Maps are fascinating things that show us a world that is both deeply personal and excitingly unfamiliar. As professional cartographers, we understand the joy of browsing parts of the world where you’ve never been before, but we also know that the first thing people usually do when they see a map is to find their own house. One of the often-overlooked aspects of maps that give this feeling of familiarity mixed with foreignness is highway shields. These colorful, distinctive little icons that show route numbers on highways are one of the few things where the style of the map differs from place to place around the world. Seeing a familiar highway shield on a map makes it feel personal, like you recognize where you live, but shields also help make other parts of the map feel strange and interesting, even exotic.
Highway shields are something we take for granted on a map; they’re difficult to get right, but you barely notice them unless they look wrong. Last month, Ross Thorn gave a talk at the State of the Map US (SOTMUS) conference in Salt Lake City, sharing some of our experiences and insights about designing and implementing highway shields, offering a glimpse into the behind-the-scenes work of sifting through complex and messy geographic data and polishing it into a beautiful map. In this blog post, we’ll explore that same topic, for those of you who missed the conference or don’t want to watch the video recording.
State of the Map US is the annual conference for OpenStreetMap users here in the US, and we use OpenStreetMap (OSM) data as the foundation for most of our maps. Despite the name, OpenStreetMap is more than a map, it is really a collaborative map database. When people first hear about OpenStreetMap, they often assume the default map on the OSM website is all there is to it, but when you dig into the data there is a lot more in there that you don’t see on the map.
For example, OSM contains lots of rich information about highway routes and networks that we can use to render custom highway shields, even though the default map on OSM.org doesn’t include any custom shields itself.
In this post we’ll explain some fundamental concepts about highway shields, what they are, a little bit of their history, and then we’ll explain what the data looks like in OpenStreetMap and finally how we’ve leveraged this data in some maps for Amazon Web Services (AWS). If you are an OpenStreetMap data user yourself, hopefully this post will get you started putting custom shields on your own maps!
What are highway shields?
First of all, we should clarify that we use the term “shield” colloquially and broadly; in cartography terms, a “shield” is just any icon that shows a highway route or network number. Many times it’s not not a shield shape at all! Essentially, a highway shield is just any sign with a distinct appearance that denotes a route that belongs to a specific network of roads.
Some highway shields are instantly recognizable and distinctive, while others can be quite simple. Here are a couple of examples: on the left you’ve got the US Interstate sign which uses a blue and red escutcheon (which is a fancy word we learned while we were researching highway shields) with white text. And on the right we have a rectangular red highway shield for an “autosnelveg” (literally a “car fast way”, aka a freeway) in the Netherlands. These are both highway shields, even though only one looks like a literal shield.

Highway shields are used all over the world and they all originated essentially around the same time. The earliest we could find was in the early 20th century in the United States with Wisconsin’s first highway numbering (actually, lettering) scheme in 1917, which “paved the way” for the cross-country “US” highway system in 1926. That US Numbered Highway System with its black-and-white shield design was in turn the precursor to the iconic red-and-blue shields of Eisenhower’s Interstate Highway System in the 50s. This was seemingly happening around the world around the same time, with major highway networks in Europe and Asia also being established between the 1920s and 1950s.
Here are some more examples of networks out there today that use unique highway shields across a variety of administrative scales.
And here’s how you often see them in the wild. You might see them telling you what route you are on in Salt Lake City or maybe in the distance on an exit sign or on your phone if you’re navigating in an app (which we’ll talk a little bit about later too).
Shields in OpenStreetMap
A highway route in the real world is typically made of several stretches of individual roads, each with their own local names. Along the route, various attributes such as the speed limit or the number of lanes would also change from segment to segment. Interestingly, OpenStreetMap’s data model mirrors this structure: individual road segments in OSM are mapped as a series of “nodes” called a “way”, but highway routes usually use a data structure called a “relation” which doesn’t have any geographic data itself, but rather just references the IDs of a series of “way” objects.
In order for us to show the shields for road features we need two specific attributes of the relation: the network key which shows the highway system and the ref key which is the specific route.
