In the “real world” a map is typically used to achieve a very practical goal more efficiently. But what happens when you enter a world in another realm? A world of pretend and imagination, devoid of the constraints of typical cartography? Well then you transcend the confines of practical maps and enter the delightful land of playful maps!
Found in video games, board games, and your favorite fantasy novels, these playful maps allow us to tap into a unique form of spatial representation. Join us in this episode as Ross Thorn, Cartographer at Stamen Design, discusses the four pillars of playful map design and how we can apply those same principles to real world cartography to create more meaningful and more artful map experiences.

Ross grew up in rural Wisconsin, and went to the University of Wisconsin– Stevens Point, where he was initially recruited to play basketball. But his basketball career was short-lived, as he switched his focus to more academic pursuits and soon found himself in an astronomy course, marveling at the remote sensing techniques used to determine the geology of other planets. From there it was a natural progression to geography where he discovered his true passion – Geographic Information Systems and making maps.
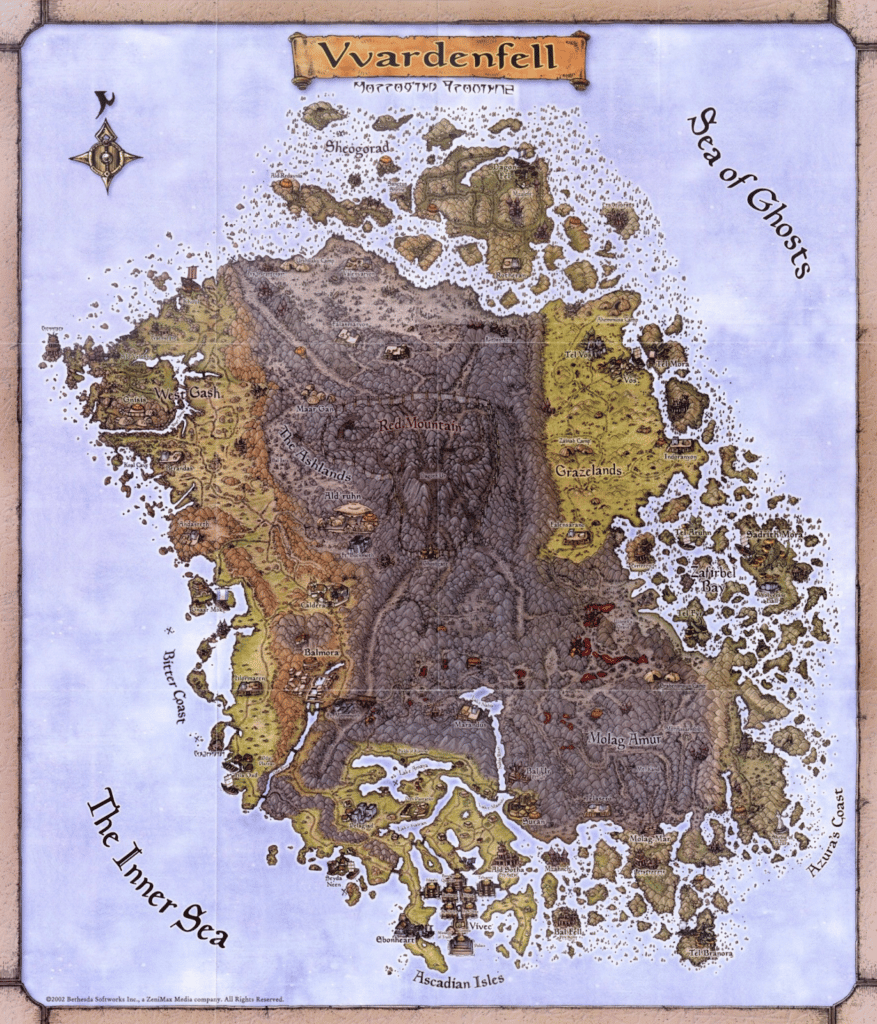
After completing undergrad, Ross pursued his graduate degree at University of Wisconsin Madison for interactive cartography. Even though he knew he wanted to do his graduate research on something map-related, he struggled at first to figure out what exactly that was. So he returned to his roots, looking to the moment that maps first entered his world. Ross distinctly remembers the first map that was like “nothing he had ever seen before” – A paper map that was included as a part of a video game called The Elder Scrolls III: Morrowind. And thus he found the inspiration for his thesis.

Ross’ thesis work addresses the intersection of games and maps, exploring the role of play as it relates to both how we experience maps and how we design maps. You can read the whole thing here!
