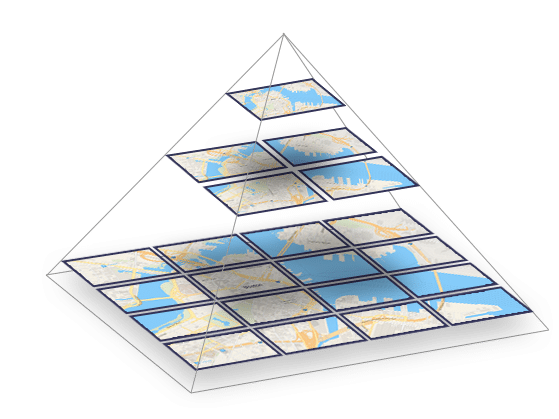
Not long after Stamen created our first Toner, Watercolor, and Terrain styles, a new technology came along: vector maps. Though it still used the paradigm of dividing up the world into map tiles, vector maps divide up the data into pre-processed chunks instead of the map itself. In vector cartography, the map is drawn dynamically on the client side via a stylesheet.

As part of our migration to Stadia Maps, Stamen recreated our legacy raster styles using modern vector tools, specifically the open-source library Maplibre. Vector maps allow for tremendous flexibility in map creation, data updates, and style customization that was not possible with raster maps.
Why vector over raster?
Vector maps have many advantages over the old guard of raster maps. In general, vector maps are much crisper than their raster counterparts, which are merely a grid of pixelated images generated from a stylesheet. Modern vector maps support smooth zooming in and out, tilted viewing angles, and text that rotates so it’s always readable even if north isn’t “up.”

Customization is a major benefit of vector maps. Since the underlying data is readily available to the user, removing layers, changing the font size, and adjusting colors are all possible with vector maps via variations. This would have been prohibitive to do with rasters because you’d have to generate all new tiles for the whole world using your new modified style. With vector maps, the rendering is done in the client and can be easily changed. (Note, this is also something we tried to support in the raster era to some extent with our Map Stack tool).

