If you’ve been following some of our recent posts about maps and gaming, perhaps you’re wondering, what lessons on spatial navigation can we take from game design and apply to navigation in the real world?
The answer is that the visuals that accompany the driving directions you get from Google, Apple, Waze or most other apps designed for car navigation are heavily influenced by navigation in games. With some key differences, we inherit the paradigms surrounding camera systems from gaming; these allow us to describe and control a navigation experience from different perspectives (e.g. not just “top down” but also “third person”, “isometric” and “perspective”).

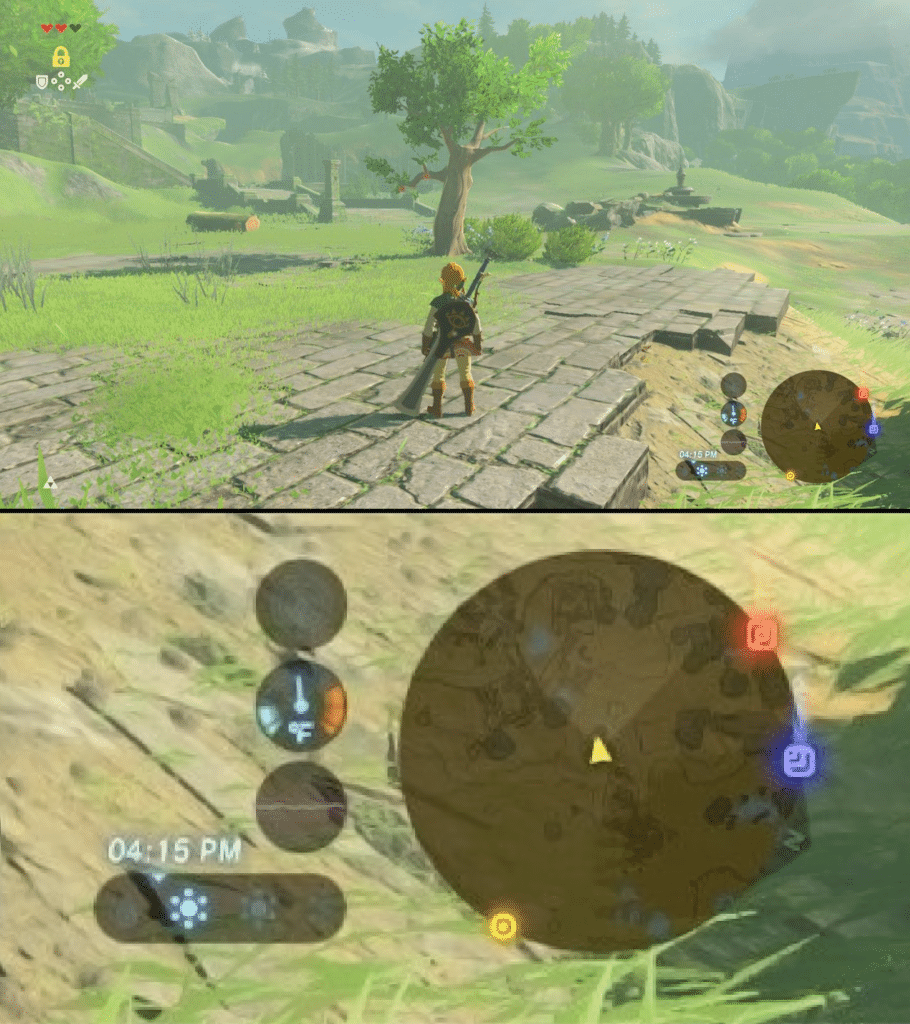
Specifically, most navigation apps primarily follow the popular game design convention of using a third person ‘camera’ that follows the player around and a top down view for giving an overview of the player’s location, referred to as a ‘mini-map’. The idea with both of these views is to keep you in the frame while presenting enough of the environment around you that you know where you are and where to go next.


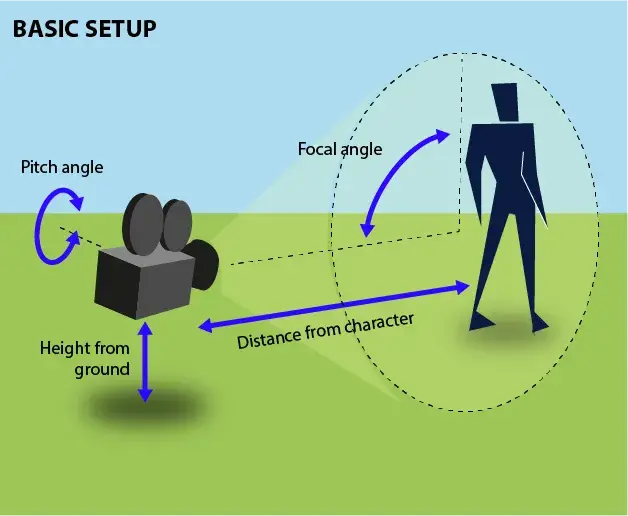
Third person camera systems accomplish this by adjusting just a few parameters: which in turn-by-turn navigation are typically simplified to just pitch and zoom.