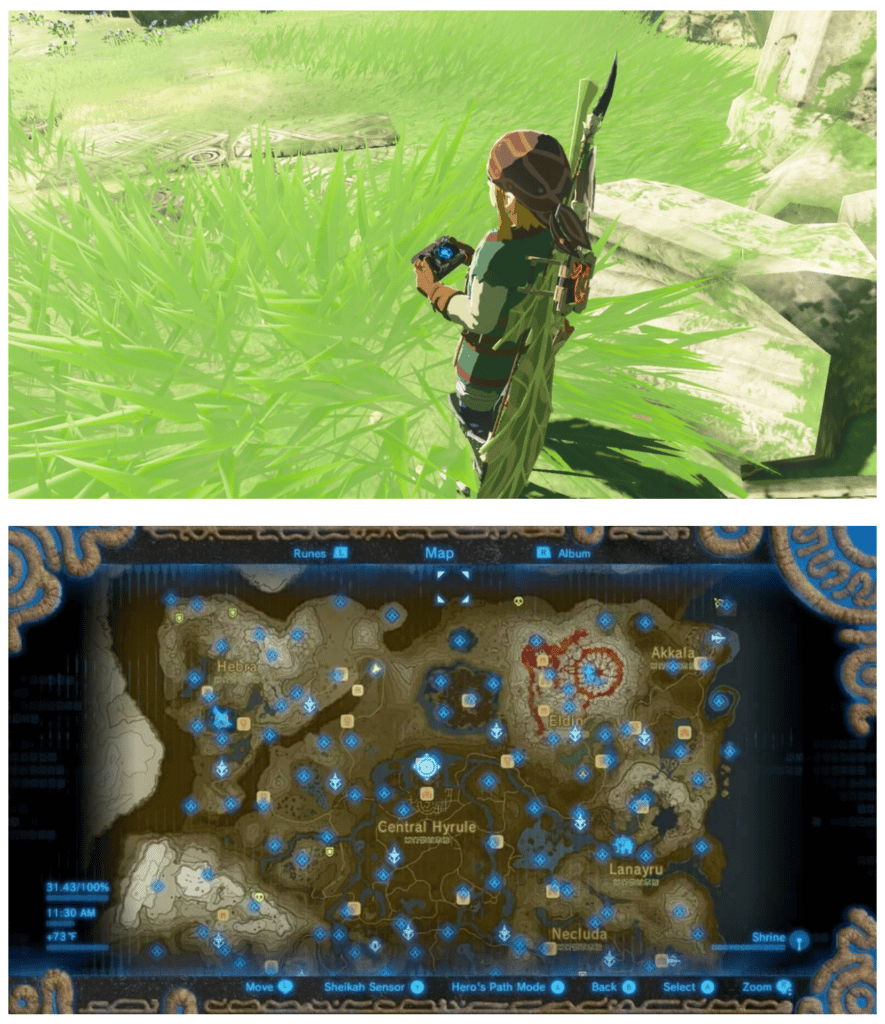
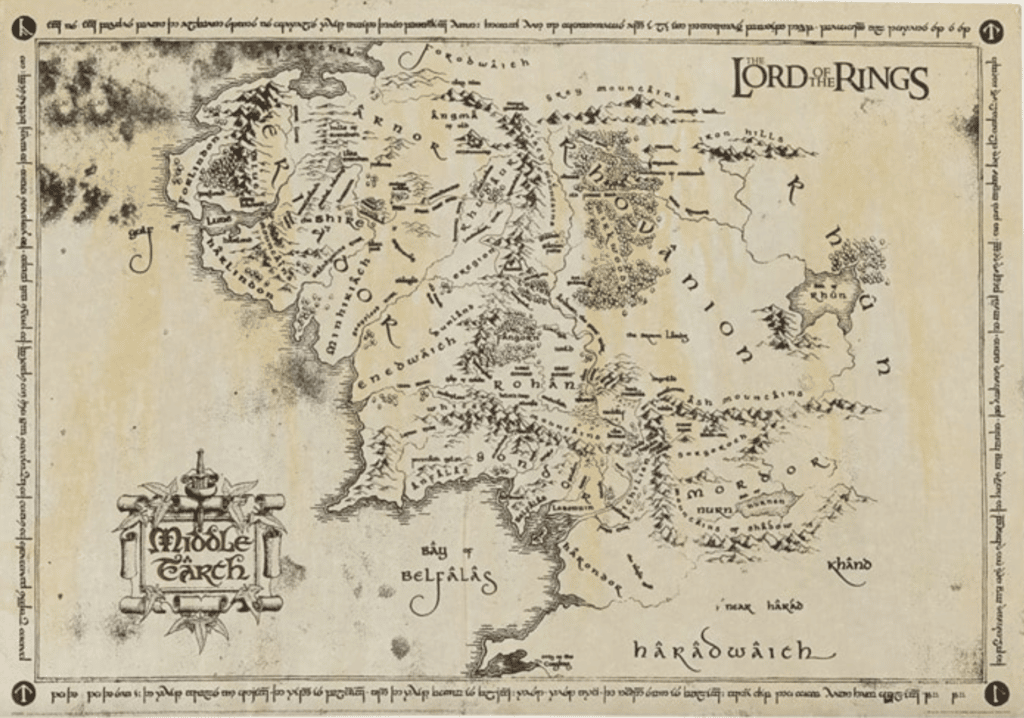
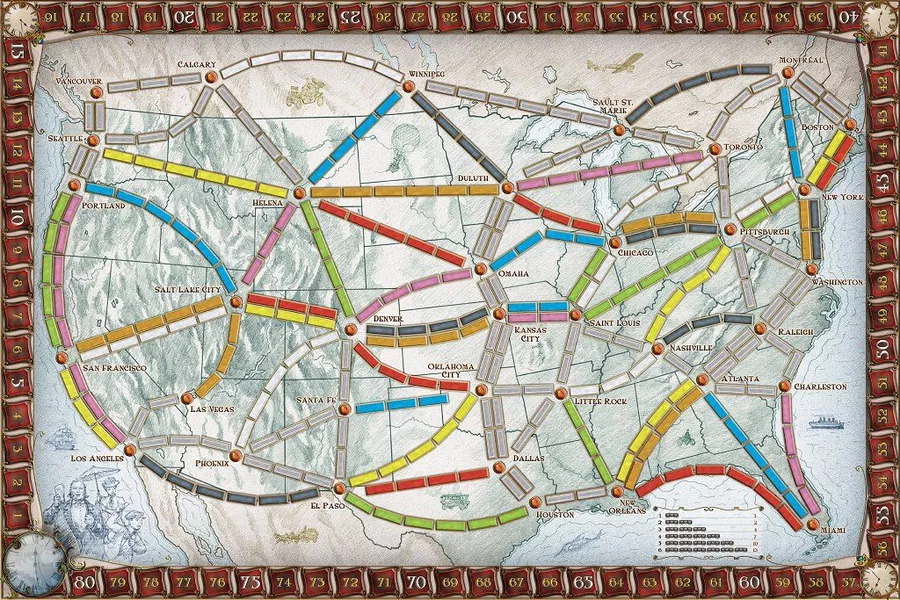
So many great maps were referenced as we discussed this work – here are some of the ones that came up:








Transcript — +
[music]
You’re listening to Pollinate, a podcast on data, design and the people that bring them to life. Brought to you by Stamen Design.
Amira Hankin (AH): The Legend of Zelda, Breath of Wild. Maps that are considered incomplete and how to tastefully introduce frustration into map experience design. These are just a few of the things that come up in today’s episode. My name is Amira Hankin and I’m a design lead at Stamen. Join me as I chat with one of Stamen’s own about playful maps what they are, how we use them, how we design them, and what they can teach us. Please welcome my guest.
Ross Thorn (RT): Ross Thorn. I’m a cartographer with Stamen Design.
AH: Hi, Ross. Welcome. Thank you so much for being a guest on your very own show. I really appreciate the chance to host today’s episode.
RT: Thank you for being willing to do this. I’m very excited.
AH: I’m excited, too. I know there’s so much that we want to chat about, but before we dive into the depths of playful maps, I was hoping you could start by just giving me a little bit of an intro to your background and sort of how you got into maps in the first place.
RT: So I first went to University of Wisconsin. Well, I guess before that, I grew up in Wisconsin. I’m from Northern Wisconsin – very rural, a town of about 1,000 to 2,000 people – and ended up going to University of Wisconsin Stevens Point. I was actually initially recruited to play basketball there and ended up quitting the basketball team and kind of focusing more on my academics. And I took an astronomy course, and I thought that it was really cool. I absolutely loved it. But one of my favorite parts about it was figuring out the astronomy or the geology of other planets that we could figure out with satellite imagery. And so looking at the surface of them and understanding what’s going on there. And I thought that was super cool.
RT: So I took a geology course, which then I was talked into doing geology as my major. And then I guess it’s a couple of leaps to maps, but it was just a couple of credits after with the geology and geography department kind of being intertwined to do geography as well. And so I did that and found my interest in geographic information systems and making maps like that, so kind of stuck with that there.
AH: And so the reason I think we’re talking today is because– I can trace it back to the moment I was first totally blown away by the work that you do. And it was during our weekly Stamen show-and-tell, and you gave us a presentation on your thesis work around playful maps. And it was the first time I’d really heard this term used. And I was completely blown away because I realized that a lot of these concepts that you were talking about in your thesis around the connection between games and maps were things that, as an experienced designer, I’m also interested in and thinking about.
AH: But the way that you were articulating, it was so wonderful and smart and also hilarious. And I knew that we had to talk more about this. And so before kind of diving into all of the work that you did in your thesis, I’m wondering if you could sort of give some framing to what it means when we’re talking about playful maps.