The distinction between a “basemap” and a “data layer” is blurry in the vector world. In the older raster paradigm, we made a special effort to support “map sandwiches,” that is, the ability to put data layers between different types of basemap layers (ex. float your labels on top of your a choropleth layer). Now, it’s simple to change the order in which your layers render on the client side.
Vector maps are also much more performant than rasters, requiring much less bandwidth to render. Vector versions of the same map will make 60% of the tile requests of a raster version!
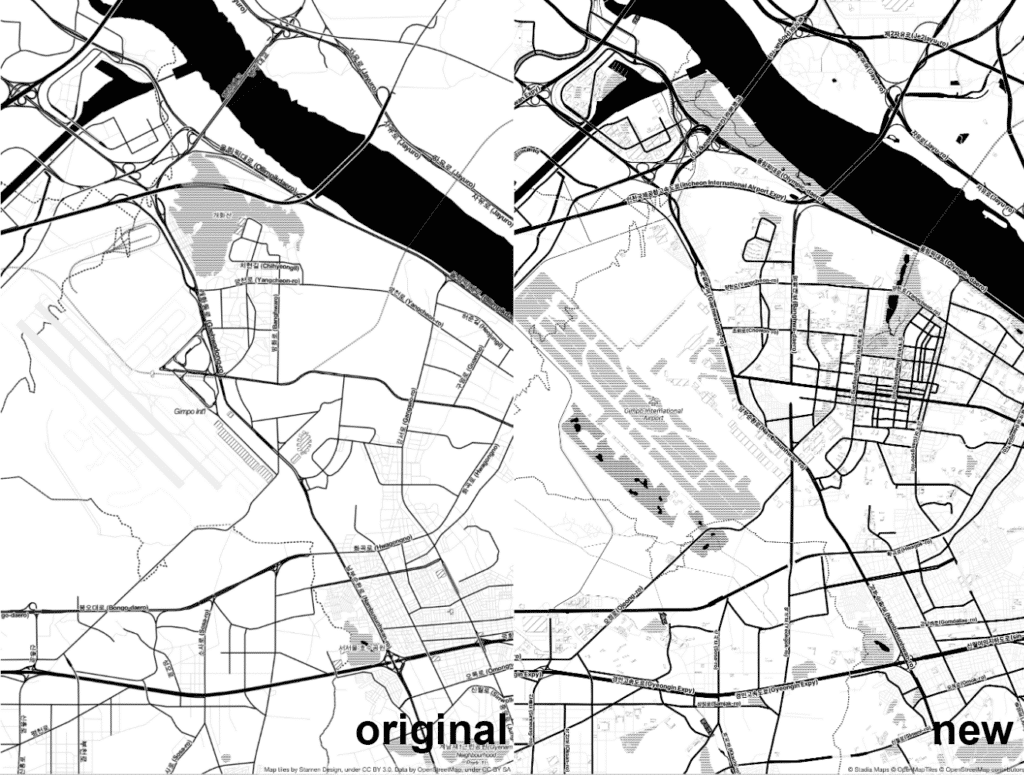
What is new or different about these updated styles?
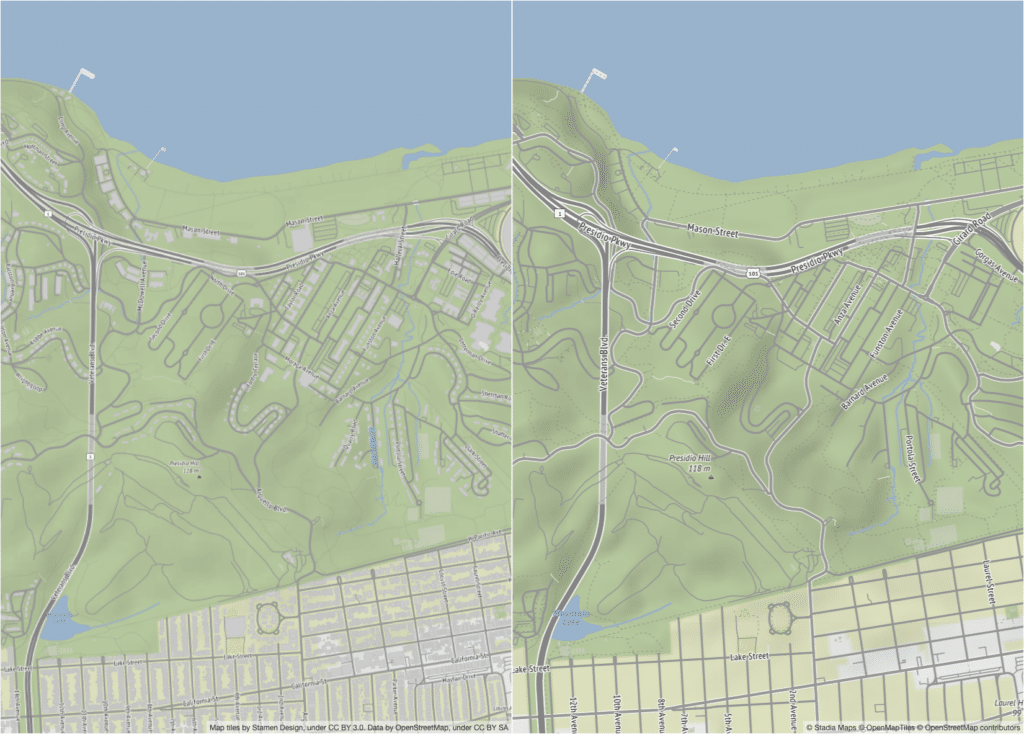
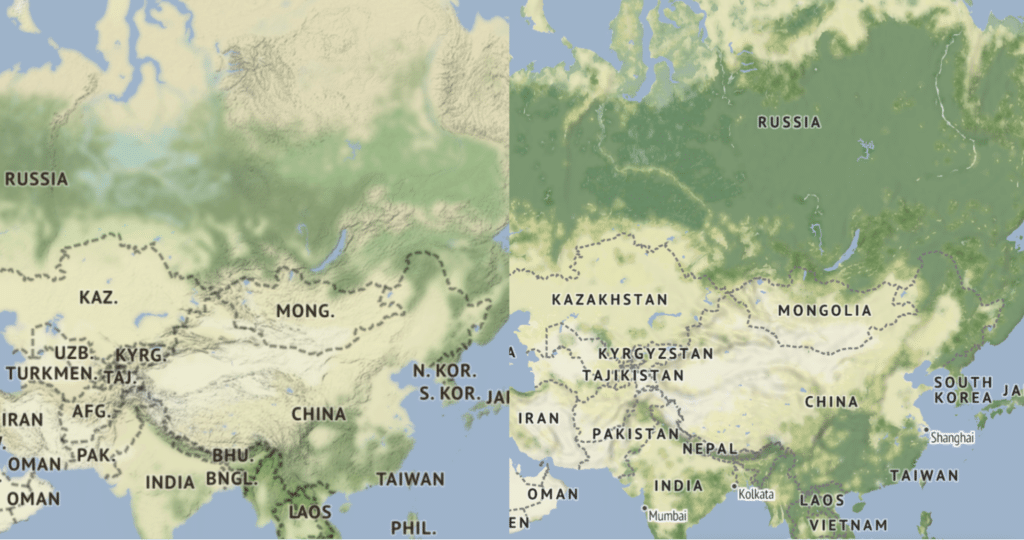
We look forward to sharing more about the process of emulating and redesigning elements of both Toner and Terrain as part of the modernization process. Put simply, our north star was to maintain the overall visual design of both styles and make improvements where we felt they were possible.
There are some features in raster cartography that are hard or impossible to implement with vector libraries like Maplibre, such as labels consistently offset from line features. Some features, like fill patterning, are just different between the two and therefore hard to visually recreate exactly. There were also small inconsistencies in the raster styles that we saw an opportunity to fix as part of this update.

The most obvious change, however, is in the underlying data. This blog post by Ross Thorn goes into more detail on the topic, but it’s safe to say that the raster styles were in need of a data refresh. The new styles use OpenMapTiles, curated by Stadia, and are therefore slightly different from the OSM data used to generate the original raster styles back in 2011.

Some slight schema differences (ex. abbreviations for administrative labels) limit what is possible in the new styles right now. But using vector maps allows us to update these features in the data and push any corresponding style changes out easily to users.
Try out the vector versions of Terrain and Toner now, and let us know what you think!
But what if I want to continue using raster tiles?
If your application really needs those old raster tiles, no worries. Stadia is also supporting server-side rasterization of these vector styles, so you can still load rasters just like in the old days, but now benefit from fresh data. This means you don’t have to migrate your code right away, aside from changing out the tile URLs. However, keep in mind that raster tiles cost more, so you’ll want to migrate to vectors if you can.
More detail about how to migrate styles can be found here, with a broader FAQ available here. If you have any questions about this process or the new styles, please don’t hesitate to reach out.
