wanted to be professional amateurs here; coming in from the point of view of a newbie developer without a lot of experience navigating corporate hierarchies who just wanted to make something coolwithout getting lost in this wealth of data, and see where we could end up.
The What:
It’s taken us a little while, and we’ve had a number of false starts (we’re talking about a lot of data here), but! I think we’ve found something lovely and potentially quite interesting in the data that’s being used to run HERE Maps, which launched late last year. Here.com is an impressive accomplishment — full on 3d maps of multiple cities around the world, beautifully rendered and browsable everywhere — but as lovely as it is, developers and designers have yet to really take advantage of what’s possible with all this content.
The exercise started with some code that our friend and former colleague Mike Migurski started playing with about a year ago to extract HERE data from their 3D tiles. Along the way several people at Stamen weaponized that code, HERE made their data available for us to play with, and we used it to build out maps of four global cities: San Francisco, New York, London and Berlin. We built a framework sitting on top of that that lets this data be embedded, linked to, layered on top of, and generally made internet-happy in a way that we hope will let a thousand flowers bloom.
And so!
For your viewing, embedding, linking, and otherwise internet-ing pleasure: http://here.stamen.com/ is live today. It uses 3D data from HERE for San Francisco, New York, London, and Berlin to create city-wide 3D browsable maps, and it does this in the browser (though you’ll need a WebGL-enabled browser to see it). As in many of our other mapping projects, the urls change dynamically depending onlocation and other factors, and the data conforms, more or less, to the Tile Map Service specification. What this means, among other things, is that it’s not only possible to link to and embed these maps at specific locations and zoom levels, but that it’s easy — and as we’ve seen with Citytracking, easy is good.
In the meantime we’re starting on a round of design work that uses these in-browser 3D maps as the basis for what we hope will be a whole new suite of consumer applications and projects. For now we encourage you to poke around under the hood and think about doing the same.
One caveat: early days! In keeping with the philosophy that it’s better to release early and release often than to wait until everything is perfect. It’s a prototype, not a final release, so it’s not entirely production-ready and may have some rough edges. Please send us feedback and we’ll keep you posted as we kick things further down the road.
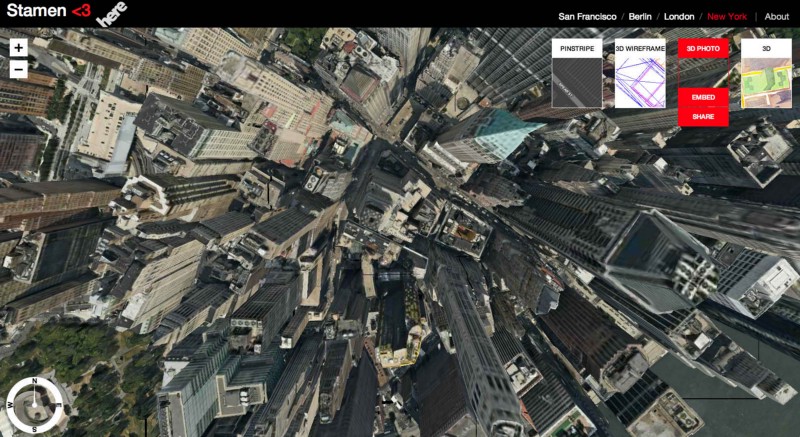
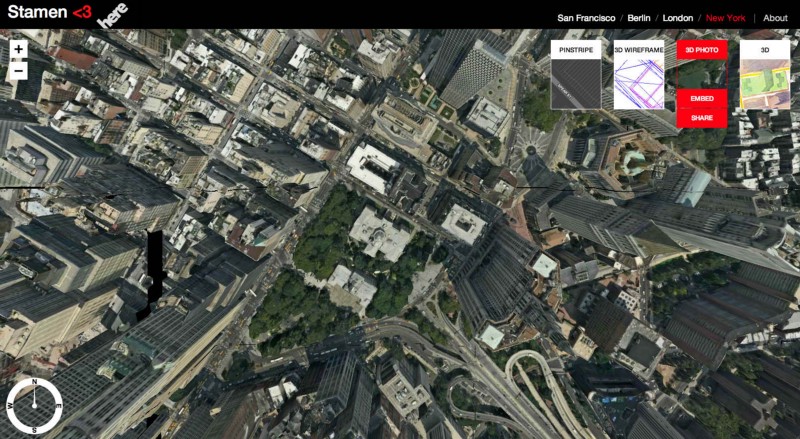
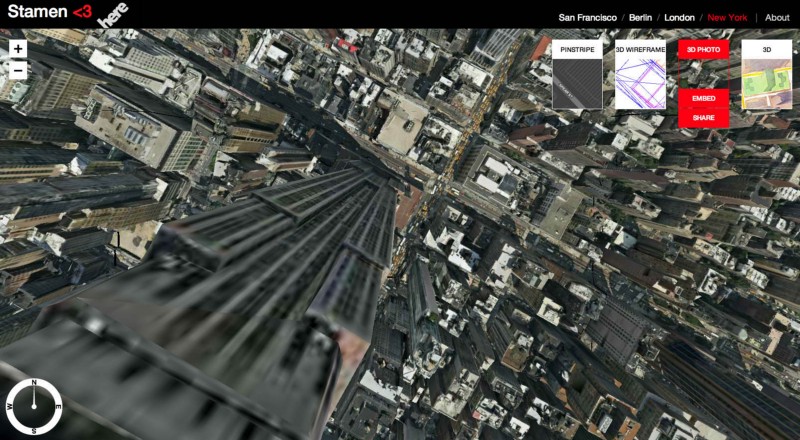
New York:
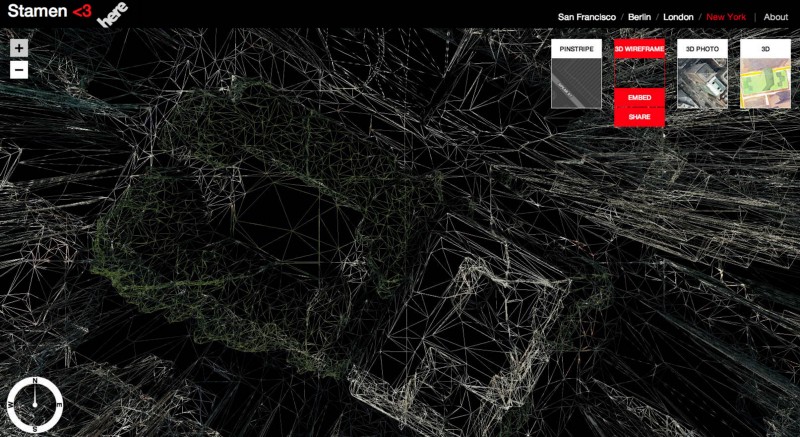
Starting with New York, because its downtown, from this perspective, looks like something out of Game of Thrones, which is awesome:



