It’s been a year of ups and downs—quite literally if you’ve been playing The Legend of Zelda: Tears of the Kingdom (TotK) like we have. The long-awaited sequel to Breath of the Wild (BotW) was one of the top-rated games to release in 2023 and surpassed the seemingly impossible standard set by its predecessor. Last year, we evaluated the in-game map of BotW in anticipation for the new game and we’ve spent the year playing it and critically examining the map.
While a game might be great and the map might be beautiful, it all comes down to how well the map serves the game as a tool of play. We gave the map in BotW a perfect 10, but that doesn’t mean this one will get a pass. There are lots of great design elements that remain between the games. We’ll touch on some of those, but we’re mostly going to highlight the new additions and differences to the in-game map.
There is a lot more map to cover and some new functionality and design that adds complexity to the map. In cartography and design, adding more doesn’t make the product better. Oftentimes, it’s the opposite: more data on the map adds complexity and it’s harder to show everything relevant on the map while maintaining legibility, beauty, and utility.
CAUTION: May contain mild spoilers.
Ross Thorn (RT): Welcome back to another installment of Cartographers Play, where we take a look at maps in games! I’m Ross Thorn, a cartographer here at Stamen and a cheese curd connoisseur (I even have a personal spreadsheet of the best curds in the Midwest).
Nicolette Hayes (NH): And I’m Nicolette Hayes, design director here at Stamen and closet luddite who thinks King’s Quest 6 was the height of cartographic design (and has the mousepad to prove it). Today, we’re finally diving into the in-game map of The Legend of Zelda: Tears of the Kingdom. What were your initial thoughts when playing the game?
RT: Most of what I saw leading up to the game was about the playable areas in the sky, but I didn’t expect to have two more maps (sky and depths) in addition to the surface world map. More like TIERS of the kingdom, amirite? Which is honestly too good of a pun to not be intentional.
NH: Truly. And it’s such an integral part of the gameplay on so many levels (I’ve got puns too), but we’ll get into that!
Before we dive in, you might ask “why even evaluate video game maps?” While we spend most of our days looking at maps for work, we love maps no matter where we find them. Video games often have maps made by people who aren’t trained cartographers. They might not be privy to (or constrained by) principles we know in the industry. The purpose of these maps is to serve gameplay and fun, which leads to some incredible and novel map experiences.
RT: Exactly! In my research, I laid out those four “i” words as pillars of playful cartography:
- Interactive: playful maps allow for the user to change the map through interaction with the map directly or through actions by the player-controlled avatar in the virtual world.
- Immersive: playful maps are easy and fun to use as map artifacts, but also immerse the user in the story and setting of the game through a variety of aesthetic and experiential design decisions.
- Incomplete: playful maps encourage exploration and gameplay by not showing all the possible information and driving the player to unlock more information by playing the game.
- Interpersonal: play is often social in nature. Maps that support play in multiplayer games are interpersonal and serve as a communication device between players to help them achieve their goals.
NH: We’ll be using those criteria to evaluate the map in TotK. With it being a single-player game, however, there isn’t anything to evaluate regarding its interpersonal qualities. But without further ado, let’s jump in!
Interactivity
RT: Map interaction is when you (as the player) can make changes to the map through gameplay or direct map manipulation. Interactivity was a key part of BotW gameplay and this sequel carries a lot of the same ways to interact with the map: regional discovery through Towers, pin and stamp placement through the map and in-game device, and point of interest (POI) discovery to name a few of the major ones. A few of these are minorly improved in principle. A toolbox of 6 pins is better than 5 pins. Having 300 stamps is better than 100 stamps (I guess), though I never came close to maxing that out in the first place. But it’s basically impossible to improve map interaction that carries over from a game where it’s done perfectly.