The difference is that in gaming, what matters is the richness and immersiveness of the scene. It doesn’t have to correspond to the real world, it just has to capture your imagination as you move through it from the comfort of the couch. In contrast, if we’re talking about designing a navigation experience for cars, what’s important is that the driver be able to read and understand the moving map peripherally without being distracted from the road.
So how do you design a map that isn’t intended for browsing around at home, but rather for moving through the real world — using what’s continuously happening on the application and map to understand and confirm the things you see in front of you?
We live in a simulation

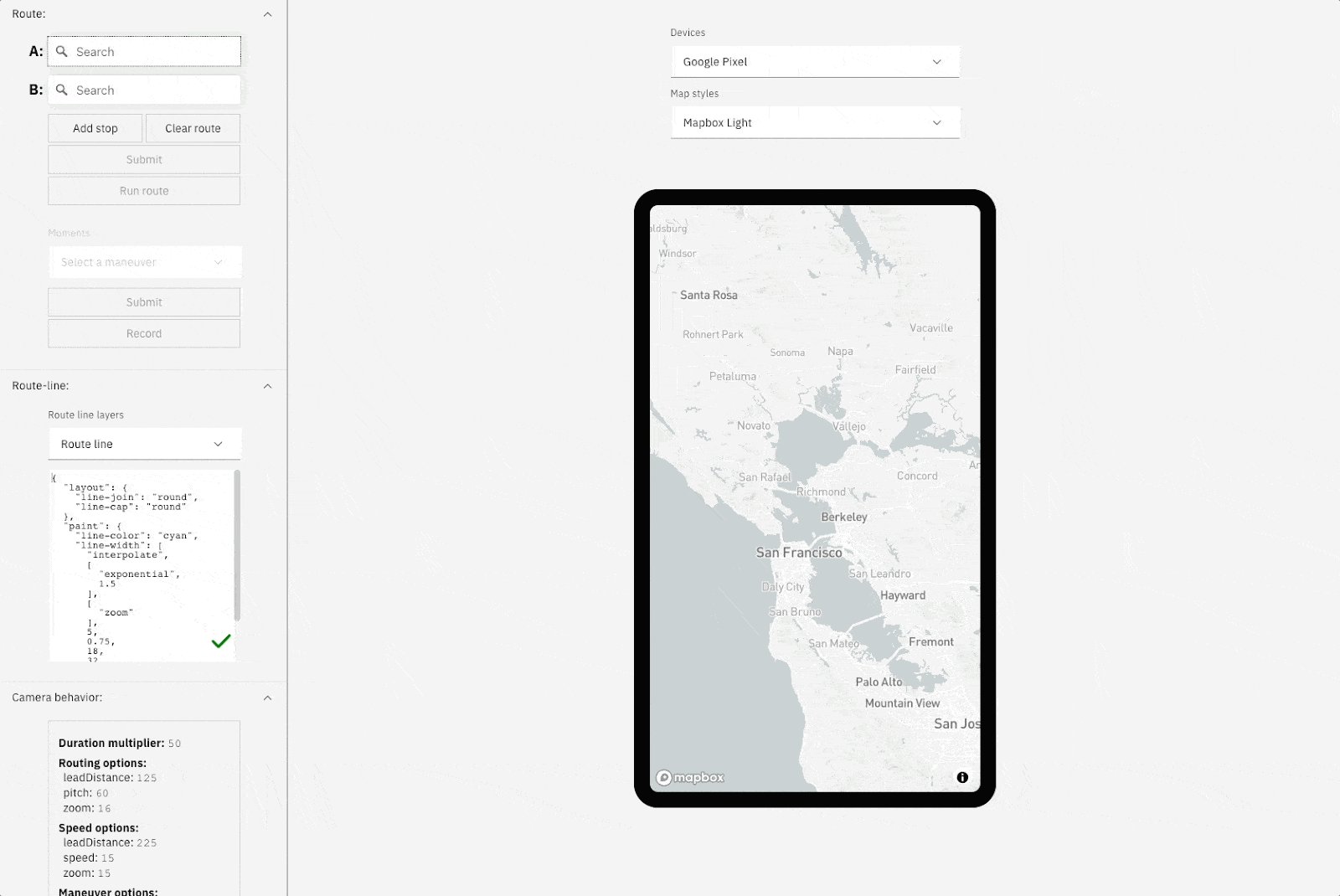
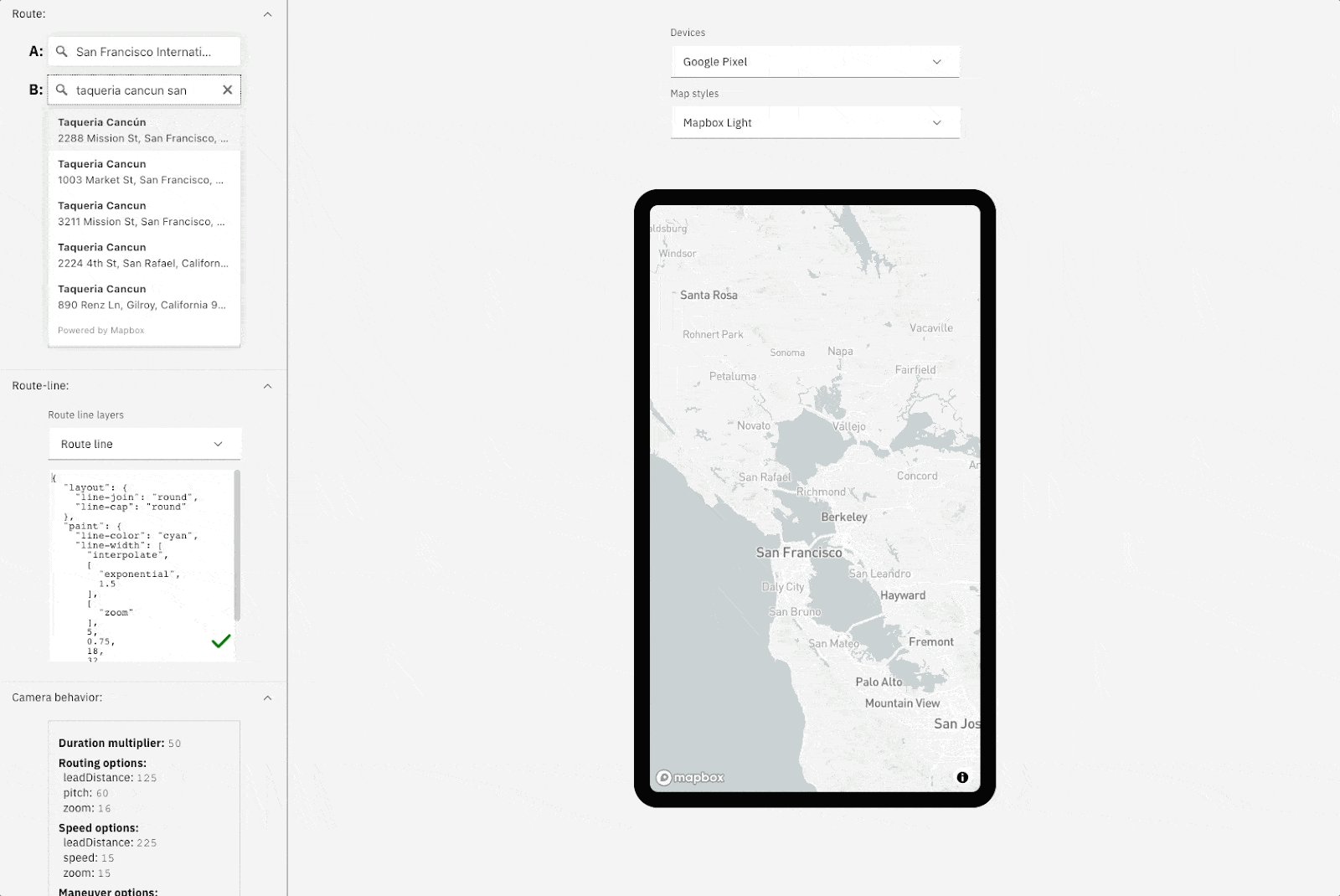
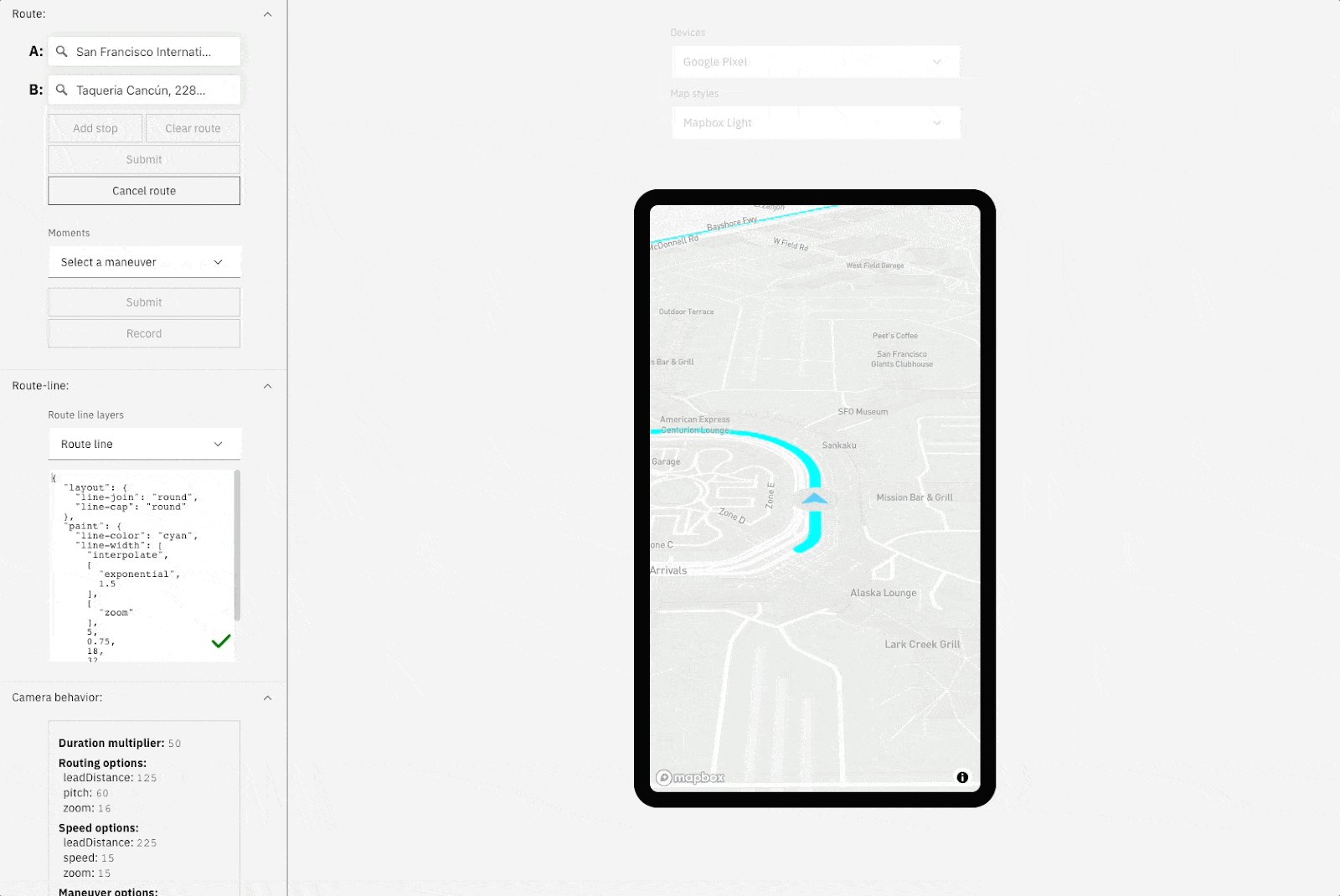
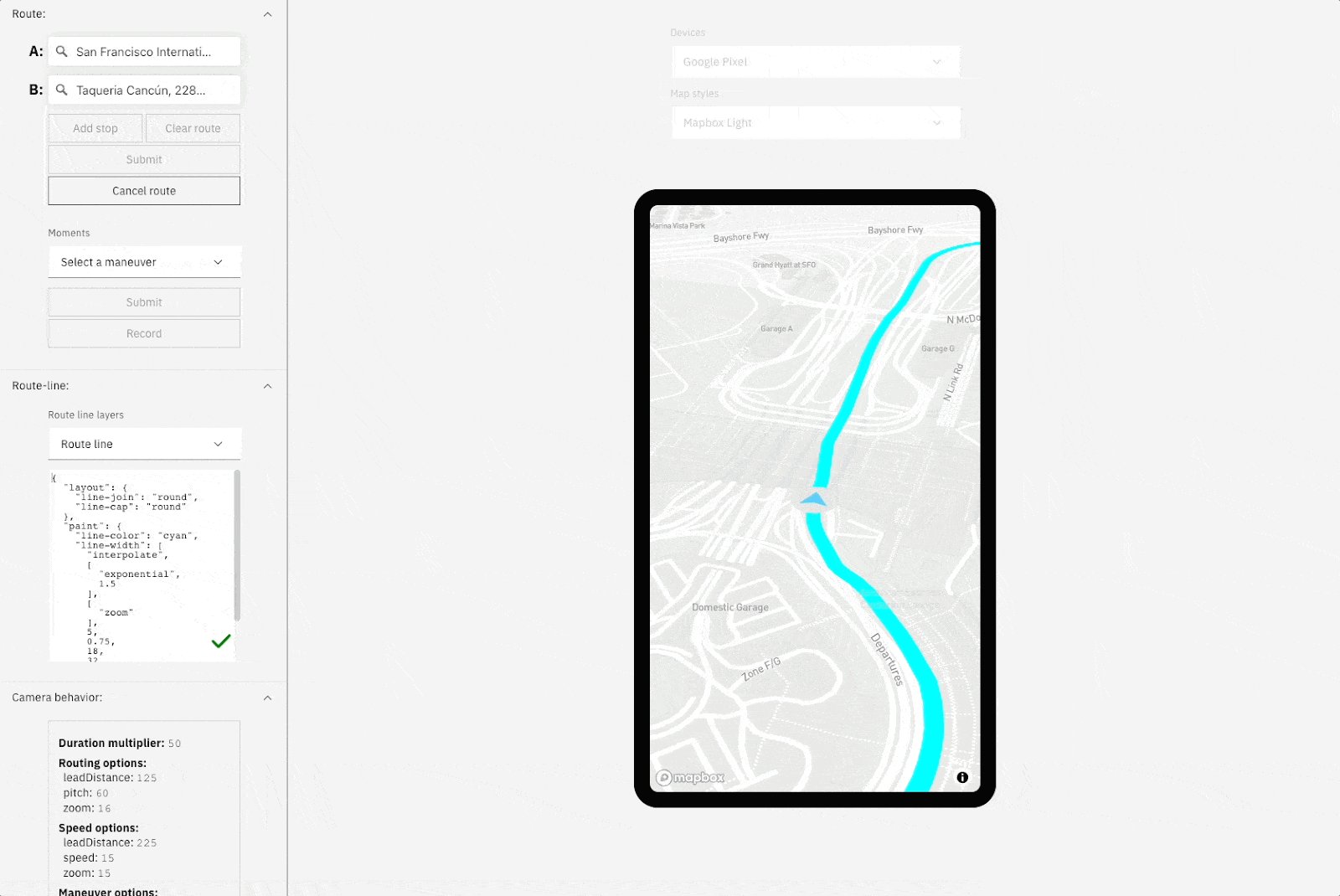
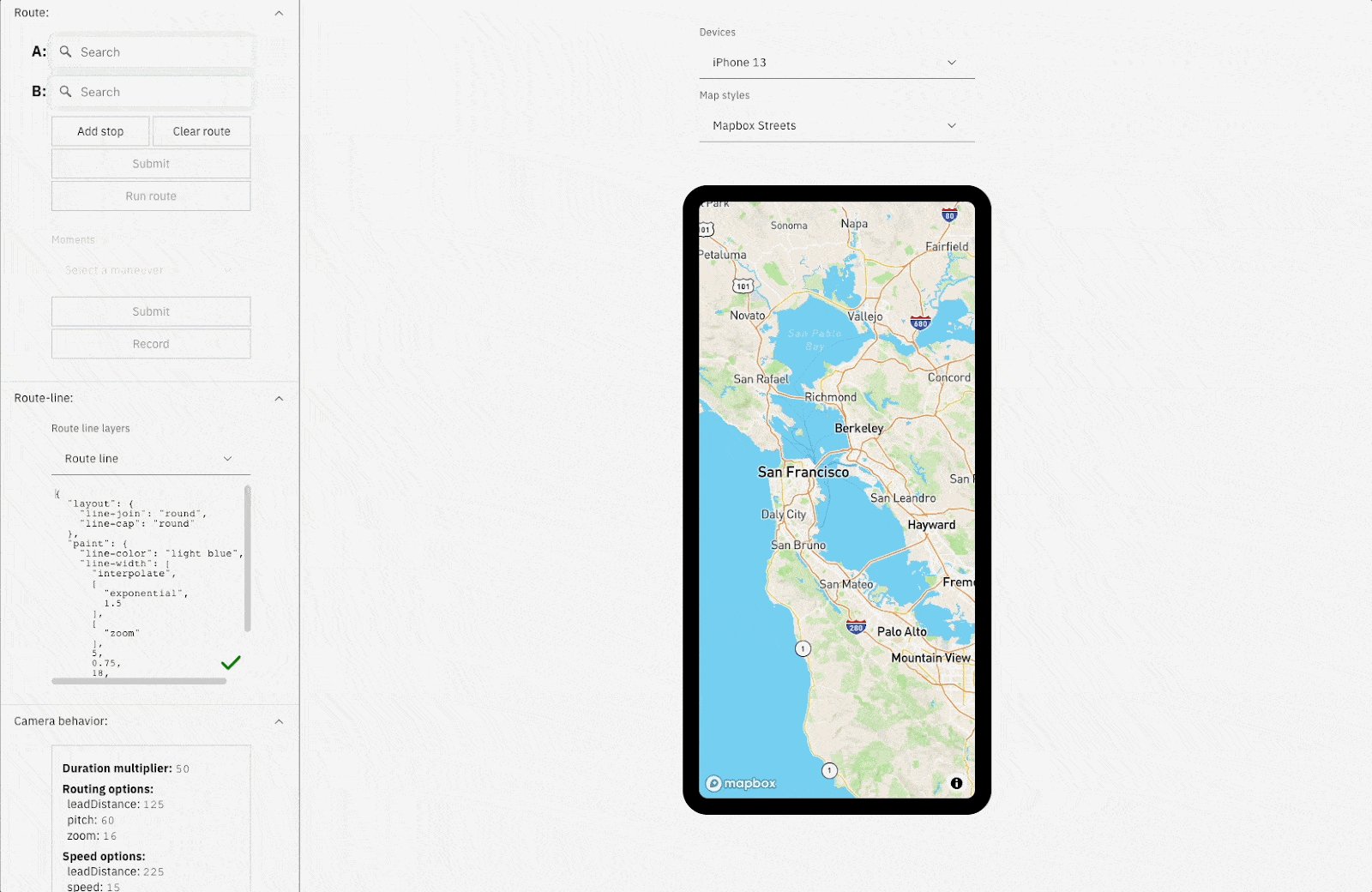
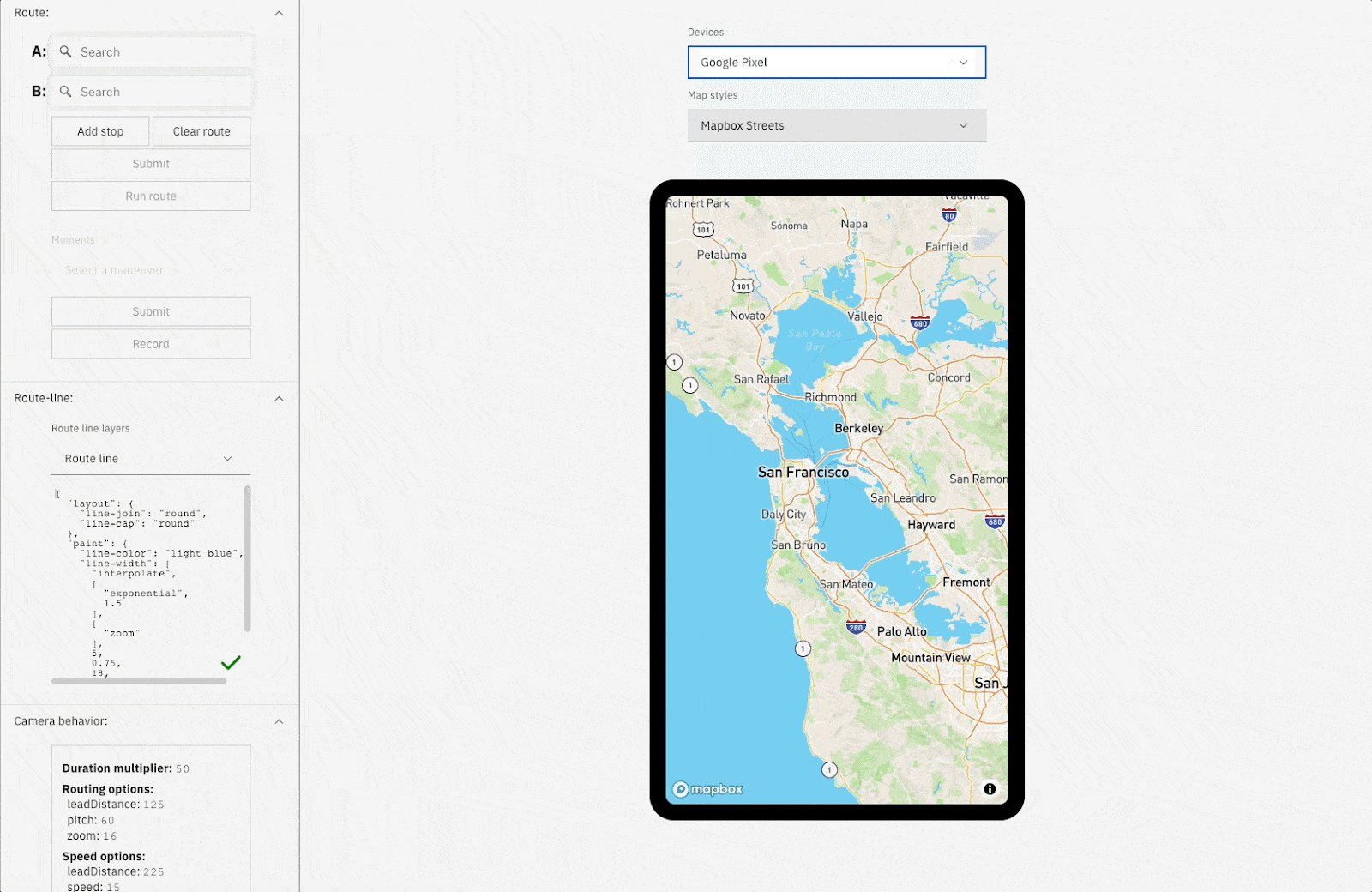
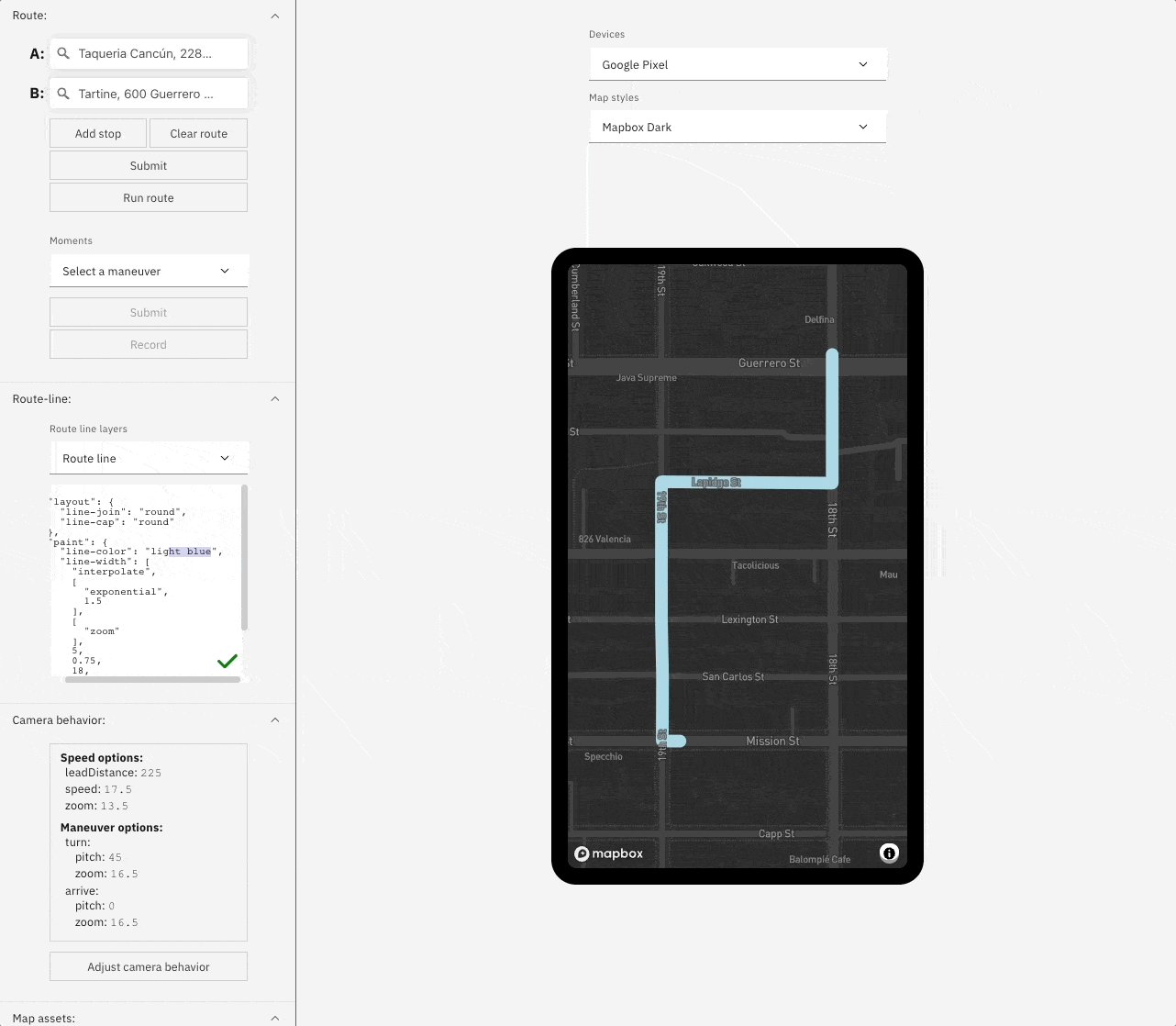
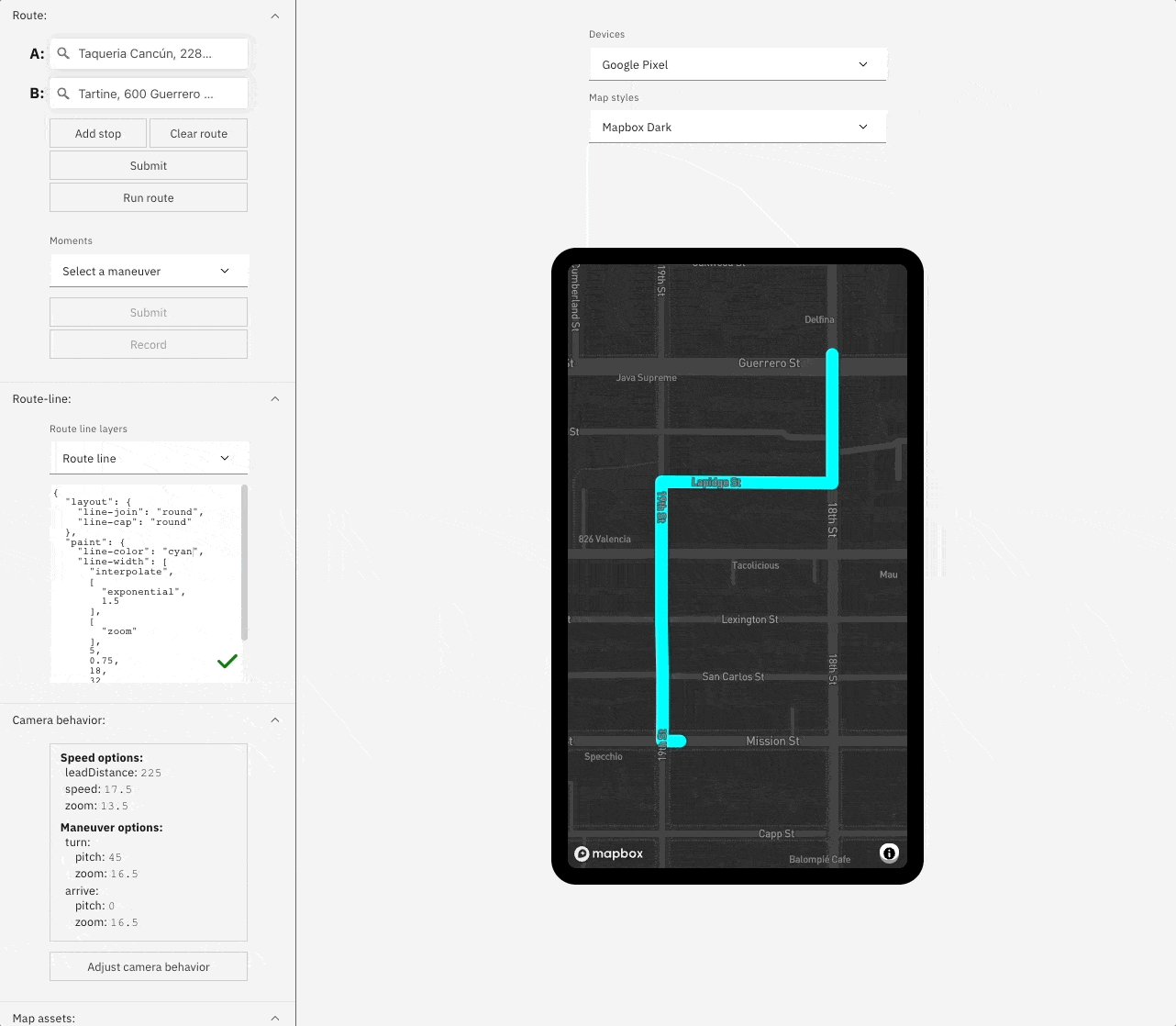
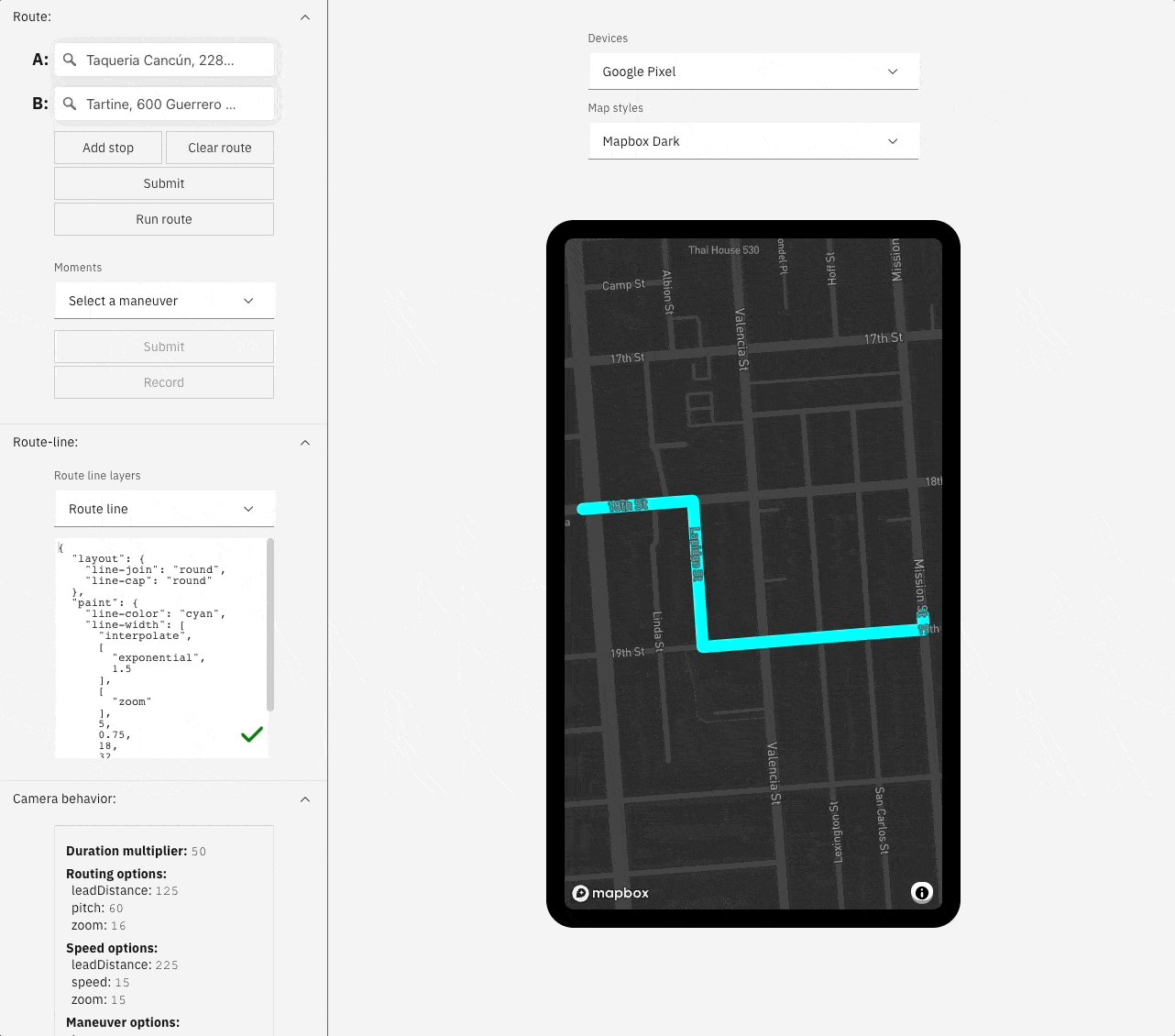
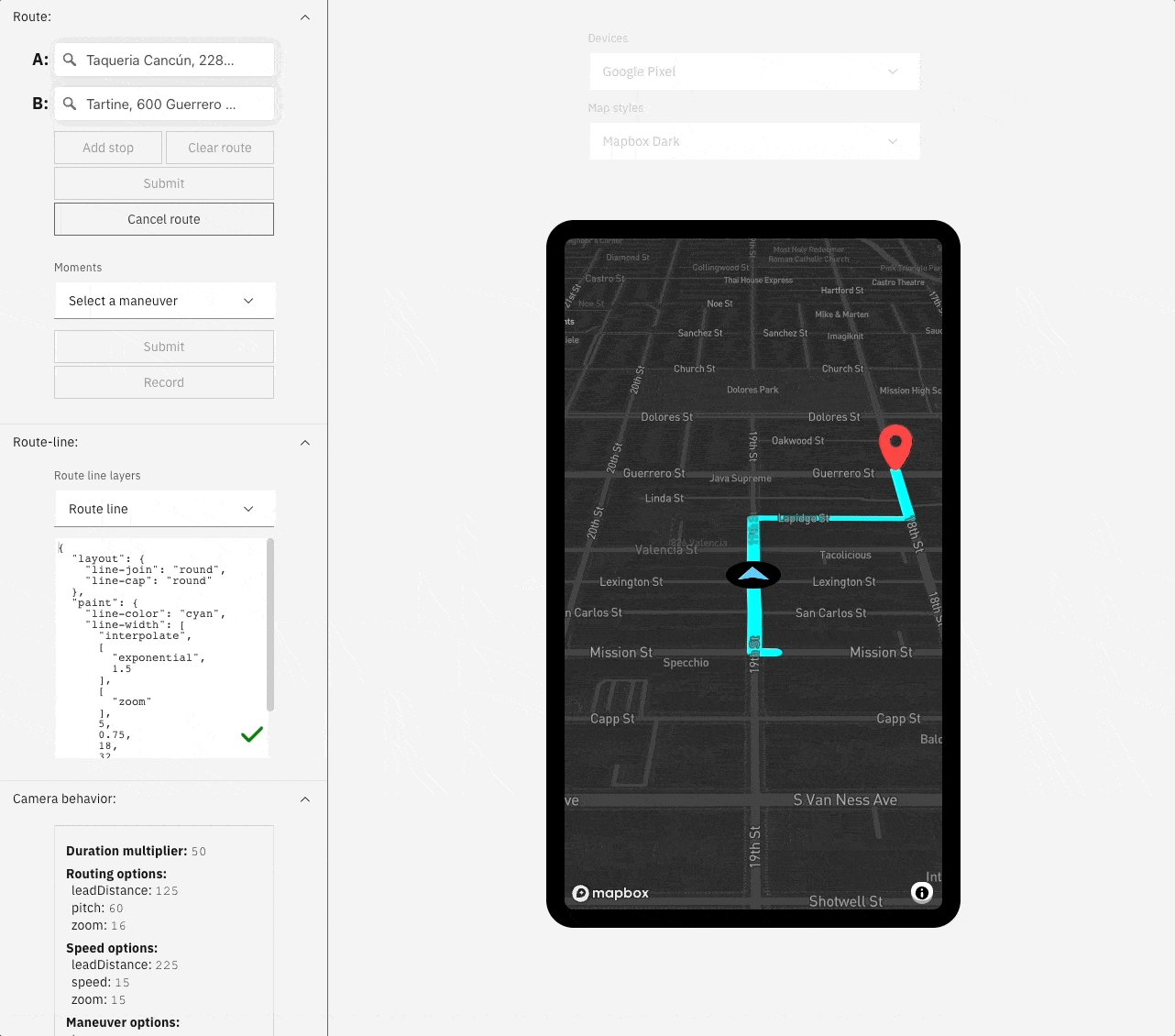
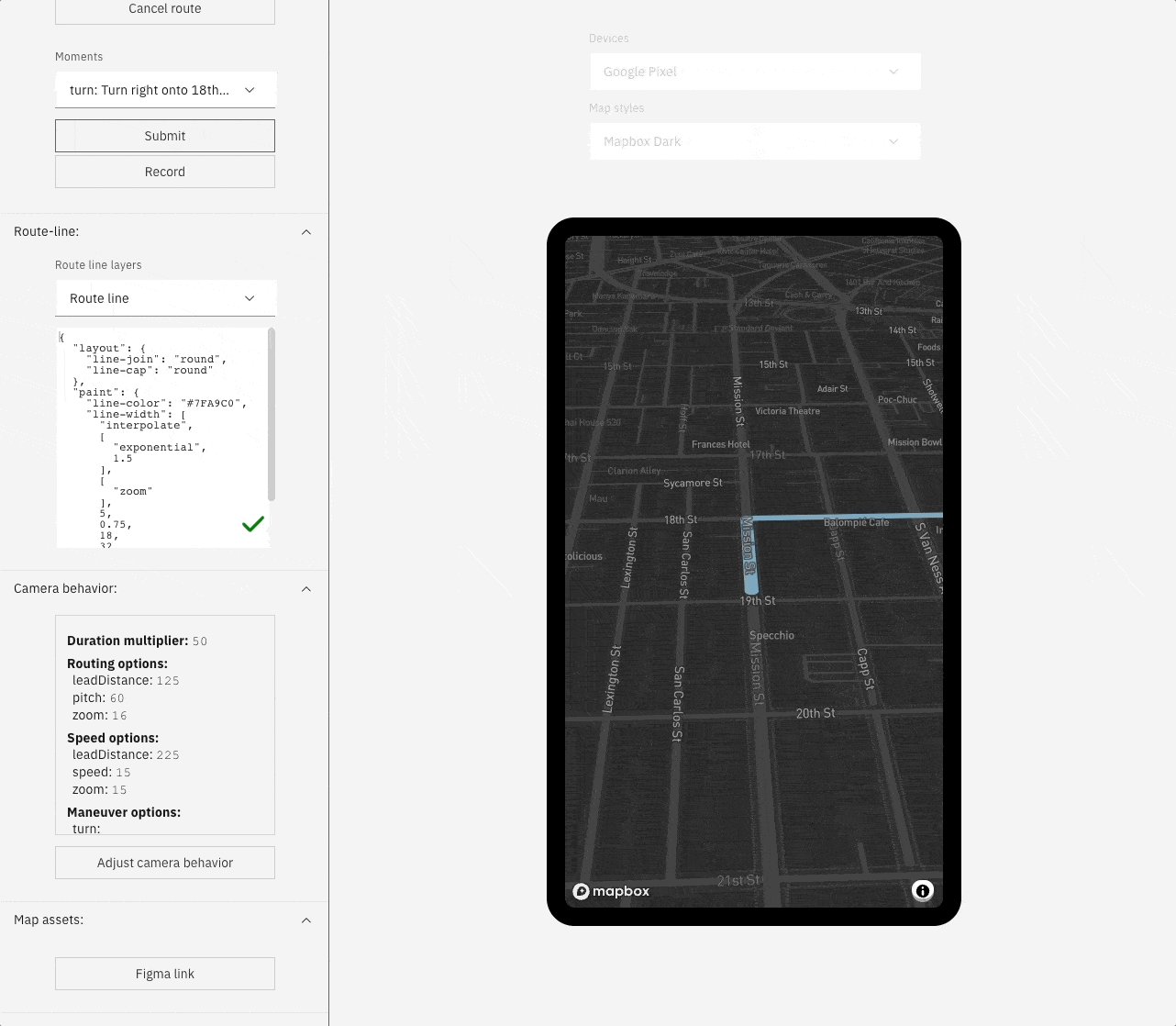
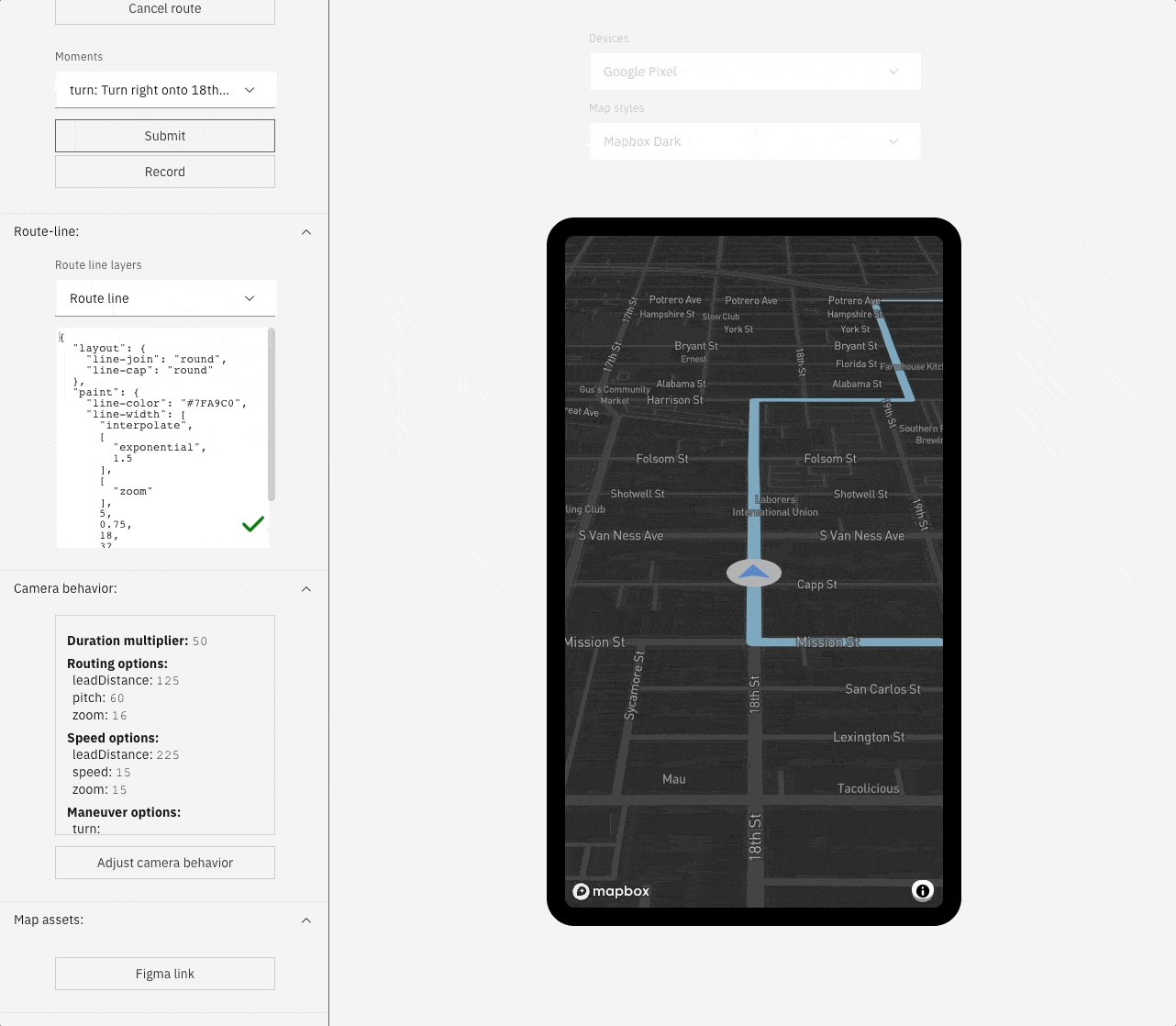
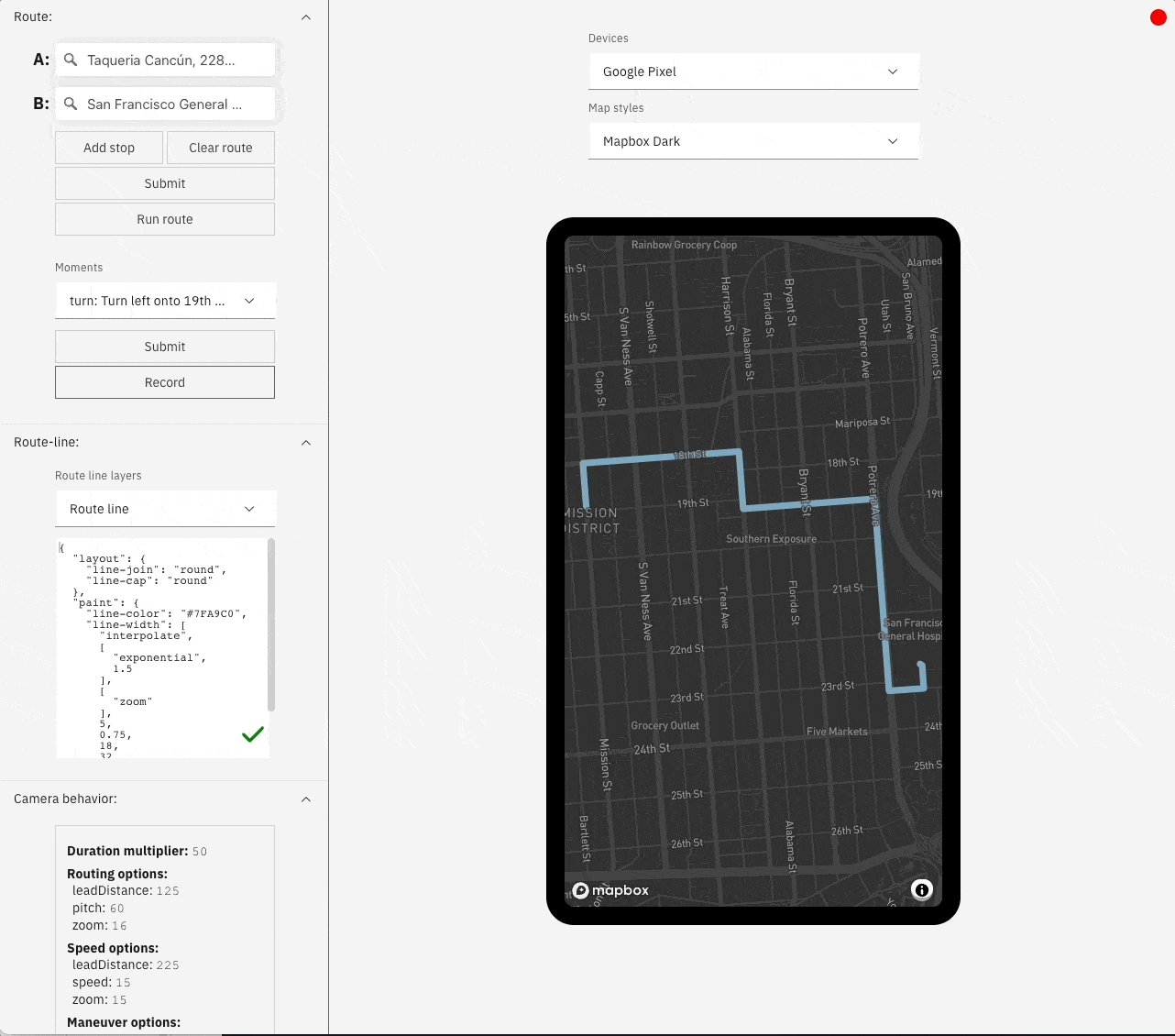