Let’s look at an example in an OpenStreetMap, and see these attributes in action. The OSM relation object number 280678 represents the part of the I-80 freeway that runs from the western border of Utah and Nevada eastward to the border of Utah and Wyoming. This relation has a network value of “US:I” which is the typical formatting for these networks, often with this country code (“US” in this case) followed by the network or route signifier, “I” for Interstate for example. The older “US Numbered Highway System” (the one with the black-and-white shields) is colloquially called “US Highway” and therefore gets the somewhat-silly network value of “US:US”. A state highway network in the US would have the state abbreviation following the country code, for example: “US:UT”.
The ref key is thankfully a bit simpler. It contains the route number and typically this is what we show on the shield, in this case it’s just “80”.
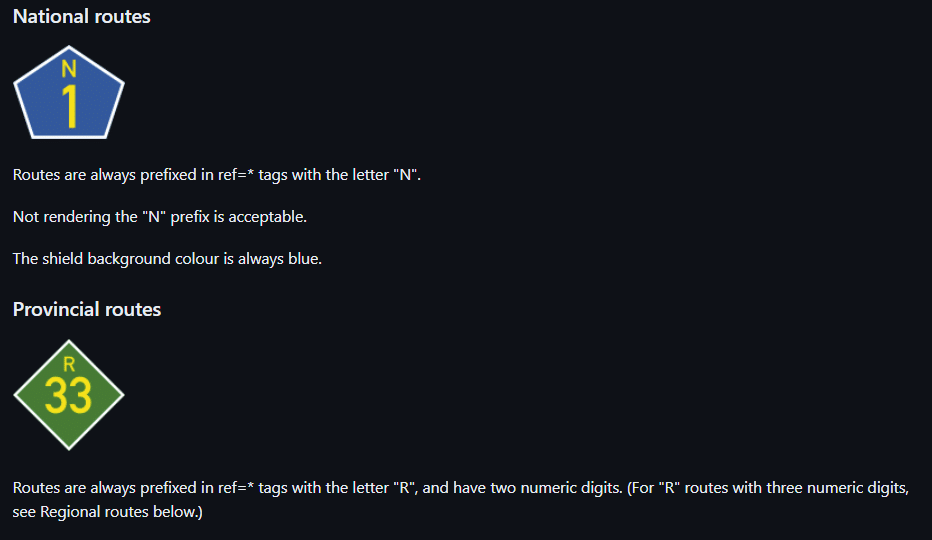
That country country code prefix for the network value hopefully means this is a format that can be applied to countries all over the world. In principle, it works well in other countries, with some slight local adjustments. Here are some examples from the network key wiki page on OpenStreetMap Wiki.
So we can see from this hierarchical tagging scheme how OSM handles national and regional routes, some specific and some more general for these countries.
Unfortunately, because in OpenStreetMap all of these tagging conventions developed organically over the years, and ultimately there are no rules, only guidelines, it’s not always that simple. Looking at another part of the wiki, we see that OSM mappers in some countries decided to tag their route relations differently, sometimes using lowercase country codes instead of uppercase, or using underscores instead of colons, or just skipping the country code prefix all together:
These inconsistencies are only the beginning! There are over 800,000 relations for road routes in OpenStreetMap that have a network tag, and there are over 34,000 unique values for the network key. Only some of these network values are for highways (many are for public transit or cycling routes) but that’s still a huge list of potential networks to deal with. Many of those might not be important enough or well-mapped enough to be highway-shield-worthy. Figuring out which of these tags are actually usable is part of a painstaking research process we’ll discuss in the next section.
Putting shields on the map: building a basemap for AWS
As we mentioned earlier, at Stamen we’ve designed and created dozens of global, zoomable basemaps for clients over the years, usually based on OpenStreetMap data, but sometimes using data from other providers. To illustrate the process of designing and implementing highway shields, we’re going to focus on one of our most recent basemap projects, with Amazon Web Services (AWS). We’ve been working with Amazon for a few years now, and you can read more about our work with AWS in previous blog posts, and in the video of our presentation at the 2023 State of the Map US conference.