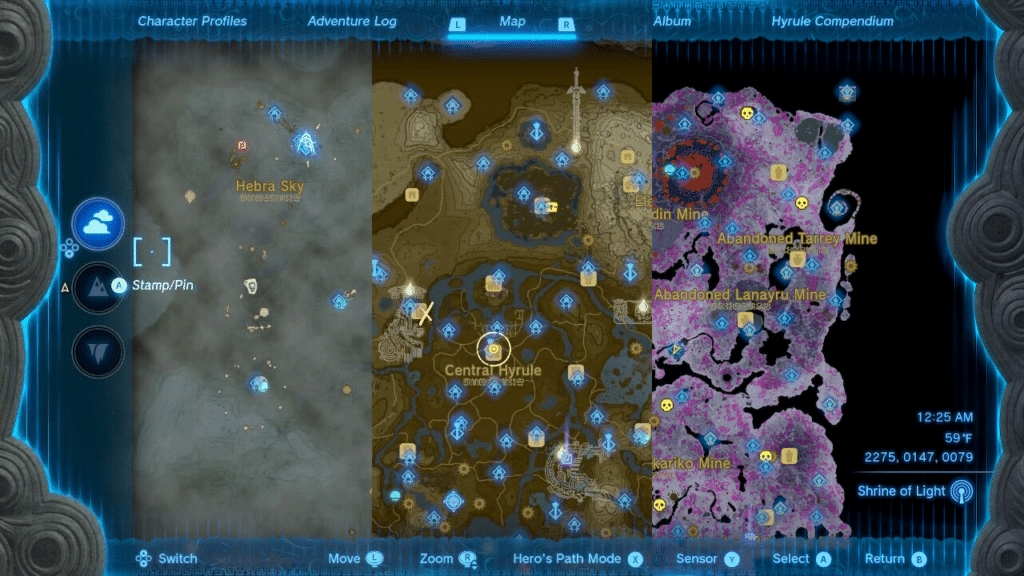
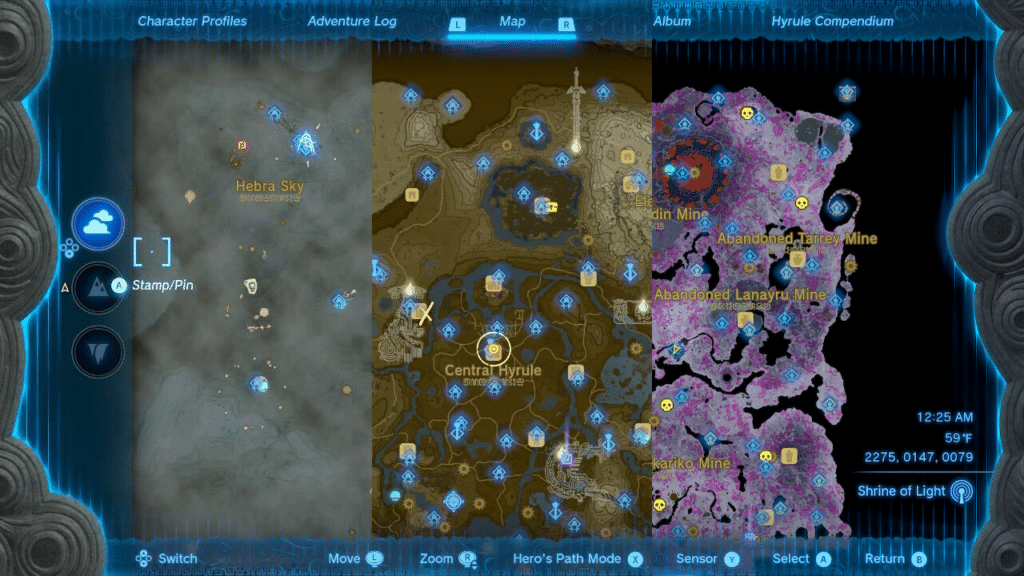
RT: I’d venture to say that interaction is more important in TotK than in its predecessor due to the tiered nature of the world and the interplay between levels. But it’s also more complex, since multiple layers on a map can easily confuse players in an unfun way. I mean, Elden Ring didn’t do a great job at it. But now there are THREE maps of Hyrule: the Surface (essentially as it was in BotW), the Sky above the landscape, and the Depths below it. You can easily switch between them with the directional pad when viewing the start-menu map. We’ll touch on all three maps throughout the article, but holy moly, I was ecstatic to see that the whole world had three different levels to it.