RT: Yeah. And I guess I also cut short my own education, too, because going into creating that thesis on playful maps and what I sort of started to accept as playful maps was when I went to– after undergrad, I went to Madison, UW Madison, for cartography, and kind of interactive cartography. And I was really struggling to find what I wanted to do my research on because I just knew I really wanted to move forward with that, with cartography and interactive maps. And I thought they were so cool and there’s a lot of cool things. But then coming back to my roots of when I first used a map was in a video game, was when I was like– I distinctly remember I was in 5th grade, and my brother and my mom came home with this game from GameStop called The Elder Scrolls III: Morrowind. And it was like nothing we had ever seen before. It was just like this role-playing game of you could choose this character and you could be a number of different fantasy races and choose a class of how you would interact with the world and how you’d fight monsters and stuff like that. But it came with a paper map, too. So I’m sitting there playing this game with a paper map in my lap and like, “Okay. So this city is over here. I haven’t been there yet.” So I’m using this map to navigate this 3D world. So that’s sort of what inspired me to do this. But then as it kind of went on to like, I was like, “Okay, I’m going to do it around games and maps.” But then I needed to situate that with understanding what play is too and go beyond just games and sort of situate how maps themselves can be playful. And so playful maps. I don’t know the term itself, I’d say most maps that are intended to entertain is a succinct way to put what a playful map is, but I think that real world maps that are not intended to play can also be playful, too.
AH: Do you have some examples off the top of your head of what are some of your favorite playful maps, or just to sort of give shape to what we’re talking about?
RT: Oh, gosh. Some of my favorite video game maps are probably the Breath of the Wild map. Zelda Breath of the Wild. It’s an absolutely gorgeous map. And I think the way that they’ve done it in that the character in the game is using this map on what’s a tablet and the device that you play it on is sort of tablet-like. So it’s almost like super immersive experience of you sitting in that person’s shoes and using this map. And it’s just gorgeous and it’s a great map. Otherwise, Katan or other board games. Ticket to Ride as sometimes that one’s actually kind of a poorly made map in terms of where it locates places. But I like those. I like those sort of map games, too.
AH: Nice. So this sort of category of playful maps includes more interactive kind of video game maps, but also extends to board games.
RT: Yeah, I think so. You could probably say, like the Lord of the Rings map or other fantasy maps in books too are sort of playful and evocative and imaginative. I think anything that sort of makes you feel these senses that you don’t normally feel maybe on your day-to-day basis, or maybe that’s what a playful map is.
AH: I love that. So I really want to dig into your thesis work. There’s so much good stuff in there. And I’m kind of curious just to start, what was it like to write a thesis like this? Where did this idea– well, first, maybe you can just give a sort of high-level summary of what you tackled in this thesis. But I’d love to know more about the process and sort of who you had to talk to and who had to sign off on being okay with writing this totally awesome and kind of non-traditional thesis in a lot of ways.
RT: I guess it starts with– I didn’t know exactly how to examine these playful maps or even what questions to ask. I just like, “This is what I’m passionate about, and I want to stick with what I’m passionate about.” And so it was originally going to be interviewing game designers and how they think about maps because a lot of times you’ll see these maps in video games, and these people are not like traditionally trained cartographers. They’re developers and other sorts of designers. But that doesn’t mean that they’re less legitimate cartographers in my mind. And I think that they find really interesting ways and that don’t have to adhere to our realities that we have in our world when they make maps of their worlds. I had to kind of drop that in terms of workload and stuff. So I picked out some games and chose them based on critical acclaim through something I think it was called Metacritic is the name of the site that sort of ranks games and has critics ranking games and people ranking games kind of like the Rotten Tomatoes of the video game world. So that’s how I picked those games.
RT: And then my advisor Rob Roth at Madison was incredibly supportive. I remember emailing him one night. I was just like– when I was still struggling with what I wanted to do, and I was like, “You know what? I think I’m just going to do this, and I’m going to email him.” And he goes, “That’s great. Let’s talk about it more and see what we can find.” And so the stretch in the process was to be able to do a literature review to sort of support any questions that I came up with because there wasn’t a lot at the time. There was some good ones that I ended up finding. But kind of bridging these really disparate fields was a challenge. And so it was like a half literature review, half video game review of like, “These are trends and patterns and different principles that I’ve noticed,” and it’s supported in both literature about games and play as well as cartography and what we try to achieve in making maps. And so it was very unique in that regard, from what I could tell. It was a lot of legwork to bridge those two.
AH: Yeah, sounds like it. So in your thesis, you are able to kind of separate out these kind of key concepts or themes in the world of playful maps across four different areas. You state that playful maps are interactive, playful maps are immersive, playful maps are incomplete, and playful maps are inclusive; although I think you’ve later updated that or sort of modified it to be interpersonal, which we can dig into in a second also. And I really love this framework for understanding them. And I feel like this tackles a lot of these– it’s a good framework for understanding what the sort of value is in thinking about play and maps and largely interactive experiences as a whole. And I’m curious how you kind of came up with these and what kind of work went into researching and categorizing and sort of picking out these themes and threads.