This work with AWS is ongoing, and we’re continuing to work on additional basemap styles for them, as well as continuing to iterate on the existing styles that have already been launched. For this reason of the screenshots we’ll be showing might not exactly match the versions of the maps that you can see on AWS yourself today.
So far, we’ve already released two different styles, a reference style called “Standard” and a toned-down style optimized for data overlays called “Visualization.” Of these, only the Standard style includes highway shields, so that’s the one we’ll be using in these examples. Also note that both of these styles also have light and dark modes. You can learn more in the AWS Developer Guide documentation, including a static view of the map.
Unfortunately, that default view of downtown Boston doesn’t happen to have a very interesting sampling of highway shields to look at! If you want to explore the map yourself, you can see it at location.aws.com/demo.
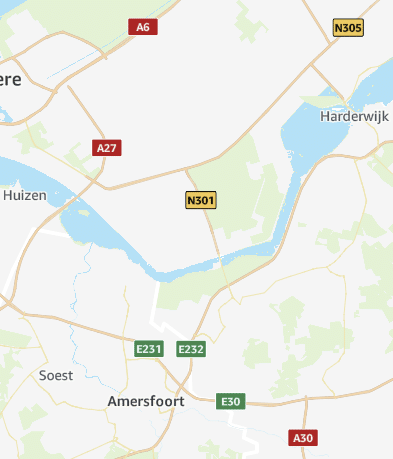
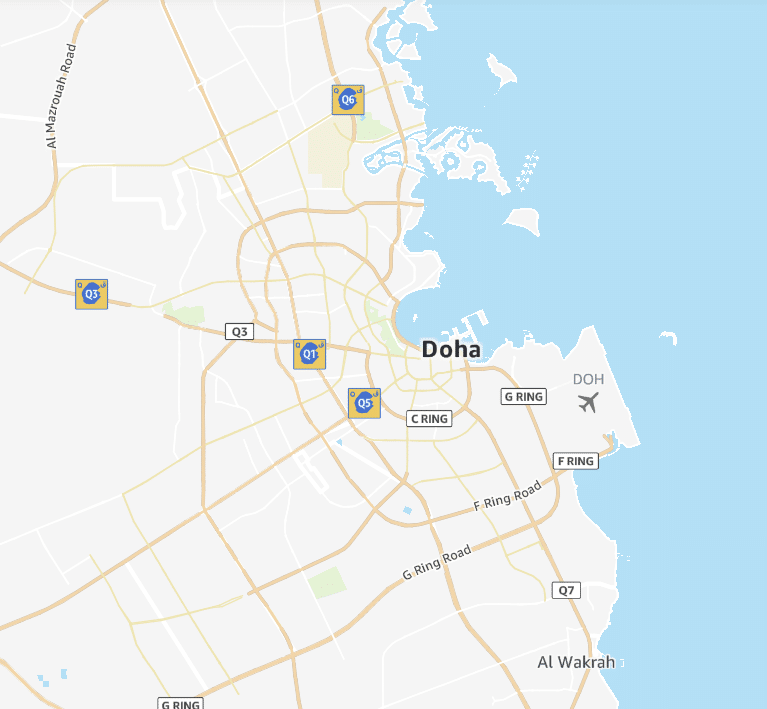
Here are some screenshots of the map in areas with a bit more variety of shields; on the left is a snapshot of the map in the Netherlands and on the right is in Qatar.


We’ll look at those specific shields in these screenshots further below.
When starting this project, we had to decide which highway shields to prioritize to implement first. As discussed earlier, highway shields can range on their admin values from international, national, regional, subregional, etc, and in some cases an individual route might even have its own shield design that isn’t shared with any other route.



For reasons of time and conservation of effort, for our first release of highway shields we didn’t focus on any local unique shields, and even custom state-level shields for all 50 U.S. states are something we didn’t have time for in this initial pass. Instead we worked through the international, national, and regional shields that would give us the most impact and the quickest path to global coverage. Even for regional shields, we’d only include them if we could confirm their legitimacy through secondary, are used in multiple regions (so more like a generalized state highway shield route rather than a state-specific highway shield), and if they’re in regions of the world where the main user base is.