NH: This is becoming increasingly relevant every year in the real world as more places are mapped. Airports are mapped with multiple levels in our navigation apps; companies liked Mappedin are providing indoor mapping and navigation for malls and other large complexes to guide people through them. No doubt they’re all taking inspiration from the gaming industry with how they’ve handled this.
RT: For sure. And the Zelda franchise was somewhat of a pioneer of multi-level mapping. I’m thinking of some of the earlier games like A Link to the Past that first had the dungeon maps with multiple levels. They used the interplay between levels in some of those earlier games as well. TotK has incredible “indoor” dungeon maps with that same expertise (which we’ll cover more later), but also expanded those principles to the entire world map.
NH: And it’s beautifully done! Several quests and elements of the game use that “as above, so below” relationship between the sky, surface, and depths. For example, you might have to find something in the depths that is directly below a landmark on the surface.
There’s a principle in “good” design that I’m going to refer to as justifiability. The biggest difference between design and decoration is the arbitrariness of the decision-making behind the feature. So in a map context, having the tiers be so logically connected really scratches that itch of the map contributing to the realness of the world rather than existing as a gimmick or adornment.
RT: When I found out the shrines on the surface coordinate with the Lightroots in the depths, it blew my mind. I was so impressed with the elegant, map-related method for aiding in exploration. And it kind of makes the map completion a game itself where it’s rewarding to “solve” the map like a puzzle!

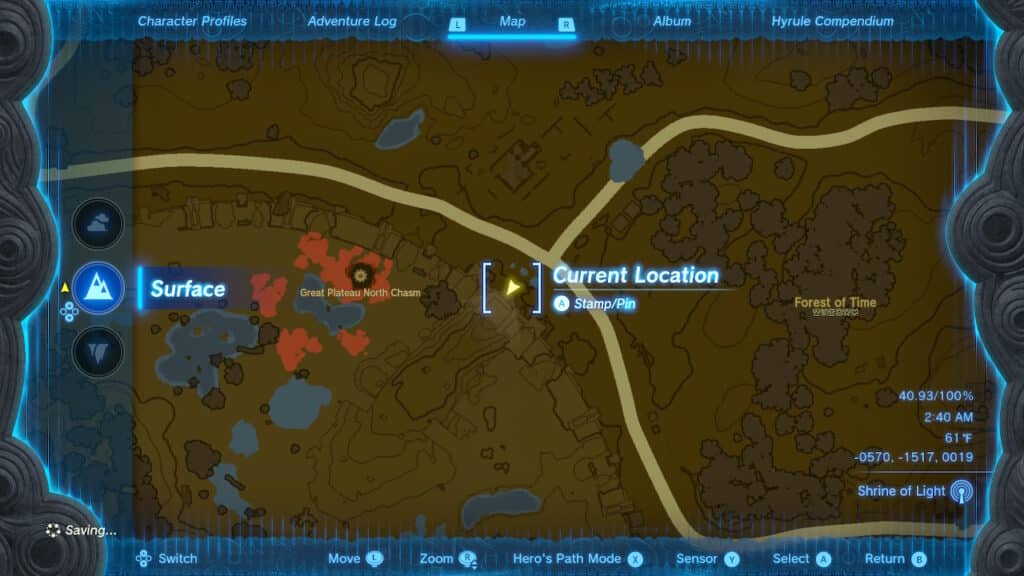
NH: The you-are-here icon on the map is crucial for inter-tier coordination like that. The bright, arrow icon showing your location is filled and glowing when viewing the map for the tier which you’re actually on. It’s also present when you switch the map view to a different tier, but it is “open” (or not filled in).
NH: This is especially useful when trying to coordinate your position with those landmarks on another level. The game even affords you the ability to view a different map level in the mini-map to help you navigate by closing the start menu map when viewing another level.
RT: It’s such a cute trick that subtly improves the user experience. The map uses that same glowing design language for pins as well, helping you distinguish between pins on the level you’re looking at and those on other levels.