RT: Yeah. So in real-world cartography, we’ve got these traditional frameworks of how we evaluate maps and how we can sort of look at them. We’ve got representation of how a map sort of looks and how we encode data. But then there’s also the pillar of interactive cartography, which is much more prominent now, too. And even those can be broken down even further. Like when we think about representation, we think about visual variables and the different ways that we can do cartography and leverage these visual components to make a map the way we want to. And interactivity is sort of the same way of you can pan, you can Zoom, you can do these actions with a map as well. And my advisor kind of suggested that I think about how we can maybe categorize playful maps as well. And so I sort of looked at a bunch of these games and some of this literature and tried to pick out some things that I’ve noticed. And I think that the purpose of a map in our real world is for work or to achieve some sort of goal. And a purpose of a map in a game is literally to just support you playing that game. And so every one of these sort of pillars of a playful map needs to support that as well. And so I think that’s sort of where it came out, is I sort of teased those out through different literature and games.
AH: One of my absolute favorite pillars is this idea of incompleteness, this sort of idea where the map itself is maybe incomplete in nature, and it’s not giving you all of the information that you need. And it gets deep into this sort of psychology behind why it’s exciting for a user to find things themselves or unlock new information themselves. And I’m wondering if you can talk a little bit more about that and how that comes up in some of the maps and games that you’ve seen.
RT: Incompleteness is such a– I think it’s so unique. And we do have incompleteness in our own maps in terms of how we generalize the world, too. We can never map the world completely or show it completely and have it be understandable. So we kind of have to cut corners, I guess, in that way. But intentionally leaving things out as motivators is where I think games use that, like you said, of discovering new information. And so when you’re playing a game and you start in a location and you look at the map and the rest of the map is either grayed out or there’s like some sort of fog effect that’s kind of over everything, my first instinct is, “I need to get a better sense of this environment.” And so part of my motivations are to fill out that map to help me understand and to help me play this game better. It’s one of the most utilized map components, I think, for driving gameplay is that incomplete map.
AH: And it can be quite frustrating, too, which I think that’s the part that really gets me is that if you think about this as a design concept, the fact that you would be intentionally blocking someone from finding information right away for the sake of bringing them deeper into the experience is really interesting.
RT: Right. Especially when in the video game world, 100% of that environment is known to the developers into the code, into the game itself. If they wanted to, they could literally put everything on a map because they know the exact coordinates of where it was programmed to be. But blocking and inducing this sort of like a motivating minor frustration of like, “I can’t see over there and I really want to, but I’ve been led to know that I can climb this tower and press a button, and then I can see and fill out my map a little bit more.” One of my favorite things is to wrestle with is how do we bring that to real-world cartography. I think in my thesis I had some other good examples for like interactivity and immersiveness with how we think about users as maybe game avatars or how we kind of invoke immersiveness with different interactive and representational ways. But incompleteness was sort of the one that I think it still troubles me a little bit in that I wish I had a more solid answer, but I think it’s definitely a more interesting question. And I think if that question didn’t exist, it wouldn’t be as interesting of a thesis.
AH: I think part of what’s so appealing about it too, is it opens up questions about how we can support better wayfinding in any sort of cartographic experience, maybe any digital experience at all. What’s the right balance of providing information versus letting the user kind of find that on their own? And ultimately, how can we as designers kind of support that, knowing where to go versus promoting this kind of more deeper sort of conscious exploration and how to kind of strike that balance?
RT: Yeah. Especially when we’re fed a bunch of this stuff on usability and what that means and trying to streamline and always trying to support our innate instant gratification of, “We want this knowledge. We get it now.” There’s definitely context where that’s probably appropriate when you’re navigating and there’s safety at risk too, but I think we constantly try to strive for that stuff and those motivations, even outside of those experiences where safety and efficiency is probably an imperative. And I think it kind of underserves mapping in general if we can’t re-examine our medium as an experience and potentially an artful experience of something that like, “Wow, this frustrated me a little bit, but it was actually kind of fun.”
AH: Yeah. No, completely. I think there’s definitely a time and a place for creating efficiency in the user experience and making sure that a user is able to do what they need to do as quickly and as efficiently as possible. But I think it’s why I love talking about playfulness so much in these sorts of experiences because you could argue there is no real utility in that, right? The act of delighting someone in any sort of experience. It’s there to be exciting and interesting and artful, to use your word. And I think in the previous conversation that we had, you said something along the lines of you’re interested in understanding, does the use define the object or does the object define the use? And I think playful maps are a perfect example of that, in that you can sort of instruct the user what to do, but you can’t determine the entirety of the experience for them, and largely it’s up to them to have their own sort of adventure or do something with this. And I’m kind of curious, how do these pillars, these concepts influence your work now? And do you find yourself questioning these things in your cartographic work that you’re doing every day?
RT: It definitely depends. That’s a good question. It affects the way that I play games and it affects the way that I make maps and think about each of those. And so when I’m playing a game, I always open the map and I always look at the map and think about, “Okay, how is this serving me? Are there things that also within the design of the map that are hinting at the way I should be playing this game?” So I do that without fail when playing a new game. And when I make maps, sometimes it’s hard. I think I fall into that trap of the efficiency and of prioritizing the seamless and frustration-free experience of a user. So when I’m making a lot of my real-world maps for these projects that do push efficiency and things like that, sometimes it’s hard to implement these.