Accuracy is important! Better to have a generic, non-customized shield than to accidentally show the wrong shield. That could suggest an entirely different nearby route!
As cartographers designing a vector map style, we depend on having the data we need already processed and packaged up in vector tiles which are the data input to our map styles. Knowing that the tiles for this particular basemap are built on OpenStreetMap, we had a good idea what tags we’d expect to see in the data, but there’s no substitute for actually seeing what’s in your tiles before we begin. So often we will create some quick debugging style to help us get the handle of what is in the data, even if it’s nothing like what the final map will at all look like.
In this case, we added a highway shields layer to our map, but instead of using the network value to select an appropriate shield icon (which is what we’ll eventually do) we just render the network value on the map as though it’s the name of a town or any other point-of-interest.
This temporary label layer may be ugly, but it helps us see what networks are present just at a glance.
As an aside, in this screenshot you can see some other debugging controls along the top and a layer picker in the bottom right. All of these controls are from a tool that we’ve made called Maperture which is available on GitHub for anyone to use as part of their mapping workflow.
Wrong turns along the way
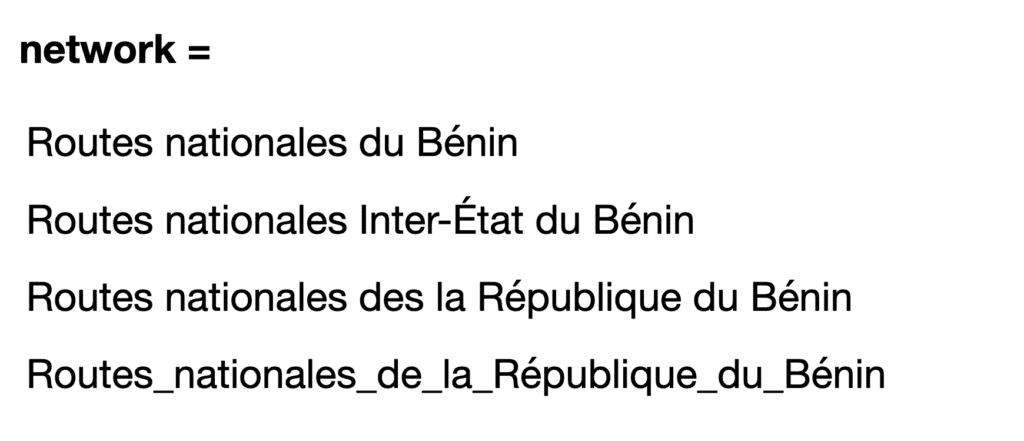
Browsing the network tags in the debug view also helps us spot some of the quirks and errors in the OSM tagging that we might not notice until we’ve gone much further along. For example, as we were creating some shields for the country of Benin in Africa, we came across this highway network tagging that doesn’t use the two letter country code prefix, but also doesn’t use consistent wording or punctuation of the road network in the database.

A human user can tell that these are all probably part of the same national route system in Benin, but a computer needs to match these strings of characters exactly. If we don’t include each of these names as synonyms in our code, some highways in Benin will be missing their custom shields entirely.
There are other types of tricky errors that our debug view can’t help us with, unfortunately. Some network names are quite simple and it’s hard to imagine what could possibly go wrong. “network = a” is an actual tag in OSM used for a highway network in Kazakhstan, and it seems to be probably the easiest thing you could come up with. When we were researching the shields for Kazakhstan and saw this tag, we logged it in our spreadsheet and didn’t think much of it until it mysteriously did not work when we rendered the map.
After a lot of head-scratching we remembered that the computer sees things differently. What OSM had in the database was ‘A’, which is the unicode character (U+0410) from the Cyrillic alphabet, but what we were writing in our map style code (and what the computer was trying and failing to match) was ‘A’, the unicode character (U+0041) from the Latin alphabet.