RT: However, I wish it somehow encoded which level the pin was on. Or at least its relative location to the current map view. It’s more of a nitpick, but designers have been showing whether an object in the game is above or below the player for decades now, as seen in Grand Theft Auto: Vice City (2002) and Halo: Reach (2010).
NH: Yeah, I agree it’s not a major flaw, but more of a missed opportunity especially if a design convention has been around like that for so long.
Another qualm I have with the map regarding verticality is that it can also be hard to use the map within a single map level. The world now has several cave systems that don’t break the barrier between map tiers, but are stacked in a way that leads to confusion without proper mapping.
RT: Especially with that first island in the sky. There are so many overlapping levels on it, that it’s hard to know what level a certain non-player character (NPC) or POI is located on because they’re all squashed together on the one map tier. This wouldn’t be that bad of an issue if there weren’t map icons for locations and characters that you are meant to revisit.
RT: In the BotW post, I forgot to discuss the really cool 3D maps for the Divine Beasts and I won’t make the same mistake again!
While they are just a small part of the game, the dungeon maps are so cool and a pillar of the franchise. As we briefly mentioned, the interaction of switching between floors has historically been exemplary in these maps. These maps take all the right decisions made in past games and improve upon the interface and experience. The background hue switch to a light blue is a subtle yet effective distinction from the world map. One odd choice is that the dungeon maps keep the contour lines, which is unconventional and somewhat ineffective for built environments in real-world cartography. Despite that, they are a cool addition to the maps in the game.
NH: I think the example below of the Fire Temple is the most complicated map, with rails connecting the different levels of the dungeon. Despite the craziness of the game environment (which is a feature of its design rather than a bug), the map does a decent job of communicating that and displaying the information in a way that actually helps the player make better sense of the environment.
RT: There are a couple new icons that weren’t available in BotW. Chests can contain “old maps” that mark locations with a yellow “X” on the start-menu map. These usually lead to some type of treasure. Some NPCs also give you information and mark the map in the same way. It’s an effective way to encourage exploration and talking to characters in the game.
NH: The other new icon is the yellow “Last Location” flag that only shows up when you leave the Depths by any means (fast travel or otherwise). It’s a pretty self-explanatory icon, which is probably why they don’t explain it in a splash screen or anything.
RT: I’ll be honest, when I first saw the yellow flag icon with no other context, I was a little confused. I thought I had missed something or didn’t remember a quest!
NH: It is kind of weird, given that you have pins AND stamps that you can use to denote locations you want to remember. But once you understand what it does, it’s pretty unobtrusive and marginally helpful.
RT: One final thing that sort of fits in this portion is the loading screen map! When you load into the game, the loading screen shows your location on the map. Similarly, when you fast travel, there’s a little warp animation that shows the location you travel from and where you teleport to. It’s more fun than functional, but provides a little context for the landscapes you’re in or about to be in.
Immersiveness
RT: The useful in-game information like elevation displayed beautifully through contour lines and hypsometric tinting immerse you in both the act of playing a game and using its map as well as immersing you within the world of Hyrule. Aided by the immersive parallel between the Nintendo Switch and the tablet Link carries around, TotK carries a lot of the same incredibly immersive traits from BotW.
NH: The tablet in this game is called the Purah Pad and it works the same way as the Sheikah Slate from BotW: it’s where the in-game map lives; it holds a compendium of people, places, and things you encounter in the world; and it acts as an augmented-reality scope to place pins.
This pin-placing functionality was quietly upgraded to allow you to place pins while gliding and falling, which is great because that’s how you mostly get around in this game (much to the chagrin of all the horses I named and built relationships with). Pulling up the scope while falling also slows time for you to steadily and more easily place pins (another little trick since it doesn’t deplete your stamina like shooting a bow does). It really levels up the wayfinding as you’re often falling or gliding in the Sky and can mark things like shrines and landmarks on the Surface to change your course and just use the mini-map with the pin you just placed.