And! Once you’ve got this set up, flipping this one-line code switch in three.js:
{wireframe: true}
changes the material that covers each object and gets you a ghostly see-through wire model of New York (focused here on the New York Public Library’s main branch at Bryant Park, made entirely out of the edges of things:

San Francisco:
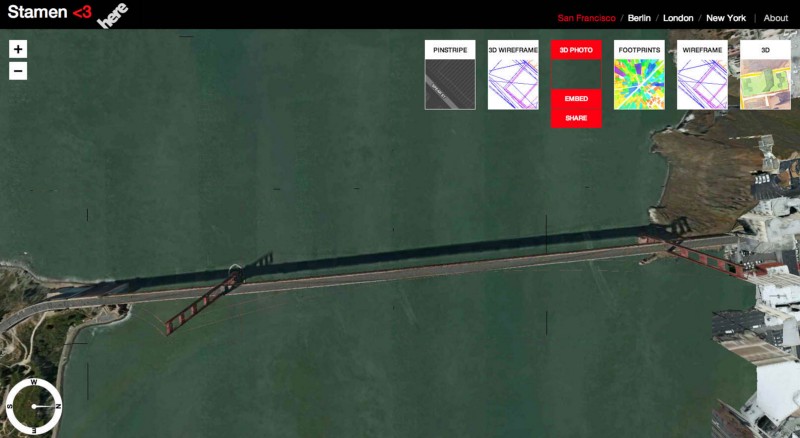
Moving to our home town of San Francisco, we can pivot the Golden Gate Bridge around and give it a good look:

It’s also fairly straightforward to bring other, publicly-available datasets into this environment and do things with them (this will come up again!). For example, pulling in the building footprints that the City of San Francisco makes public, showing only the outlines, and coloring them by height, gets you this business:
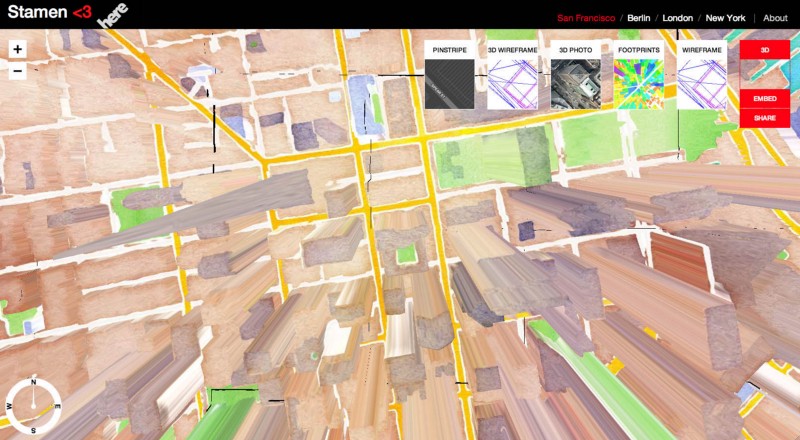
And! Since the data now uses the same syntax as the rest of the internet, it’s possible to bring map data in from other services as well. Here we’ve got tiles from our watercolor maps project, draped over the 3d buildings model (savvy mapping nerd types will notice that both URLs end in #17/37.79560/-122.40091, which makes this possible and is in some ways the whole point of the exercise:

Again: rough! you can see some seams! but progress, and an object to think with.
Berlin:
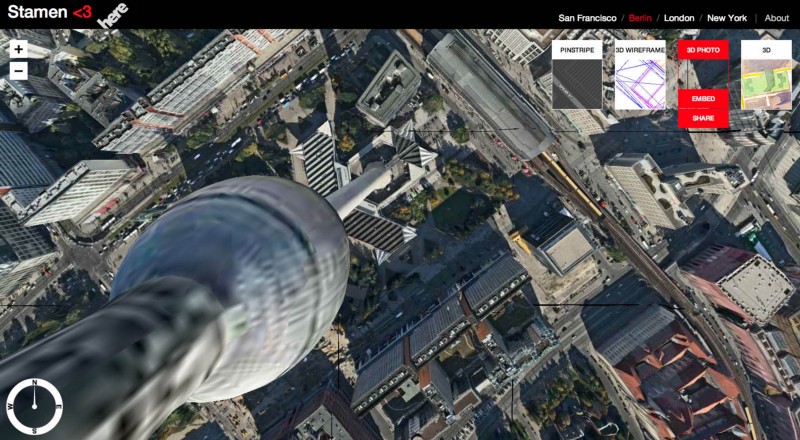
In a spirit of play, we’ve left things a bit rough and funky around the edges, so that when you get too close to the Fernsehturm, things get a bit awkward:

(first person to post a picture of Sutro Tower from the inside gets a prize)
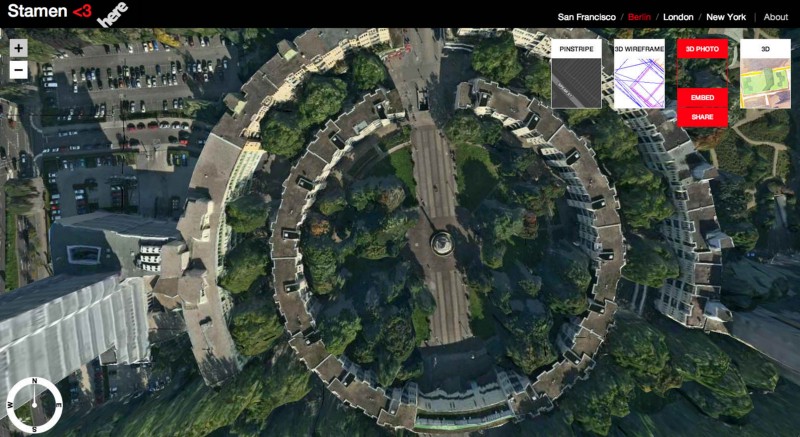
And Mehringplatz is just lovely:

London:
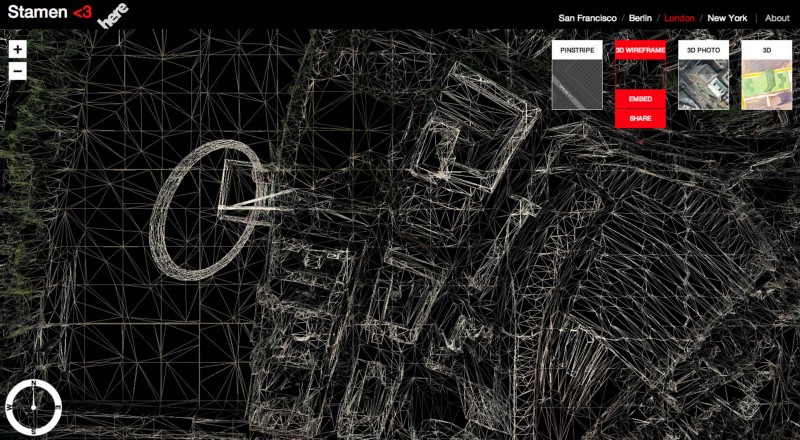
By the time we get to London, this is pretty much just Mike Tahani showing off. The London Eye stands out nicely in wireframe:

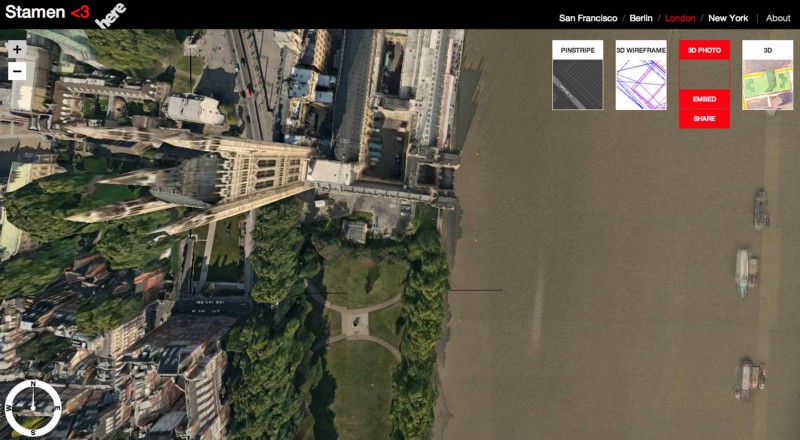
Parliament looms over the Thames:

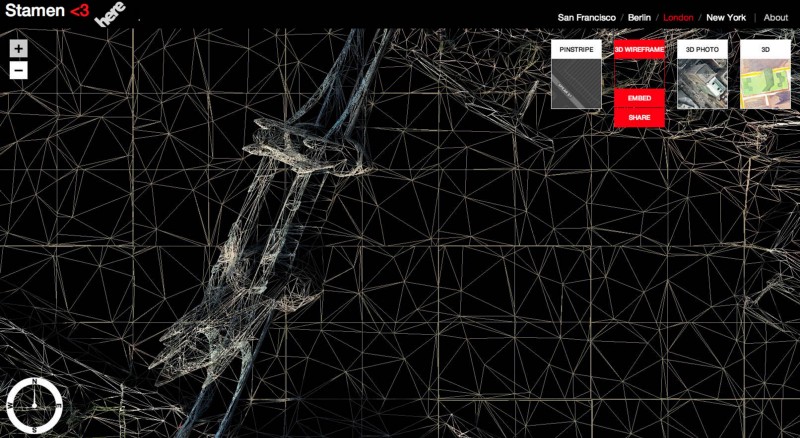
Tower Bridge rising up out of a faceted wire-Thames:

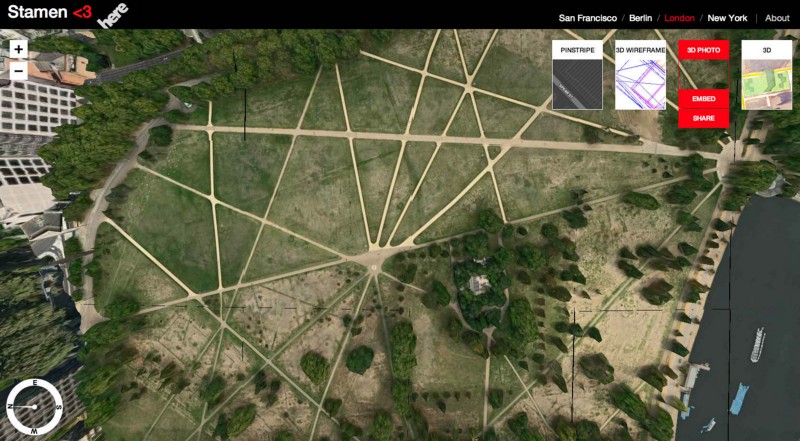
And Hyde Park has a kind of video game look about it because of the forced parallax that spreads the trees out around the edges:

OK. More cities, datasets and examples to come as they’re available, but this for now: go play!