Ground-truthing the shields
So after we do all that research and we tabulate all the networks that have data available to us, then we’ll research each network individually to see if we already have a shield icon we can use for it, and if not we’ll create the shield before moving on to the next.
And when we need to create a new shield, we have to do a lot of ground truthing and research to figure out what the shield should actually look like. Of course, “ground truthing” is not used literally here… we didn’t quite have enough budget to fly ourselves out to Benin to confirm what the highway signage actually looks like. But short of that, we have quite a few tools at our disposal. And because you can never be sure what you read on the internet, we like to corroborate what we learn with several sources if we can.
Wikipedia is a great starting point for this research. Wikipedians have created a lot of detailed pages about highway networks around the world, and they’ve also done a lot of work to create convenient vector graphics showing what each shield should look like. It doesn’t have every country or every network value but it has a lot of the pictures for a lot of the routes in the countries we needed, which is very helpful.
Browsing these tables of shields in Wikipedia is also a quick way to spot cases where shields are effectively the same in multiple countries. For example, Estonia, Finland, and France all have red rectangular signs. That the text is a little bit different (France’s “A” prefix for example) doesn’t matter since the text is dynamically added in the map renderer. Really we’re looking for similarities in color and shape. So if we’ve already made the shield for France and then we find out Estonia has the same shield (and the Netherlands did as well as we showed before) we can essentially just reuse that shield and it makes that go a little bit quicker.
Looking at documentation from other OSM users can also be a valuable source, either where Wikipedia is missing data or to get a second opinion about what Wikipedia shows. Sometimes this documentation can be found OSM’s own wiki, or in the discussion surrounding other public OSM-based map styles that use highway shields. As we mentioned earlier, the default OpenStreetMap map style doesn’t include custom shields, but the “OSM Americana” map style is a very different aesthetic approach to rendering data, with a much stronger focus on highway and shields. The OSM Americana contributors are fabulously obsessive about their highway shields, as you can see on their map. For example, this was a call for Venezuelan Highway Shield support in the Americana style and a local user responded with the immense detail:
Here’s another useful thread explaining highway shields in South Africa and Namibia, from the github page for OsmAnd, an open-source navigation app.

We also use street level imagery like Google Street View or Mapillary to help us “ground truth” the shields and confirm that they look as they do in the real world. Here’s a Google street View of a highway shield in Japan.
One surprising fount of knowledge is the community of GeoGuessr players! You can leave it to gamers to come up with amazing documentation and wikis for playing popular games, and in this case, their game research is also useful for cartographers, too!
The site we refer to is geohints.com, a website for documenting the scenery and infrastructure in different countries with the purpose of aiding GeoGuessr play. It’s also very useful for ground truthing highway shields if you happen to be making a map of them. You can even click on the little icon next to the text in there and it takes you to the Google Street View so you can see exactly where these photos where taken, which is very helpful.
This is actually quite a lot of fun, much like playing GeoGuessr itself! You learn so much about a country and its roads by doing this.
Finally, we’ll take a look at other established maps, such as paper maps and other web maps, including public and some proprietary sources. It’s important to note we don’t do this first, since our goal is never to do just what another mapmaker is doing, but it’s good to get a view of the broad landscape of approaches taken by a number of mapmakers. Sometimes we’ll find inaccuracies, or see that other maps have made generalizations that we don’t want to make, in terms of grouping highway networks in a way that isn’t how they’re organized on the ground. But it does help to see how other maps handle some of the same problems we’ve been running into, and if there are particular generalizations or stylistic approaches that the majority of other maps do, then there’s a good chance that the users of our map will also be expected to see those same stylistic touches.
Drawing the shields
Once we’ve confirmed the what the shield for a network is supposed to look like, and it meets all the criteria, it’s time to draw that shield. We’ll either try to find a good clear photograph or find an existing open source symbol image we can use.
Then we’ll recreate the shield in Figma which is the design software we use. If you’re not familiar with Figma, it’s a vector-based drawing tool like Adobe Illustrator or Inkscape. That vector bit is important, because we need to have all of our shields represented as vector shapes so we can scale them up (or down) as much as we want without any pixelation artifacts. In the end, all the images get rasterized and exported as PNGs, but as 1x and 2x (retina) versions so they always look as crisp as possible.