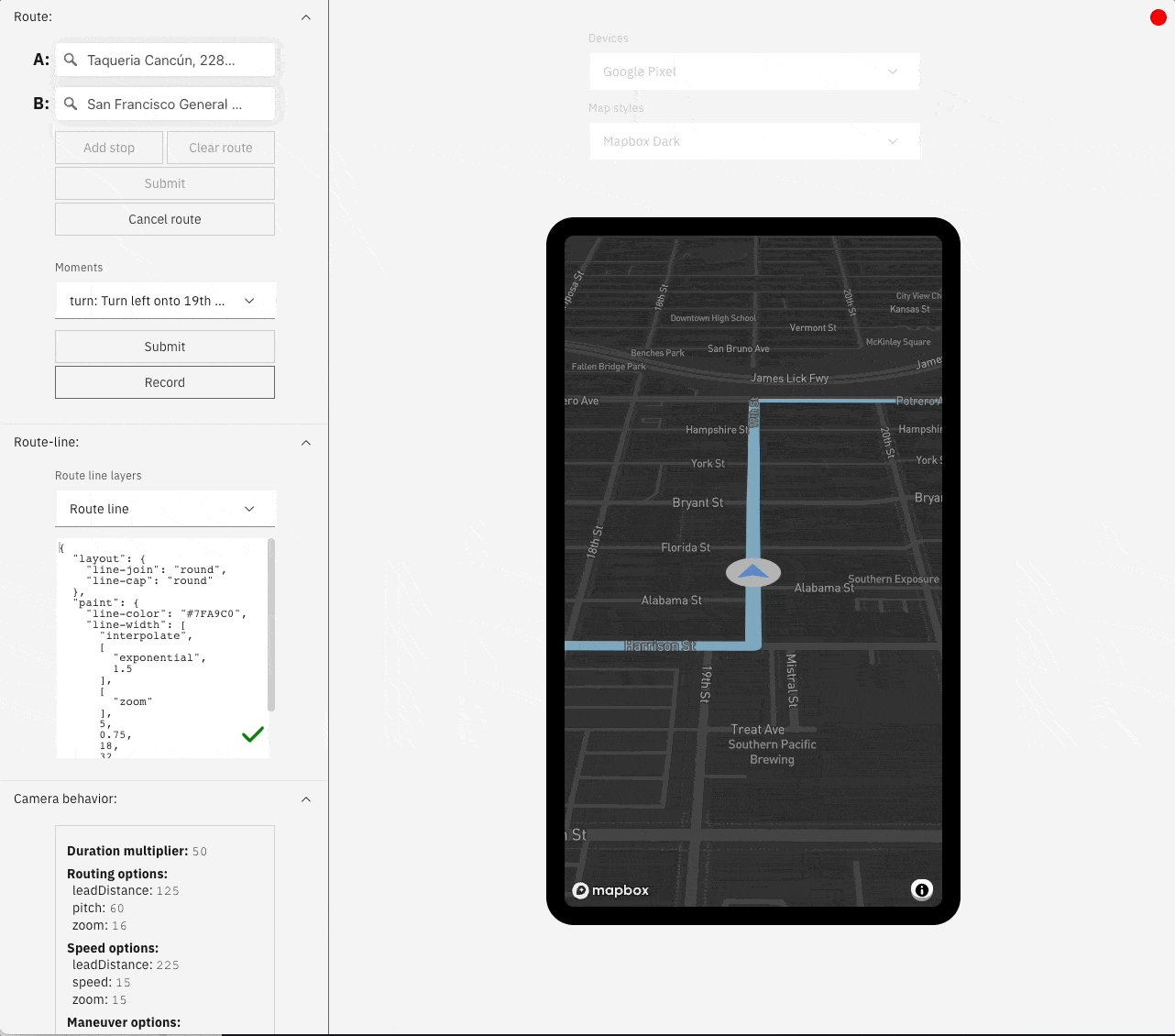
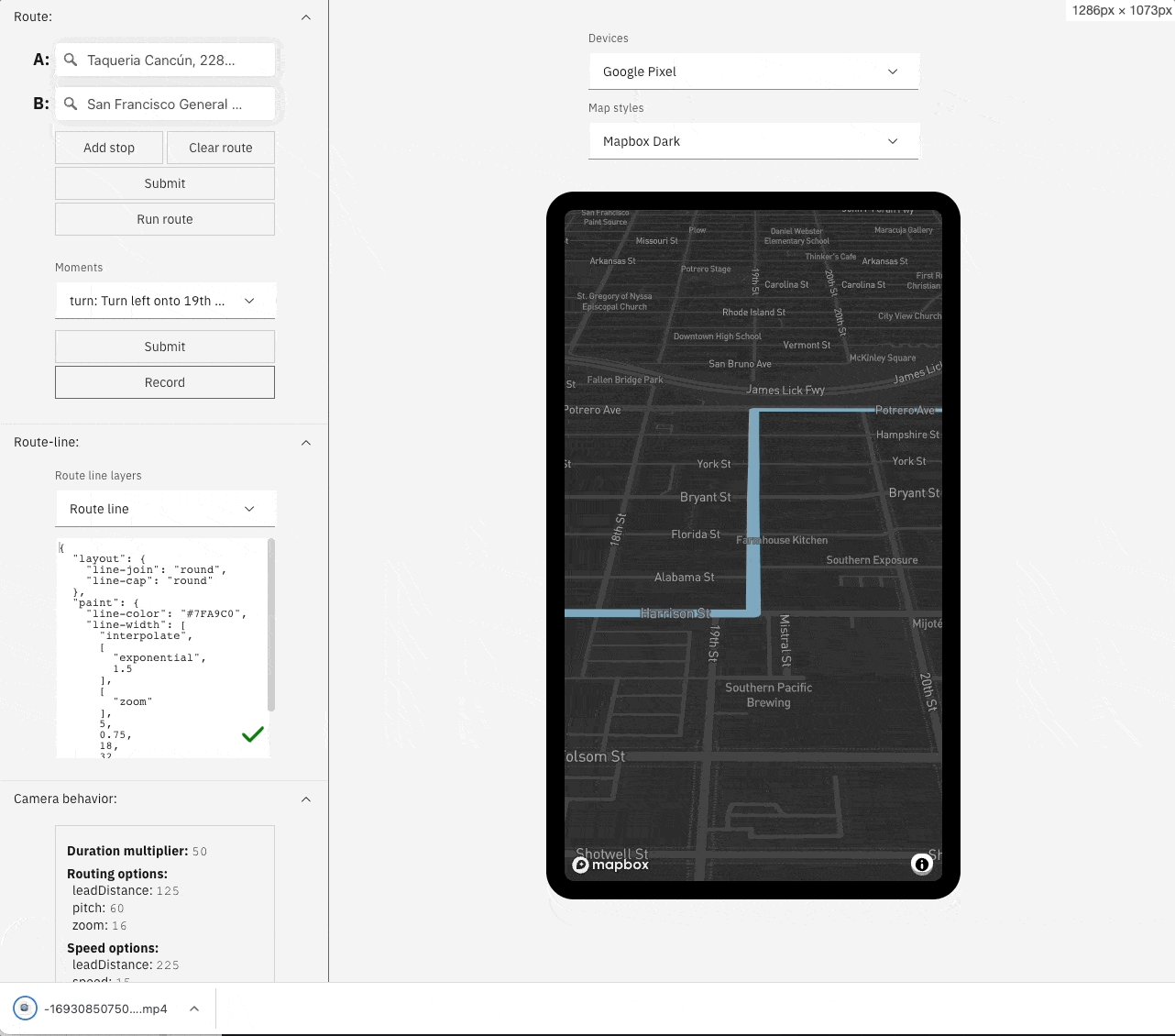
Enter Route Simulator, a tool built by Stamen Design to simulate a full turn-by-turn navigation experience using Mapbox GL JS and the Mapbox Directions API. Route Simulator allows us to get inside the experience and edit a number of values and options associated with how the app behaves while following a simulated route. Our goal is to find the pitch, zoom, and camera transitions that will feel most natural to a driver in various routing situations. These values can be easily edited and iteratively tested to simulate what a real driver would experience using the app.