RT: I do remember one time, though, I was working on a project that automatically zoomed you to this feature if you selected the feature. And then after you deselected the feature and closed the table for the feature of all of its information, I was like, “It should kind of zoom out,” because I kind of like that. I’ve had games like that where it’ll zoom you in, and then if you deselect something, it zooms you out, ready for the next map interaction. And so I have applied some of those things into my real world. But I also get to make interactive fantasy maps. And I struggle a little bit between the completeness and incompleteness of those. When I’m leading a DnD campaign for some friends and I leave the map empty intentionally so that way they don’t know what’s around the corner. And that’s actually the request I get most of the time for people that see that work and want to either have their own versions of maps that I’ve made or be able to make it up themselves is they want to hide information from their players, they don’t want their players to know everything. And so I get to sort of do this, luckily, have this playful mapping as my work sometimes, too, where it’s directly intended to be playful.
AH: That’s a great answer. I love that. I think it’s tied into this bigger question too, of what can we look forward to with the future of maps? And this is a big question that I find in a lot of client work that we’re doing. Everyone wants to know, “What are we moving towards in terms of map and cryptographic design and map experiences?” I guess it’s really this question of like, “How can these learnings be applied to better map experience design?” And I think there’s something to be said for these delightful moments that can be conveyed as incompleteness or a surprise. But there’s also, I think, one of the other pillars that you talk about, the interpersonal nature of maps. And I’m curious, I would love to sort of chat more about what it means to have an inherently collaborative map and what learnings you’ve gleaned from any games that you’ve played and where you potentially see that going in terms of creating better map experiences in more of a product design sense.
RT: Interpersonal as one of the pillars is, I think, one of the easiest for us to relate to, maybe just because so many of the things we do in life is interpersonal. And so if we have map use and map making, which sometimes I think right now are sort of in a vacuum of me driving and navigating with my mapping app on my phone, it lacks that interpersonal communication. There’s this one game that I’ve played that sort of redefined what I thought even a game was. It’s called The Quiet Year by Avery Alder. And it’s a map drawing game where everyone is collectively making this map and collectively shaping this world, and there’s no points. Nobody wins and nobody loses. It’s just all about the experience, which I think to me was a great and refreshing way to think about what even is the purpose of a game is really about the experience. And a lot of times we like that experience when there’s a rush to chase, when we can be the last person standing in a battle royale game or we can beat this other team in a heated firefight in this first-person shooter game. I love playing those games. I think that those are great games, and I think that they should continue in terms of how we design games. But this Quiet Year game really inspired me as to like, “What is this experience that it harps on more rather than metrics of success?” And I think that it’s probably more inspiring for our real-world examples, too. We don’t win. You can’t beat other people at life, you can beat other people at the game of life. Sure. It’s all everyone’s individual experience. And so how do we take that into the mapping world?
AH: Yeah, I mean, it’s a big question. It’s maybe ‘the’ question that we’re trying to answer, I think, especially as we think about new technologies and how those can maybe support any of these pillars or potentially detract from them thinking about maps in a virtual reality space and what that can bring to the table, or thinking about big sort of data collection and how we can really make a map not just interpersonal, but very personal and bringing that into the experience itself and customizing a map experience to what a user wants to see, but also what they don’t even know they want to see, but we think they would want to see or experience.
RT: Yeah. And now that I’m thinking about it, too, with Open Street Map, I think is a great example of that collaborative experience of that. But I think what we lack in the OpenStreetMap infrastructure is the understanding of other people and other mappers through that experience, which I’ve seen a bunch of people tweet about. And the OpenStreetMap community has some issues in terms of diversity and what it chooses to map. And so I love that people are examining that because I think that’s incredibly important to understanding each other is, “What do we choose to map?” I know I’ve got a friend, Alicia Iverson, who has led some mapping workshops with different youth communities and giving them agency in like, “If you could create this space, whether it’s a city or a community center,” like, “let’s create a map of this city or this community center. Where would you put things? How would you create this map?” And it really, I think, is empowering for people to be like, “Oh, what’s important to me is that we’ve got this community garden over here and a zoo over here. And I love a trampoline park over here,” or something like that. And then you look at your neighbor’s map and how they chose to map this space, and it can really help you understand them and drive that empathy of, “Oh, this is what’s important to this person. And I don’t think about some of the things that they thought about. They want bus stops, but my parents drive me everywhere because we’ve got a car.” And it can really drive, I think, those collaborative mapping experiences. And if we take time to examine those can really drive empathy and better interpersonal connections.