We currently have 70 highway shields in 53 unique styles that are used to represent over 100 road networks. What explains the mismatch in those numbers? As we mentioned earlier, we reuse some shields for multiple networks if they’re very similar to each other, which explains how we can cover more networks with fewer shields. The reason we have counted more shields than we have shield styles is because some styles of shields have stretched versions. Having an extra wide version of a shield is useful to accommodate longer ref numbers. Sometimes you’ll have Highway 1 (which is just one character long, and easy to fit in any shield) or you’ll have Highway 243 (which, at three characters long, doesn’t fit neatly in a normal US Interstate shield, for example). In some cases we can just stretch the normal shield image little bit, but there are few situations where we preferred to create hand-adjusted wider versions of certain shields, so that they don’t look too distorted when stretched.
Here is a screenshot of the shields we currently have in our Figma file. Part of what makes Figma so useful is that it is collaborative and cloud-based, so we can have multiple cartographers working on the same file either separately or together.
Figma also has an API that lets you interact with Figma files programmatically, which helps us automate parts of the process. Once we’ve got all the shields how we like them in the Figma document, we use a program that we developed called Figmasset (also available on GitHub) which uses GitHub Actions to grab all of the shields that we’ve made in the Figma file and then compiles them into a spritesheet that is readable by the map renderer. So it allows us to work really fast and iterate really quickly, to make tiny little adjustments and see the visual feedback very quickly.
So that’s how we generate our highway shields, from start to finish. And if that doesn’t seem complicated enough, we also needed to make all of these for dark mode as well!

Now let’s go back to the screenshots of our map that we shared earlier, and close more closely at the shields now that we’ve explained how we got there.
On the left is an area of the Netherlands and you can see three different types of shields on there: pan-European green E roads, the national level red motorways, and yellow non-motorway shields as well.
And then over in Qatar, the “Qatar motorways” network uses the shape of the country of Qatar on the shield so it’s like a map within a map which is kind of cool. There’s a few of those actually, like neighboring Saudi Arabia. Several US state shields have maps of the state too (but as we mentioned before, we haven’t added state shields to our map yet). You’ll note that the shape of Qatar on our shield is heavily generalized because at the scale that you see it at it doesn’t really matter and it’s quicker to load a smaller file that way. We don’t want our shield drawings to be too detailed or it will make our spritesheet file too big.
You’ll also see some of those white square shields on the Qatar map. Those white rectangles are a fallback for generic routes when there’s no network tag but there is a ref tag saying that this is an important route. The “G RING” and “F RING” shields are examples where the network value is missing, but even if it was present, we hadn’t created any special shields for Qatar ring roads (yet). But there is one example of a “Q3” in a white rectangular highway shield on the map, which is obviously an error. We can see that we correctly show Qatar motorway shields even for a Q3 road segment elsewhere on the map. This is an upstream data problem in OSM, and there’s not much we can do about it but wait for the data to be fixed and for the tiles to update.
This is one of the fundamental issues with OpenStreetMap, that there’s no guarantee of consistency. But also because most OSM contributors are using the default OSM map for feedback, they might not know about these additional network tags they should be using.
Luckily, those errors don’t happen often, and when the map renderer has to fall back to the default white rectangle, we hope we’re striking a balance between making an icon that is subtle and doesn’t draw too much attention, while also still showing the necessary information on the map.
In the end, despite these occasional errors and frustrations, it’s always impressive how much we can accomplish with open data, and how much detail the volunteer mappers of the OpenStreetMap community have been able to collect and share everywhere in the world.
We hope you enjoyed this deep dive into the world of highway shields and the nerdy details of the OpenStreetMap data model. Highway shields can be frustrating to work with at times, but they also add some very welcome texture and whimsy to a map.
Don’t hesitate to get in touch with us if you want help adding highway shields to your maps, or if you just want to tell us which highway shield is your favorite (we are partial to that cute flower shield used in Taiwan). Thanks for reading!