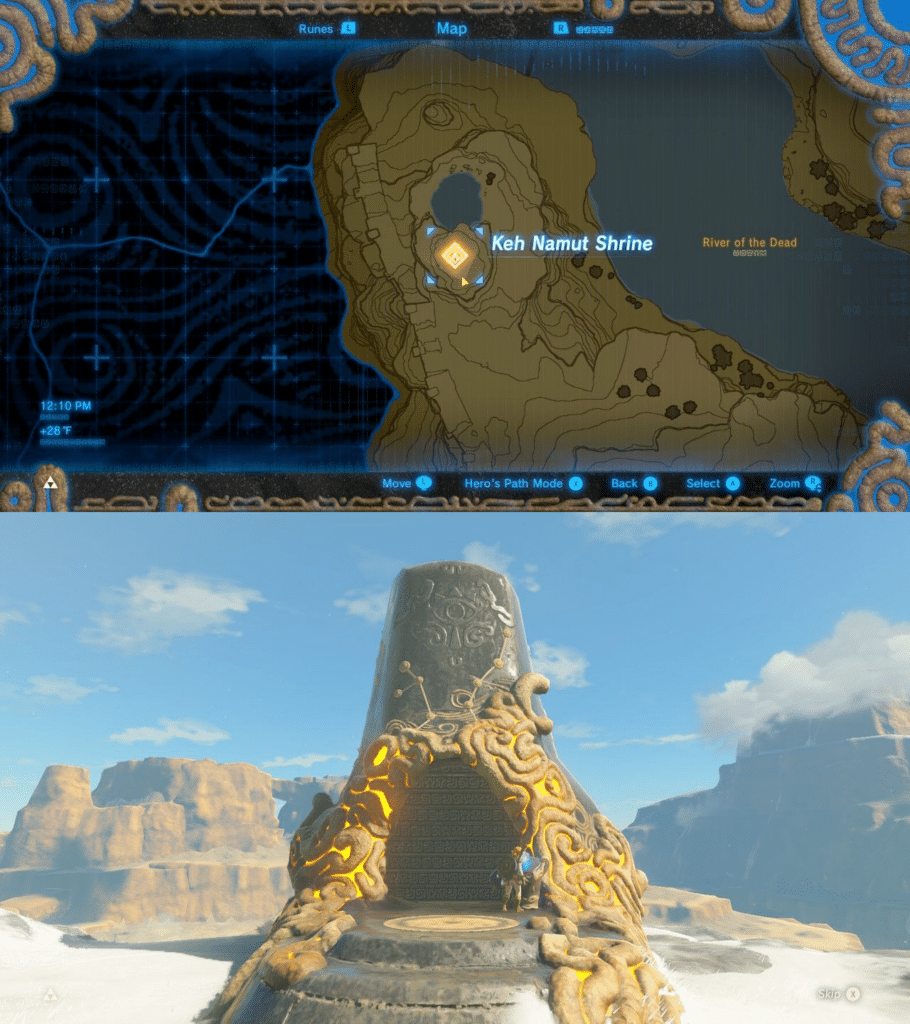