AH: I think that’s wonderfully said. It’s really I think why maps are so appealing to people is that they can be so deeply personal. And anything that helps us get there and supports this idea of seeing yourself in a map, I think is definitely as we start to think about maps of the future and what they can mean and what they look like and how we interact with them, having this layer of personalization, sort of customization. Absolutely. I would love to know what some of your favorite maps are, playful maps. You’ve mentioned a few, but I would love to just know, what are some of your favorite playful maps in video games, in board games? What are some of the ones that have been most inspirational to you and are there any that have sort of changed your mind about any of this stuff that we’ve talked about?
RT: Yeah. I love, like I said, the Breath of the Wild one is aesthetically one of my favorite maps. I love the way battle royale games use maps and how map reading and map legibility and understanding is crucial to game success. So like in a battle royale game, there’s like a hundred people or something that drop from the sky and you have to fight each other; but at the same time, there’s like a storm or something closing in, so restricting the amount of space you have on this island that you drop in on. And so you have to look at the map to see, “Okay, Where’s that storm right now? Where is it going to be? I need to effectively get there otherwise, I’m going to take damage,” or if you fall outside the storm, outside of the circle too much, your character will die or whatever. So I loved that. And battle royale games, I think, get a lot of flak. Like Fortnite and stuff culturally has been mixed in how it’s received. But I think I loved the maps. I just love that it’s map-centric gameplay.
RT: Some of my other favorite playful maps though are also maybe not necessarily intended to be playful maps, but have been leveraged to be. And I think one of my favorite examples of this is GeoGuessr in that you use Google Maps in Google Street View, which is a utilitarian tool of, “I want to look up this business,” or, “I want to see what the business front is like,” but they’ve engineered the game to drop you into Google Street View and you have to just guess where you’ve been dropped and you can move through Google Street View to help you get clues. So I love that as a repurposed playful map. And I think it helps us to re-examine that traditional mapping can be playful in, like we had talked about before in its use. The object didn’t define the use in that case, the use defined the object. And so that is a video game that is a playful map. And so I’ve loved and I applaud the developers and the creators of that for effectively thinking about– or effectively changing how we think about maps situated with games. So those are a couple of examples. And I also think– I’ve got a huge pile of vintage USGS Topo maps, which are probably falling into the same category of not playful maps. But as I look at them, I’m transported to a place and a time of when they were created. And it’s very imaginative to think about, “Oh, this is this National Park back in 1927.” So yeah, I think those latter two answers were a little bit more obscure, but I think that they are valid as playful.
AH: Yeah. Absolutely. I love that very much.
RT: How about you? What are your favorite playful maps?
AH: Oh, that’s a great question.
RT: Yeah. Because you said that you don’t play too many games yourself, but you like watching games played.
AH: I do. But I think my introduction to playful maps was largely through games like The Sims or Neopets, where you– it’s sort of this hybrid between fantasy maps and these more video-game-like experiences, so more navigational-focused where you are being introduced to new worlds and places to explore and things to discover alongside characters that you’re sort of using to navigate that world. And I think it’s why I’ve always loved Lord of the Rings and fantasy maps sort of in that nature too where you are– the incredible amount of detail in illustrating a completely new world, it just allows your own imagination to go completely wild. One of my favorite things about watching any sort of fantasy movie or anything is to– you quickly go online and look for the interactive version of whatever the map is so you can follow along on the character’s journey or something.
RT: Totally right. And I think that’s that immersiveness of those maps and of that immersive pillar is that sometimes you don’t even need to intentionally make a map immersive. But we as humans and we’re striving to connect with this story and this game that we’re playing, this virtual environment. So when you read– pick up Lord of the Rings and see that map in there, you automatically kind of like can envision yourself of, “Oh, this is a map that the people in this story have too. And I’m holding the same map,” and you get that excitement and you automatically start to immerse yourself in that story because of that.
AH: Yeah, absolutely. It’s interesting. You mentioned the game of life earlier and I instantly thought of Candy Land.
RT: Oh, yeah. Yeah.
AH: That’s probably one of the very first board games I ever played and how there’s sort of this beautiful moment of realizing that you’re actually moving across a map. Sure, it’s very linear in the way that you’re following a singular track, but you’re actually kind of discovering different worlds as you go. And I just remember as a kid being totally wrapped up in that and actually using the game board for my own sort of fantasy play outside of actually playing the game just because there were these entire worlds and mountain ranges and rivers and all made of candy, but so beautifully described and illustrated. And I think that it kind of speaks to this. All you need is just sort of like the most basic form of a map to really allow your brain to just sort of fill in these gaps too of, “What is the storyline here and how could you imagine yourself or another character sort of moving through this space?”
RT: That’s great because I know, like the game Candyland as a game, it’s very lacking in terms of mechanics.
AH: Yeah. [crosstalk].
RT: You draw a card, it tells you where to go. You literally don’t have to do anything to play this game. But it is a great introduction in terms of two games. Like you said as a child, this is great. I’ve never thought about it as a map because I definitely did have favorite spots of like, “Oh, I can’t wait till I get to this forest on there.” I never really thought about that. It’s so silly, but it’s so true. And that art. And you’re like, “Oh man, I’m passing through my favorite part on this Candy Land map.”
