
Mapping the Changing Coast with the Southern Environmental Law Center
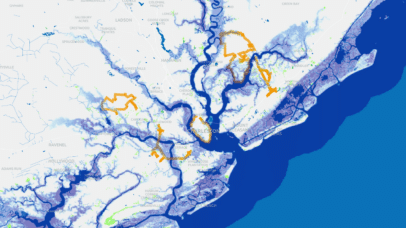
In 2022 we had the pleasure of sitting down with Jovian Sackett from the Southern Environmental Law Center to talk about our collaboration on The Changing Coast and the work Jovian does more broadly. The conversation ranged from the decisions that went into making The Changing Coast map, communicating with data, and the data questions...