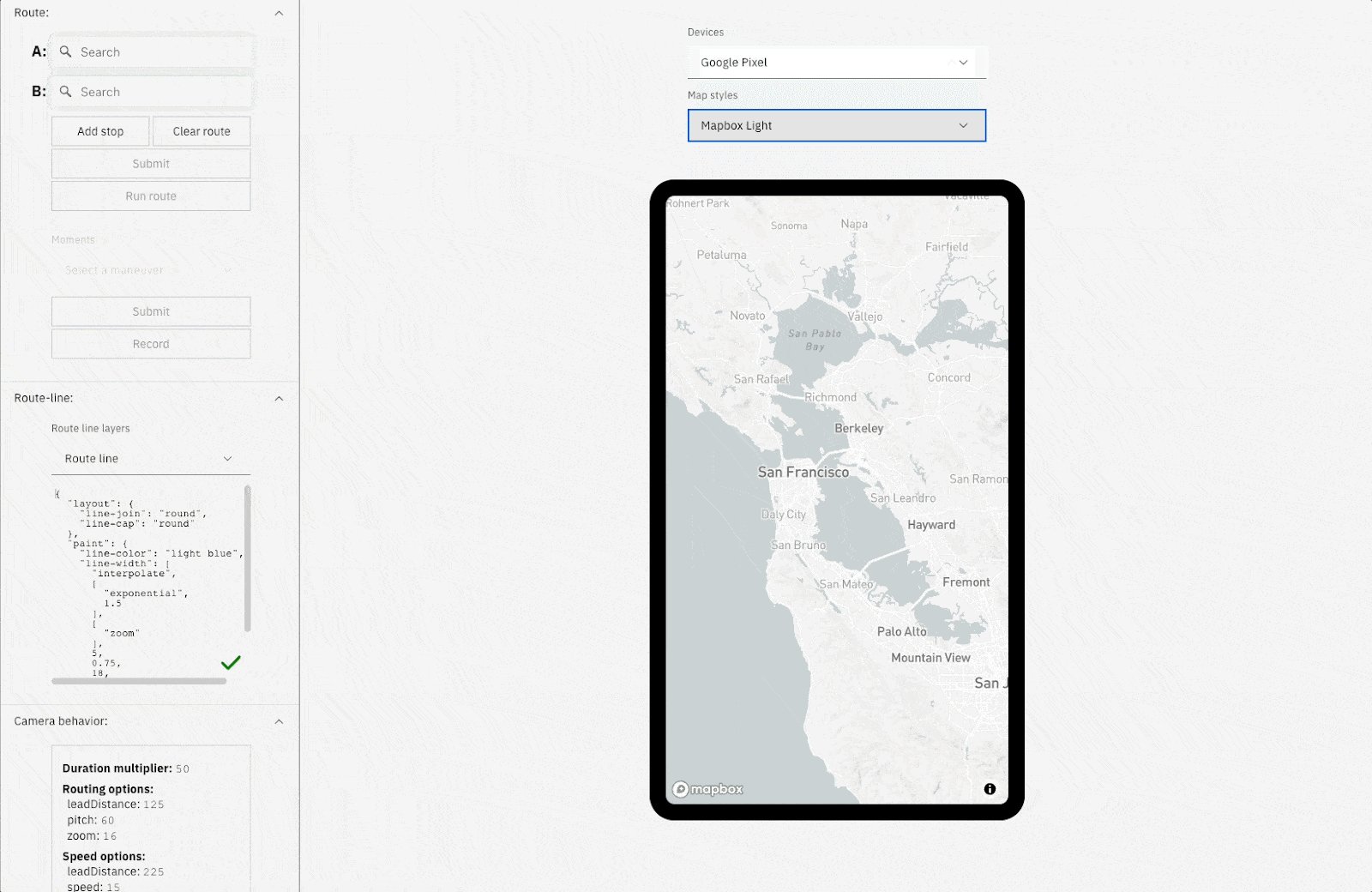
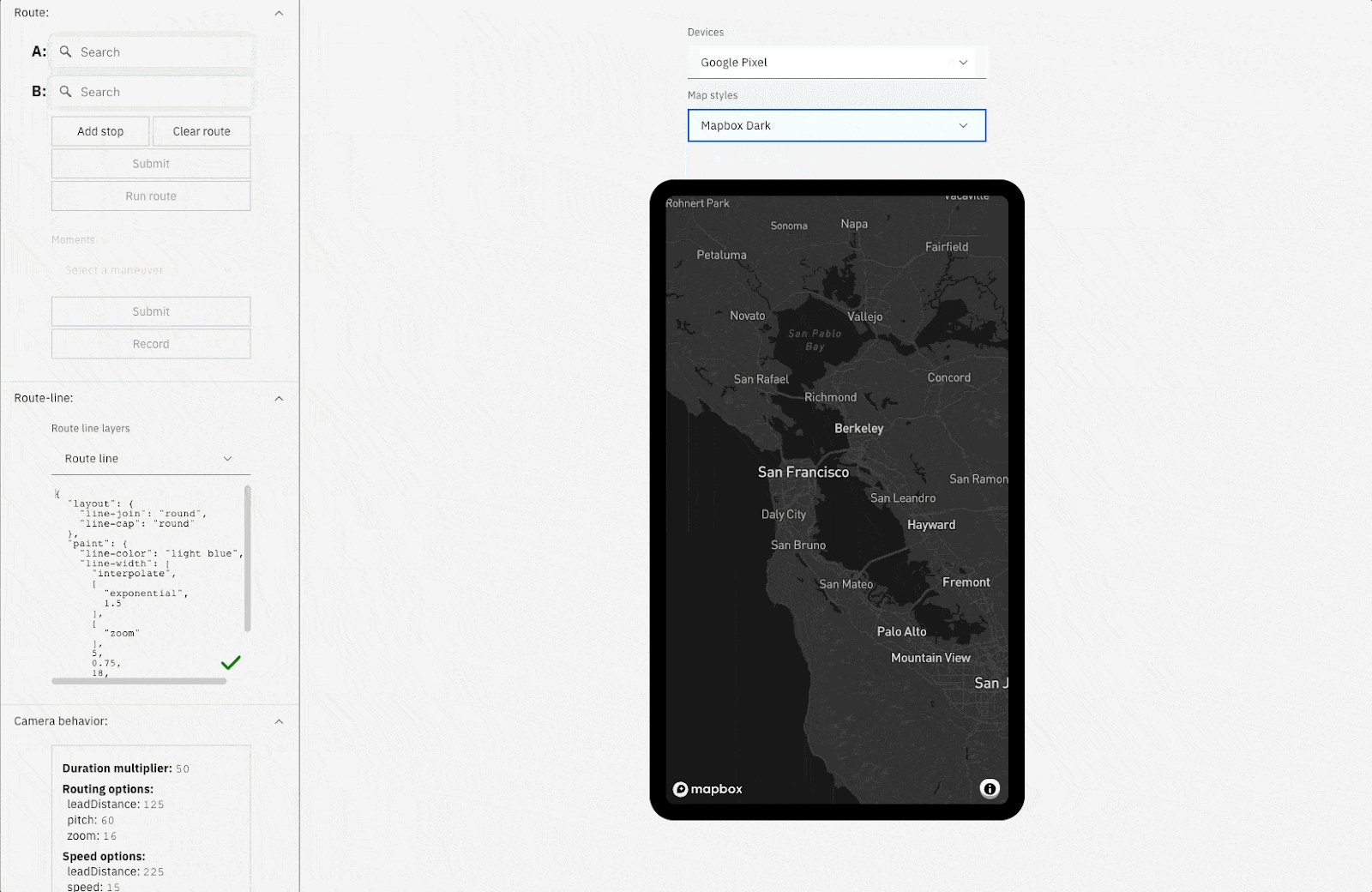
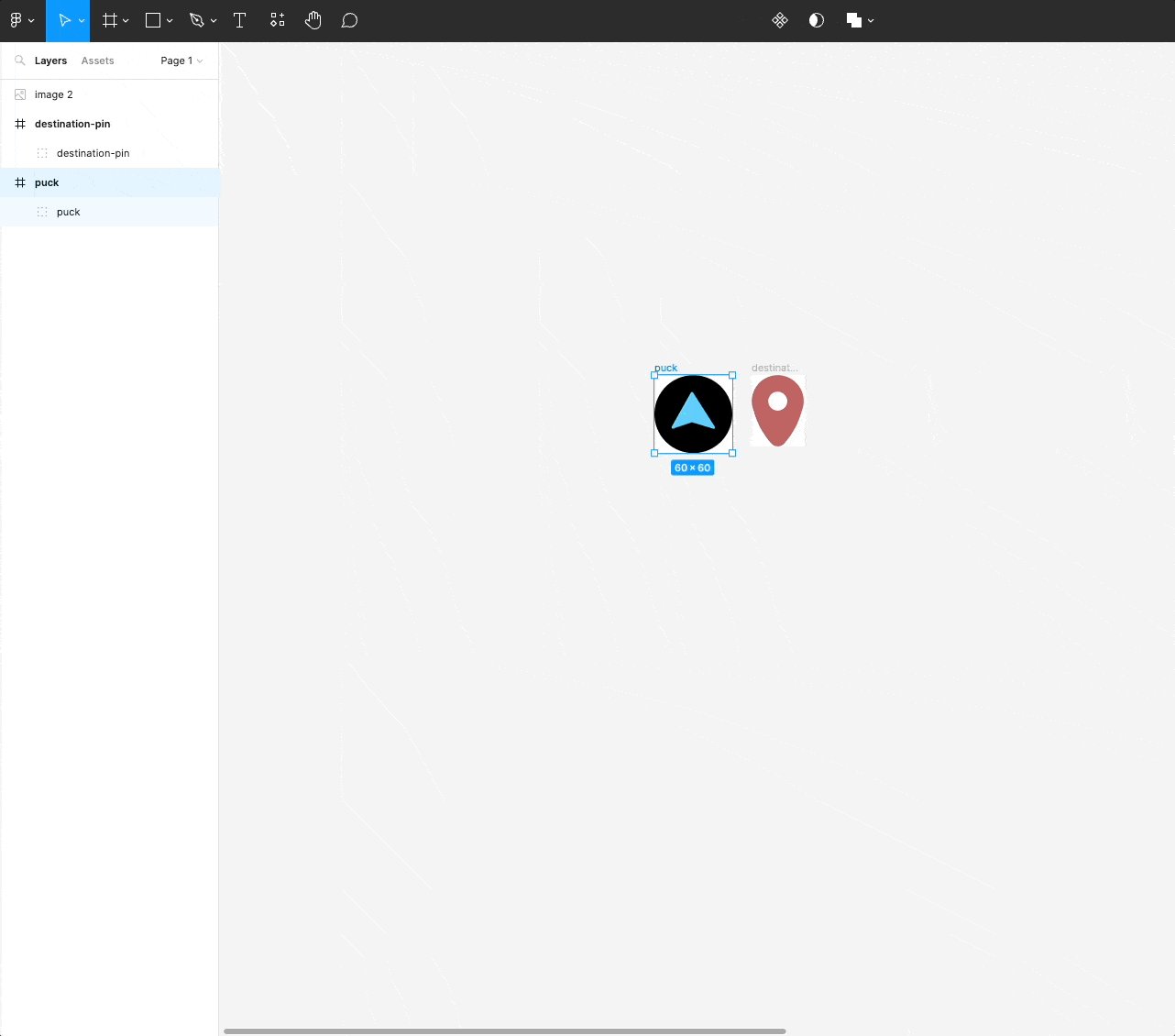
But designing camera behavior isn’t the only thing that goes into building a navigation app. With this tool we can edit the route line and import custom destination and current location markers through a Figma integration that makes any edits instantaneously viewable within Route Simulator. You can also swap the basemap and change the form factor, allowing you to design an experience tailored to your users.
Finally, you can share the experience you’ve designed via stateful URL or a short video clip (.mp4).
Why did we need to build this?
We’ve all had frustrating experiences using navigation apps, whether it’s Google, Waze, Apple or otherwise: not getting enough heads-up for an upcoming freeway exit and scrambling to merge over three lanes, or a camera that jerks or swings side-to-side, disorienting you from the navigation instructions. This is because designing for so many simultaneous and varied factors is hard. Let’s say you are building a navigation app, and you want to test how it will zoom the camera in during specific maneuvers so that road geometries are visible against the route line and the base map, allowing a driver to better orient themselves in the real world while making a turn. The visibility of these geometries at different zoom levels depends on how the map style is designed, but the camera behavior is controlled separately.
While we could mock up the key moments of this experience using the same sorts of tools we use for web and mobile design, it’s the transitions and pace of movement in the experience that are critical, so ideally we need to simulate the way the map animates as you follow directions while driving, walking, or riding a bike. That makes it more analogous to a third person gaming experience than other ways of interacting with maps.
To create a product experience that feels right even as it has a lot of moving visual parts, you have to set a designer up with the right constraints and some space to iterate. Without this, there aren’t many ways to see all of these elements interact with each other before implementation. Heck, even just generating a test route isn’t always straightforward.
For the best experience, you are aiming to provide context at a glance, have smooth, intuitive animation, and incorporate beautiful dynamic map assets. There are three elements that need to work in tandem to make this possible: the basemap style, the routing and camera behavior, and the dynamic elements added to the map to provide more routing context like the driver’s location and destination markers.
Hence we built Route Simulator, which allows you to combine maps, maneuvers, and form factors to iterate on the precise timings and integrations required to create a seamless turn-by-turn navigation experience. We’ve also got connected workflows for developing custom map styles and map markers, so you can change one element and revisit everything tied to that experience in one place.