AH: Yeah. Or, “Got to move quickly through the Licorice– what was it? Licorice Land– Licorice Castle.
RT: Yeah, because that guy is bad. He’s got a mustache.
AH: He’s bad. Yeah. Similarly, it’s funny, now my mind is just going crazy with all these other games that I played as a kid mostly that had to do with maps. I mean, Organ Trail, for starters, where literally the game is tied to your progression on a map. And you’re just watching yourself slowly, slowly cross the country. And the most basic version of this is really just watching your little avatar, your little dot, get closer and closer to the West Coast. But oh the adventures you have along the way, right? Zoombinis? Did you ever play Zoombinis?
RT: I didn’t. What is that?
AH: Oh, wow. Similarly, a very early computer game where you are essentially rescuing these sort of amorphous, blob-like creatures that you are helping to shepherd from one end of this made-up land to the other end to sort of their sanctuary utopian, Zoombini utopia. And there’s challenges along the way. But you are navigating this land. And I’m actually trying to remember if there was a map that was involved in this game. And if not, maybe it’s why it was so hard for me to conceptualize how much farther– you never really knew how much farther you had to go. You were sort of stuck in this– with whatever villain there was. Or you could lose Zoombinis along the way.
RT: Yeah. And especially juxtaposed to Oregon Trail, where you constantly look at that map and see how close you are, and then those events happen and you lose somebody and you’re like, “Oh, man, we are just a few stops away. We got to hold out.”
AH: It’s so funny. I just Googled it. I’m looking at the Zoombini map right now, and it looks so unfamiliar. I’ve literally never seen this before in my life. But I could tell you every other part of this game. And I’m like, “How did I miss the map? This is [pretty good?].
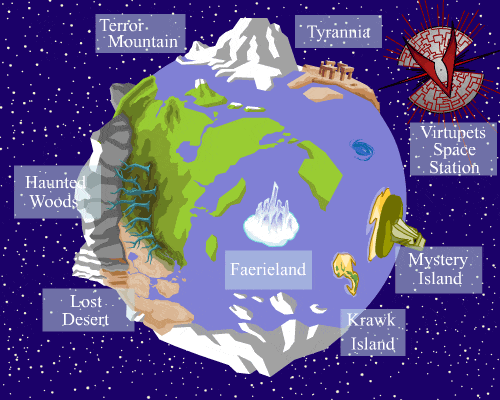
RT: Maybe it was remade, too. Yeah, I’m looking some up, too. Also, when you mentioned Neopets, I think that was an experience as a map, with the map, too. Like you said, I distinctly remember having my Neopets, and I absolutely loved it and taking care of them, but also immersing myself in Neotopia. I think that was the world.
AH: Yep. Or Neopia. Neopia?
RT: Neopia or Neo– yeah, one of the two. Ne-something-opia and seeing like, “Okay, I’m going to go to the Fairgrounds, and I got to make sure I go get that daily wheel spin as well,” or something like that. And navigating like, “Oh, I need to go over here and go over there,” where you’re literally just clicking through web pages and you’re not navigating an environment. But it did really feel like that, which is, I think, a real testament to the immersiveness of the game itself and making you care about, first off, this virtual pet that you’re taking care of as well as this world and this sort of rich, fantastical looking elements of the world that it gets you to care about.
AH: Absolutely. And I mean, still thinking about Neopets and Neopia, Neotopia, I just remember– I mean, it’s yeah, you’re literally clicking on an image to navigate this world. But even so, there were all these hidden places you could accidentally discover this hidden tower, and the sort of cloud-like fairy land. And this world was so complex but so flat.
RT: Right. Yeah. If something was labeled, you knew you could click on it. But if something wasn’t labeled in finding that you could click on it, yeah, that sense of discovery. Maybe that’s like an incompleteness thing of kind of like in-world Easter eggs of like, “Oh, I didn’t know I could click on this and that information was hidden from me.” Maybe that’s the way to do it. We just need more Easter eggs in our real-world maps.
AH: I think that’s a great idea. I’m all for it. This has been so wonderful, Ross, thank you so much. I’m really always just so delighted to chat with you and I feel like we could keep going. And I’m sure this conversation will be continued. Now that I understand playful maps as a theme in my life, I will most certainly be seeing them everywhere and already do, so thank you so much for this.
RT: Yeah, thank you so much. Thanks for doing this.
AH: Yeah.
AH: Thank you for listening to pollinate thanks so much to Ross for our conversation today. Music for Pollinate was created by Julian Russell. If you liked the show today, we’d be so grateful if you shared this conversation with friends, family, and other folks who might find it interesting. You can also tell us on Twitter @Stamen using the hashtag PLN8. For a summary and full transcript of today’s conversation, along with some other visual examples of the maps we talk about in the episode, check out the blog post at stamen.com/blog.