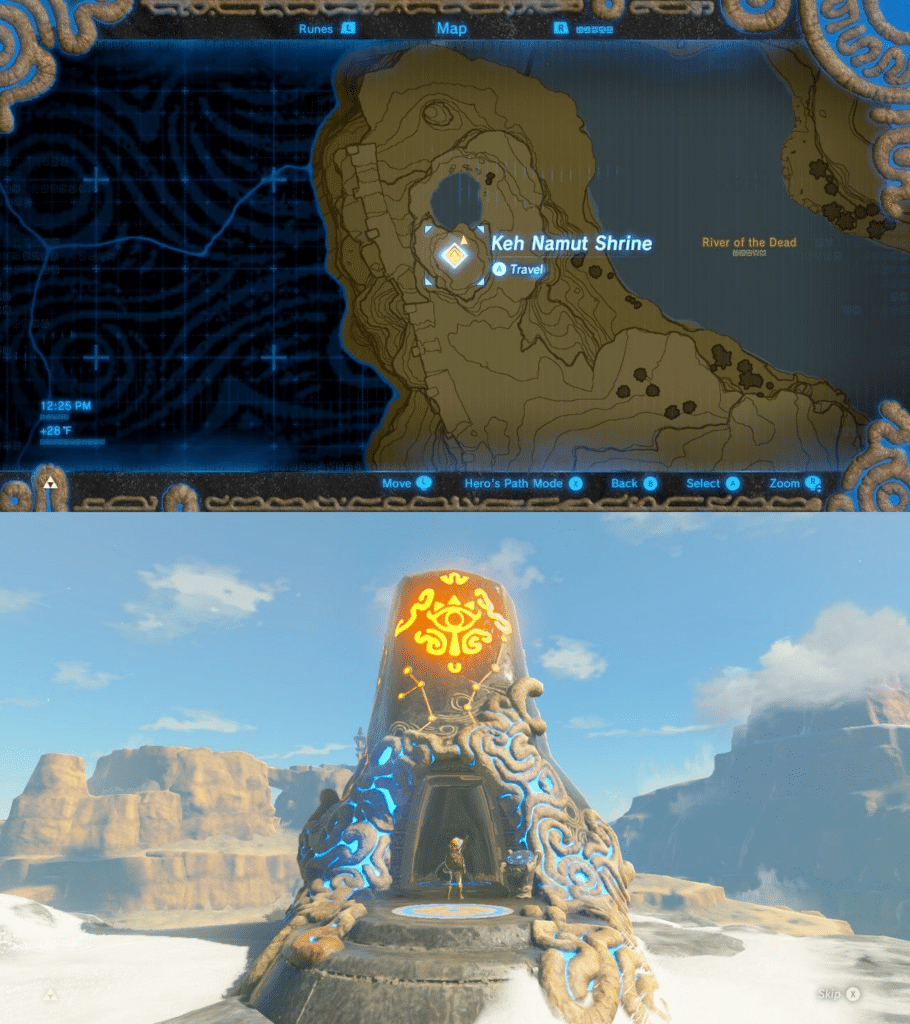
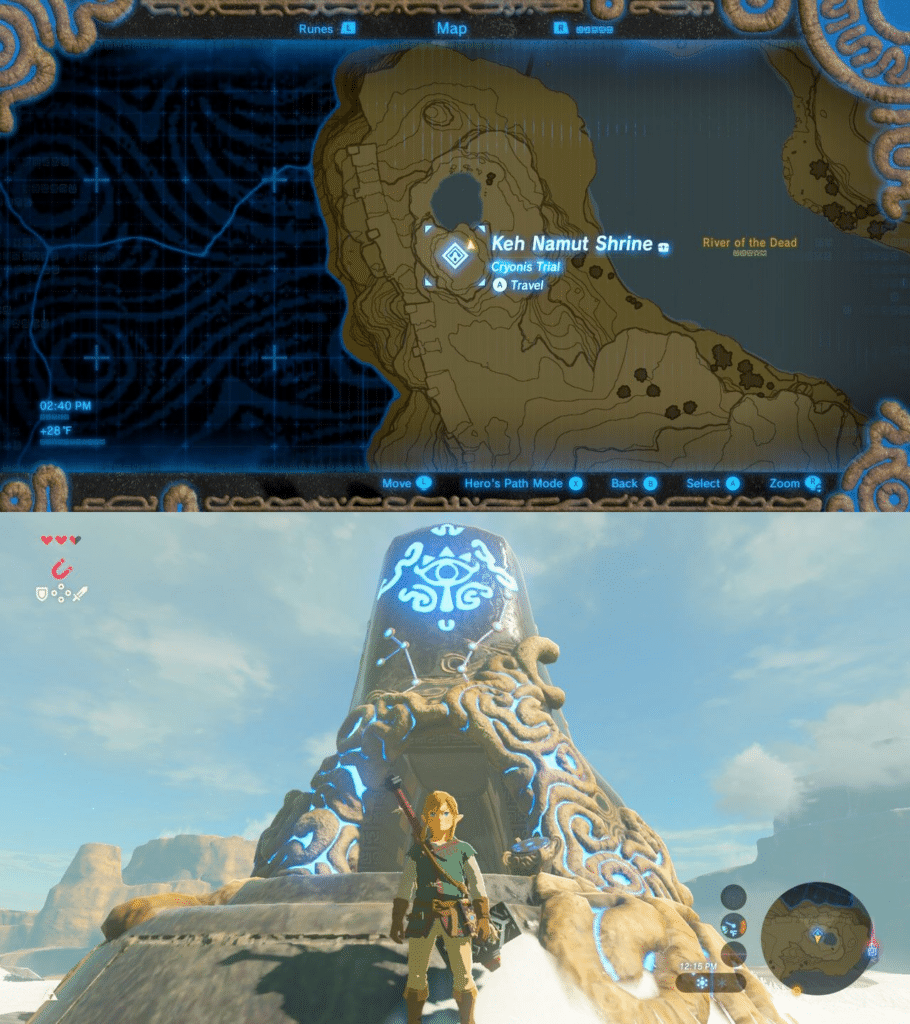