How it all comes together
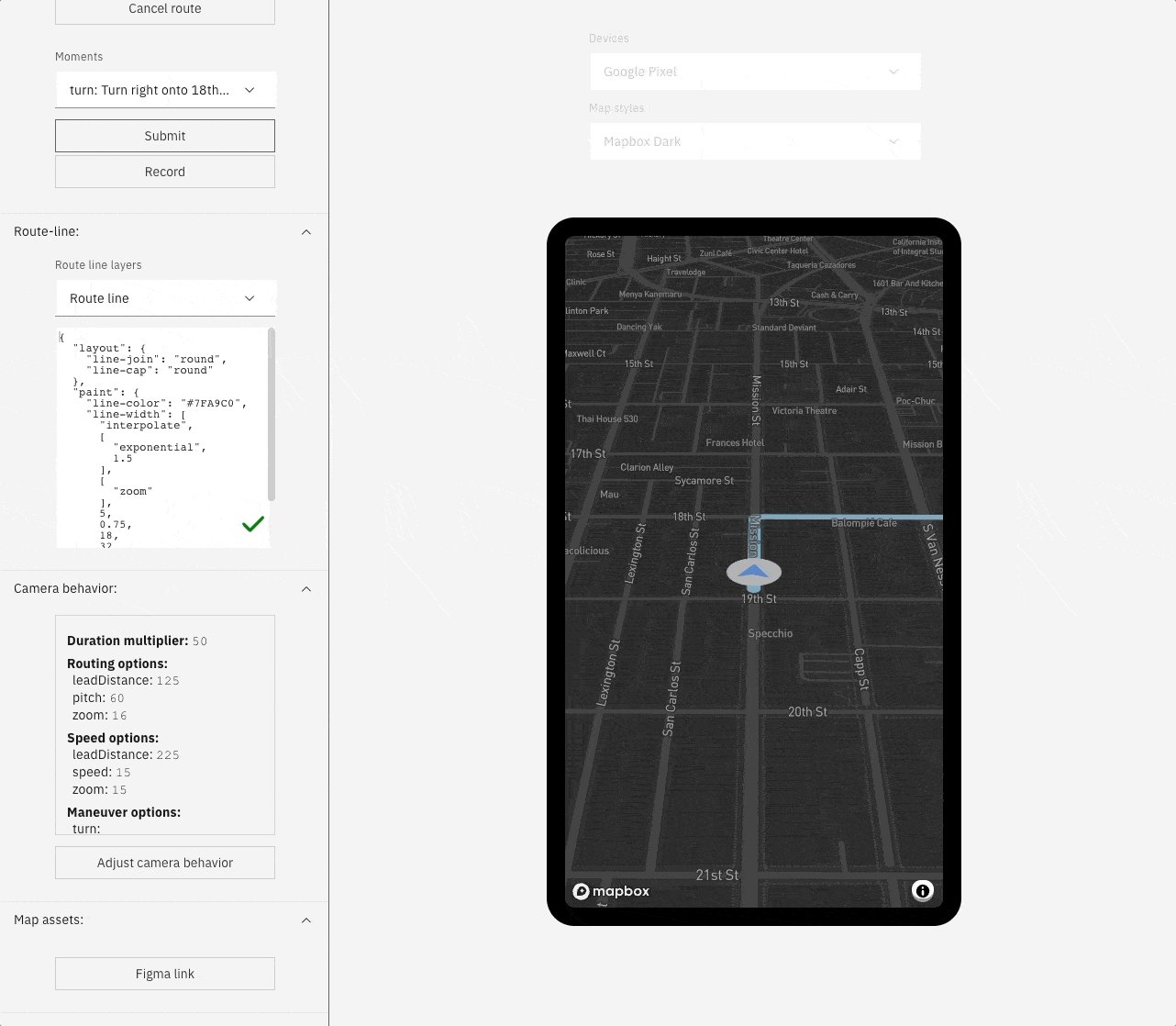
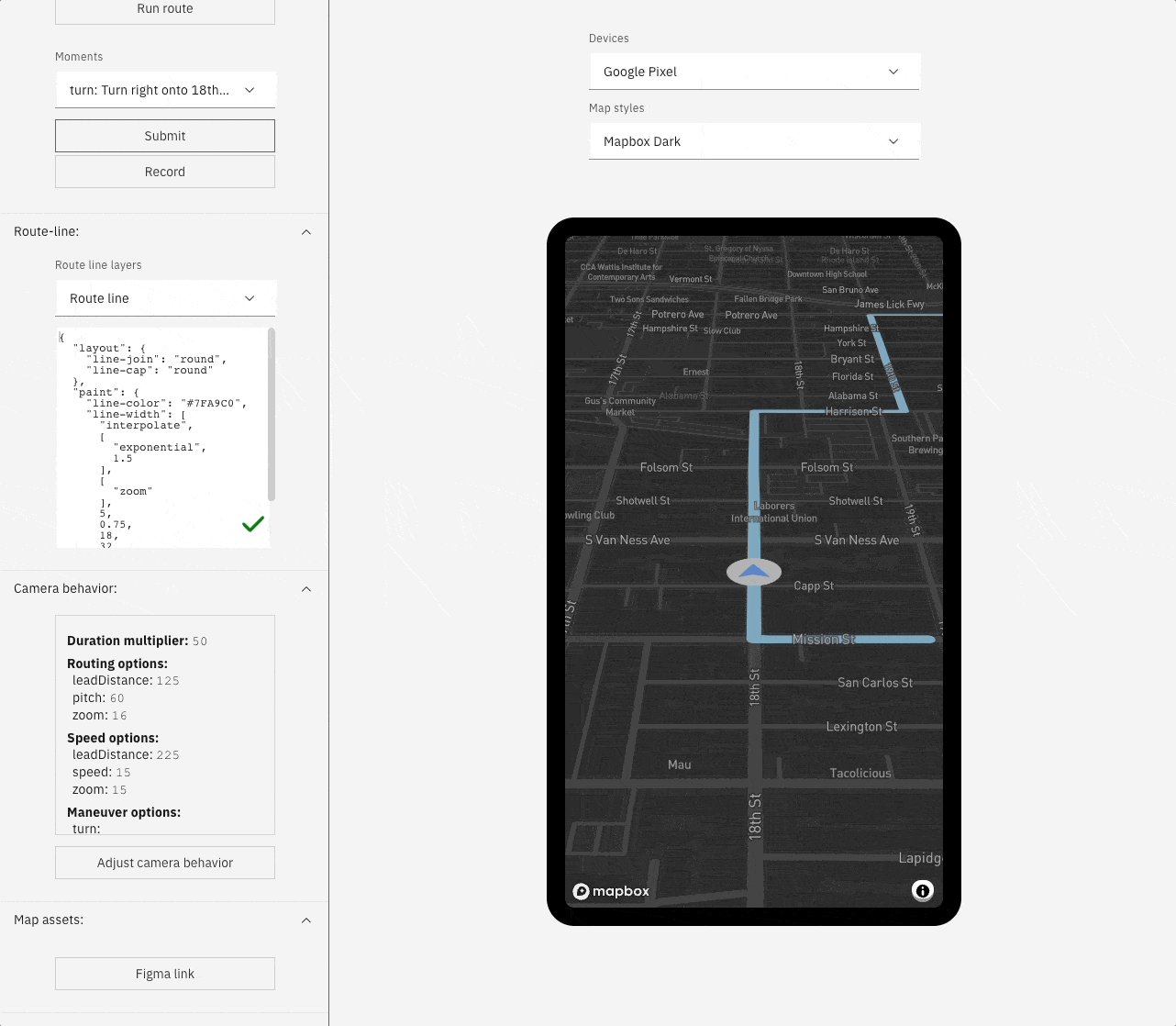
Let’s take a tour of Route Simulator in its natural habitat: designing a mobile navigation experience.
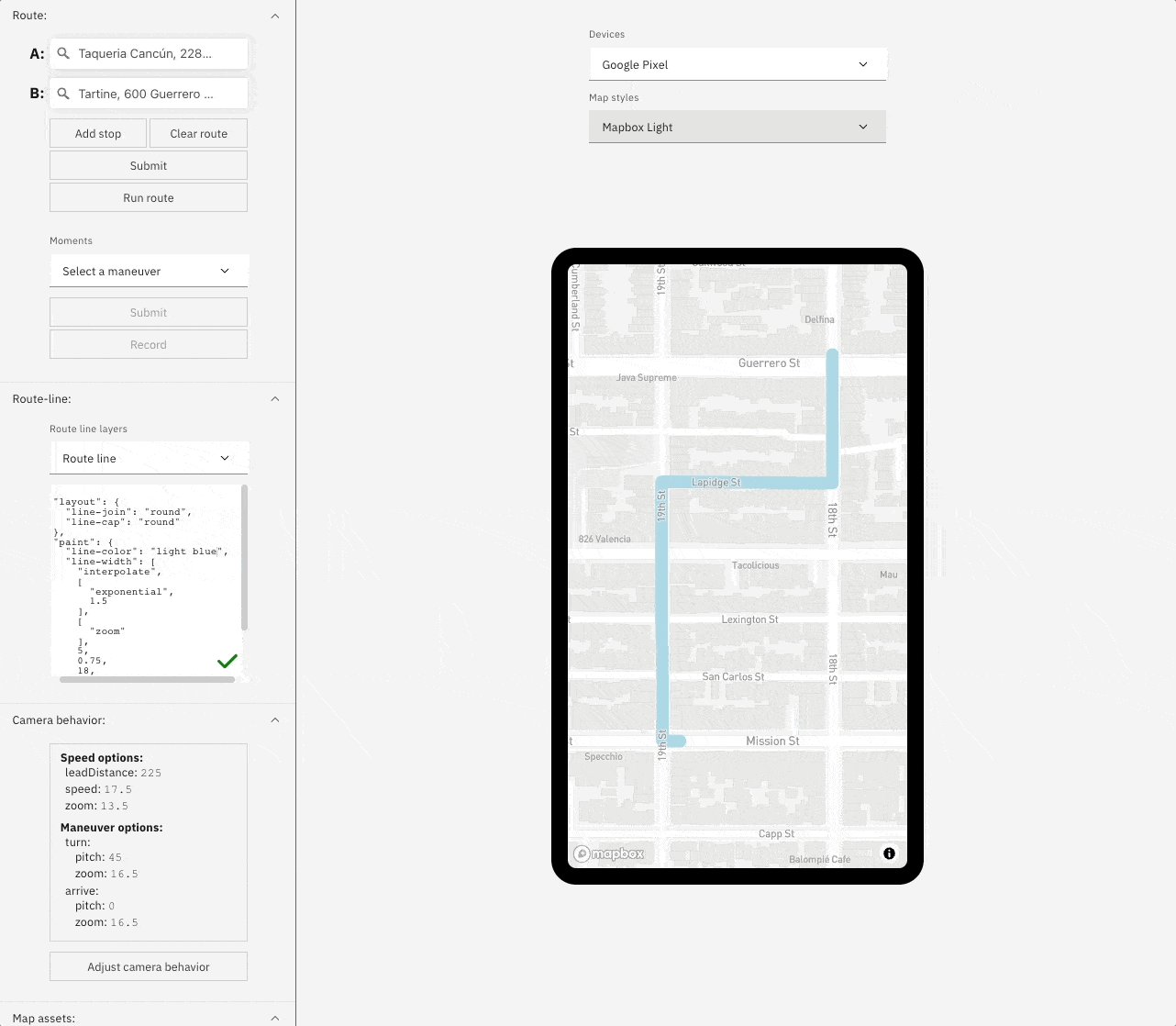
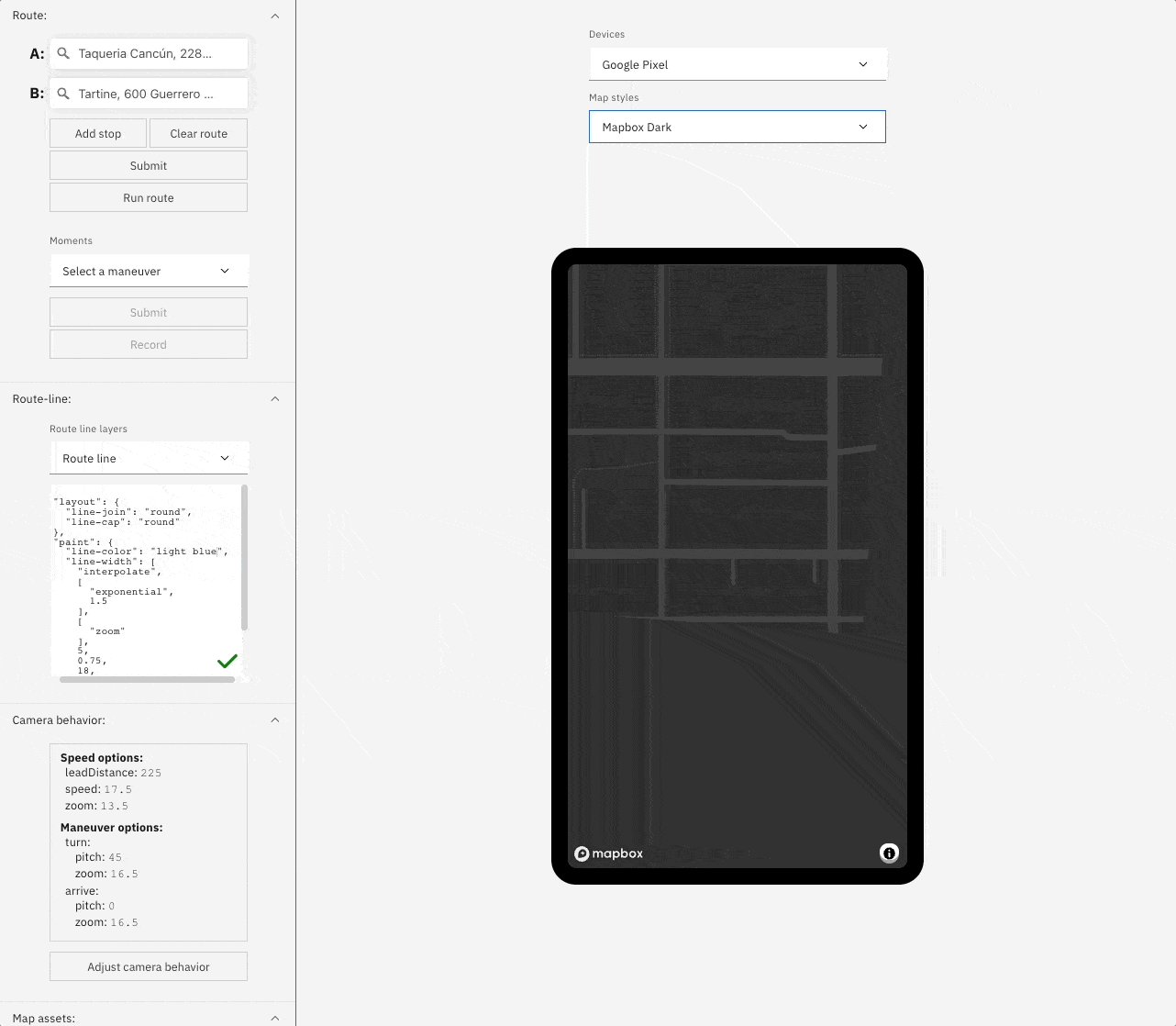
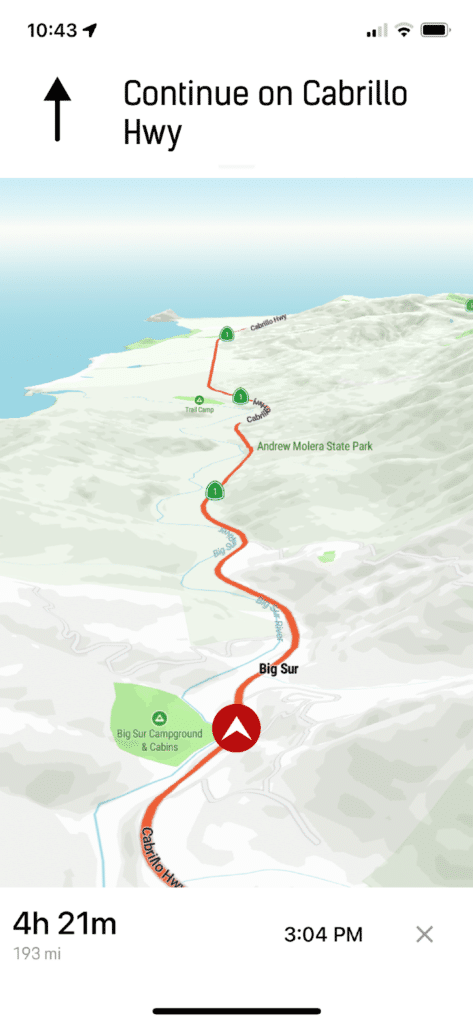
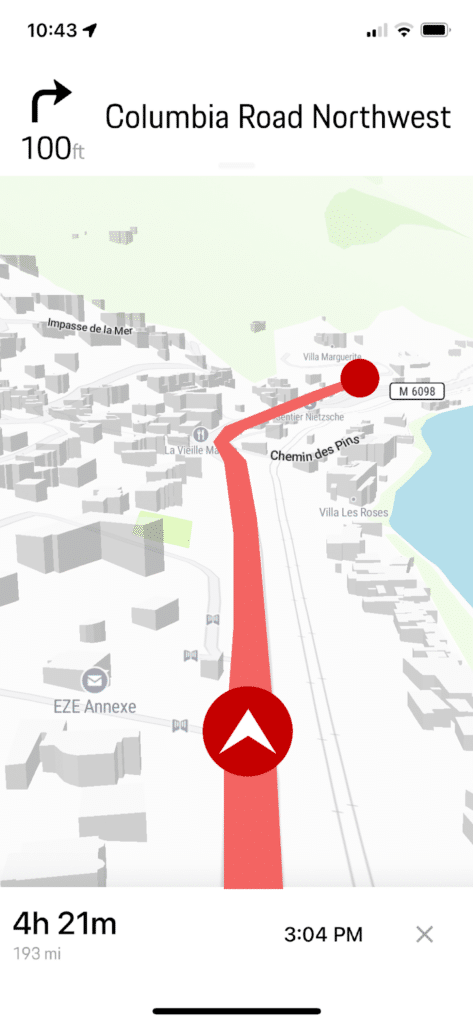
Modern navigation apps typically have a light mode for driving during the day and a dark mode for driving at night. This is not just for aesthetics, drivers could be distracted by a bright map in their faces at night. With Route Simulator we can design these modes to be complementary, from changing the route line color to something more appropriate, to importing custom map markers and a driver location ‘puck’. We can test it all by running it through a simulated route with these changes and additions, tweaking things as we go.



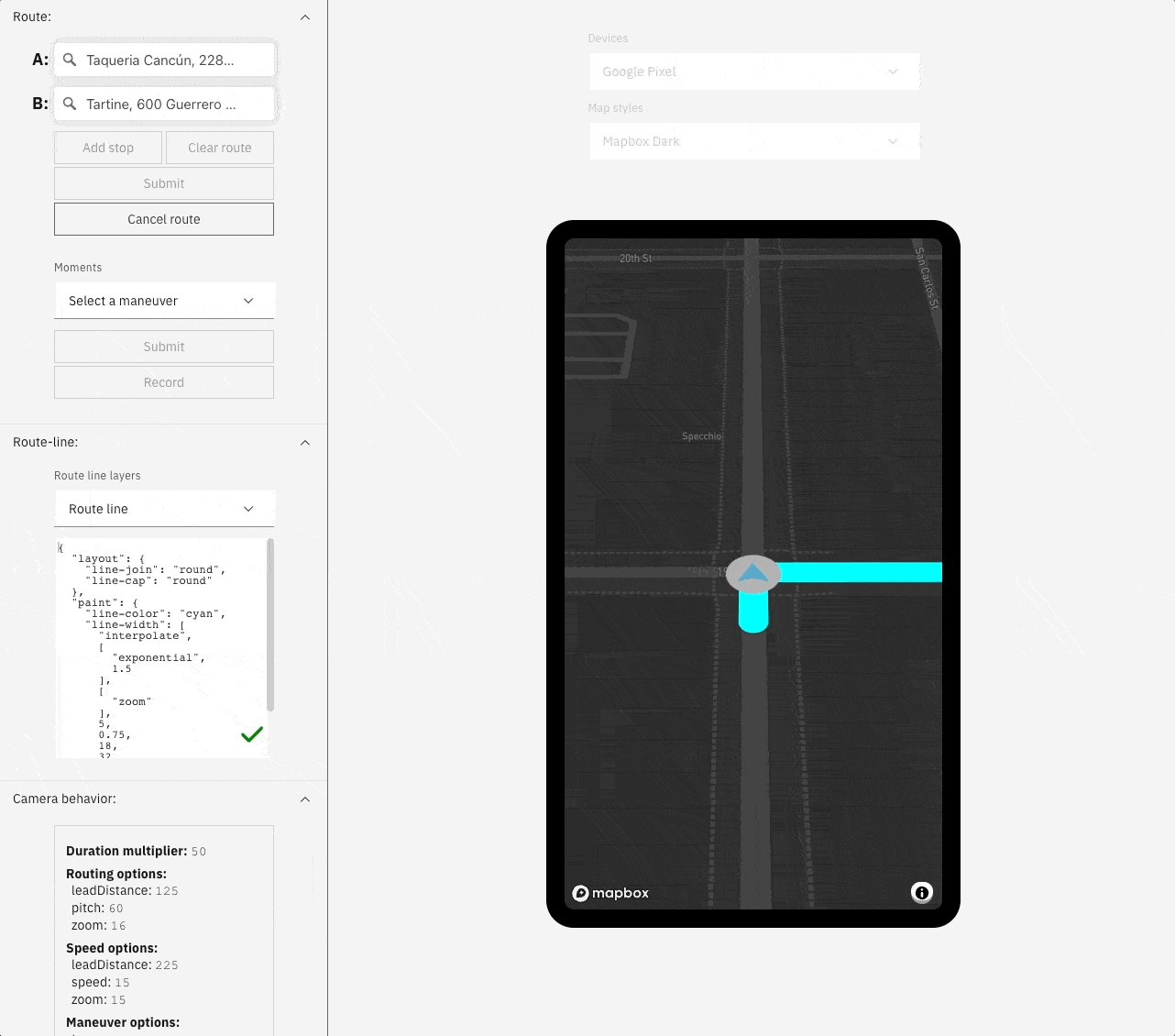
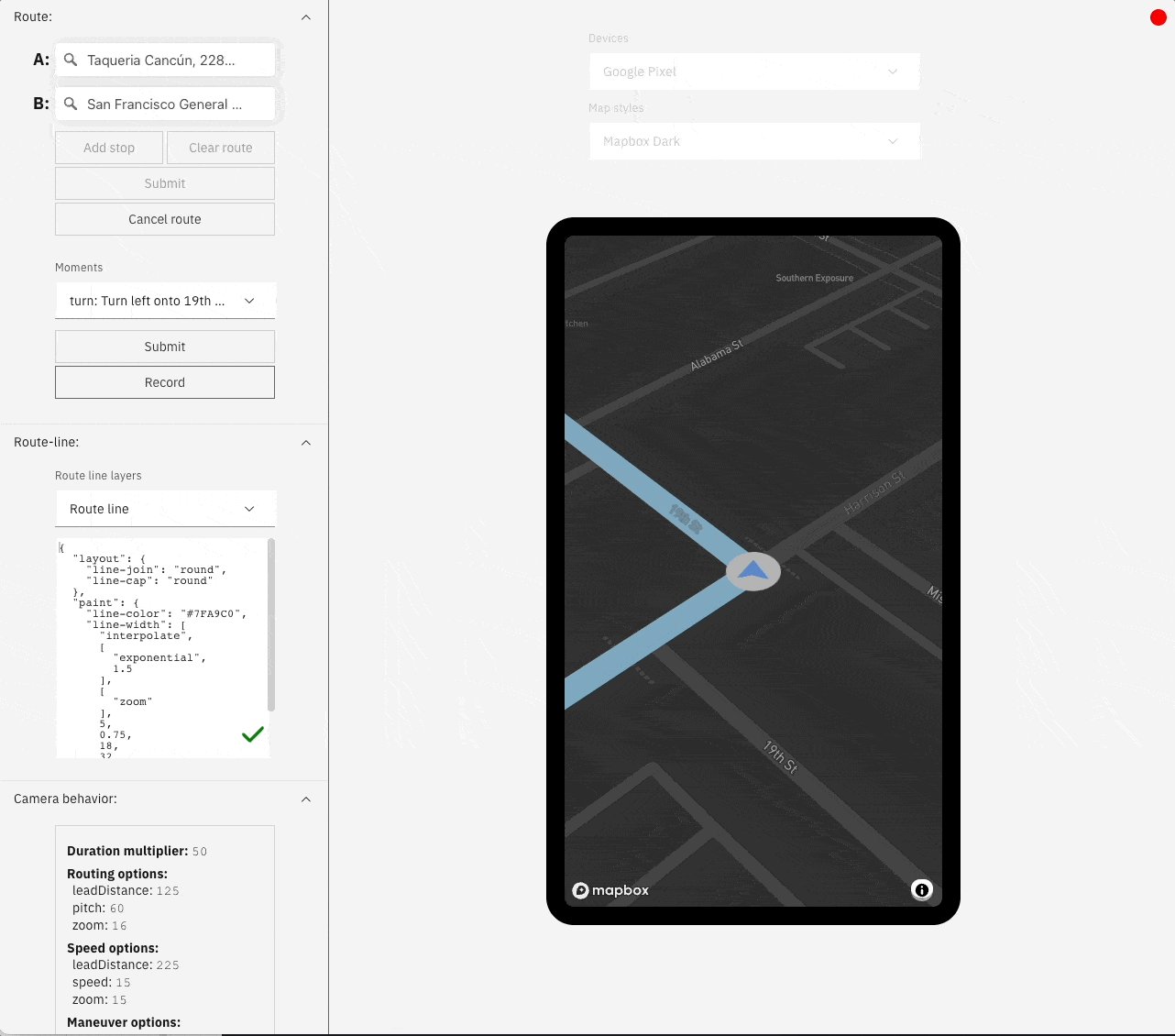
When designing how the camera follows the route, we take a page from game design where our aim is to keep the ‘player’ in frame while presenting enough of their surroundings to give them their bearings.
In practice, the solution to this for navigation might look like: increasing or decreasing camera pitch, zooming in further to see more real-world context like landmarks and map labels when approaching a turn, controlling when transitions occur, or changing any of these default values based on simulated speed.

Once we’ve made our changes, it’s time to share with the rest of the team. This can be done via stateful URL if we want to share the whole route / UI or by selecting individual maneuvers from within the driver’s journey and downloading a short video clip to embed into an email, document, or presentation.

Looking Forward… or are we?
Route Simulator allows us to switch between top down and third person camera views, but what about isometric and perspective views? For some inspiration for what’s possible in this space, we can look back to video game camera systems and a technique that many titles employ: the use of different camera behavior based on in-game events or player actions.

Even when the point of view of the player is mostly fixed in, say, the third person, the camera will periodically zoom out, pivot around the player, or change perspective entirely to show context, scale, beauty, or otherwise enhance the immersion of the player. This would require more control over the camera than just simple pitch angle and zoom but it could have dramatic effects on the overall experience. What if we brought in some of that control to a navigation app?


While many of the techniques employed by video games don’t quite work for a turn-by-turn experience, there is still room for turn-by-turn navigation animations to get more sophisticated. For example, we’d love to be able to design experiences that more smoothly follow the driver’s location as it follows complex route geometry, or decouple the camera’s height from the driver’s location to explore ‘look ahead’ perspective options. Outside of gaming, rendering complex terrain and building data would allow for a better match with the landscapes we drive through. Now that we have Route Simulator, there is a place where all these elements can come together in a single tool for our designers and developers to play in.


Contact Us!
Like what you see? When Stamen gets unique design problems, we build unique tools to solve them. If you’d like to learn more about Route Simulator, or if you’d like to work with us to solve your unique design problems, reach out!