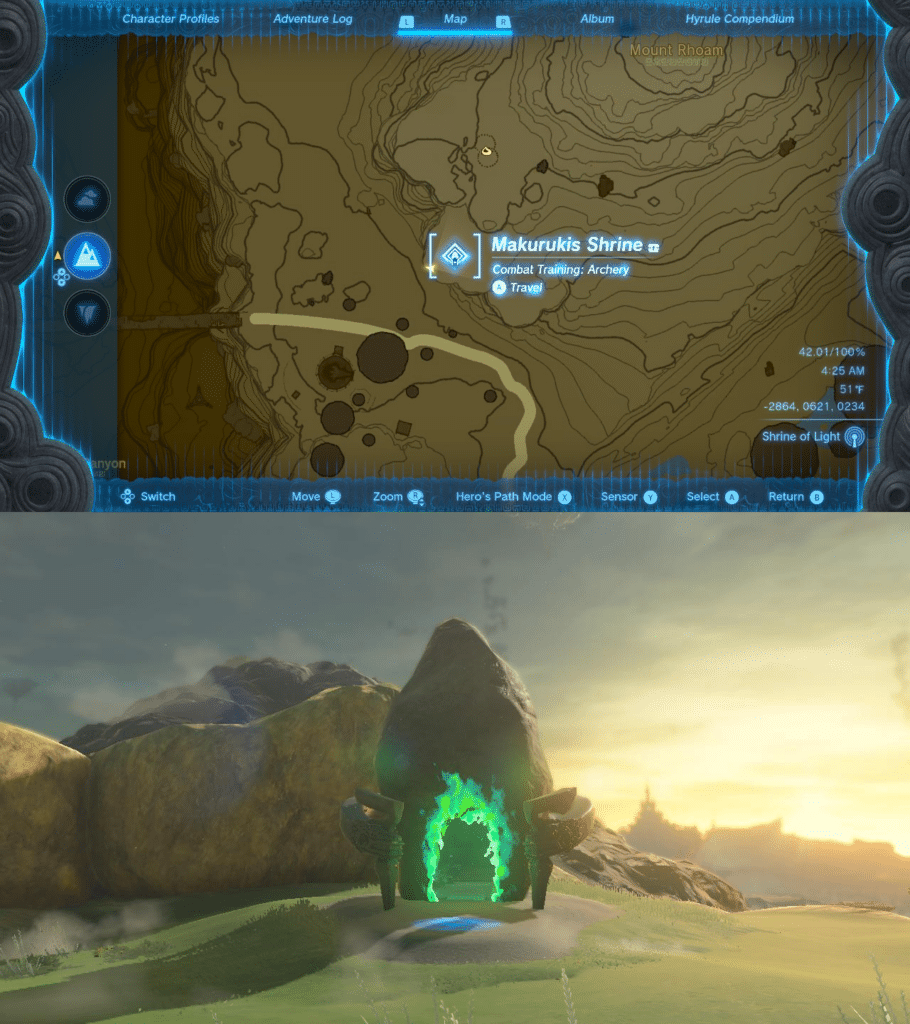
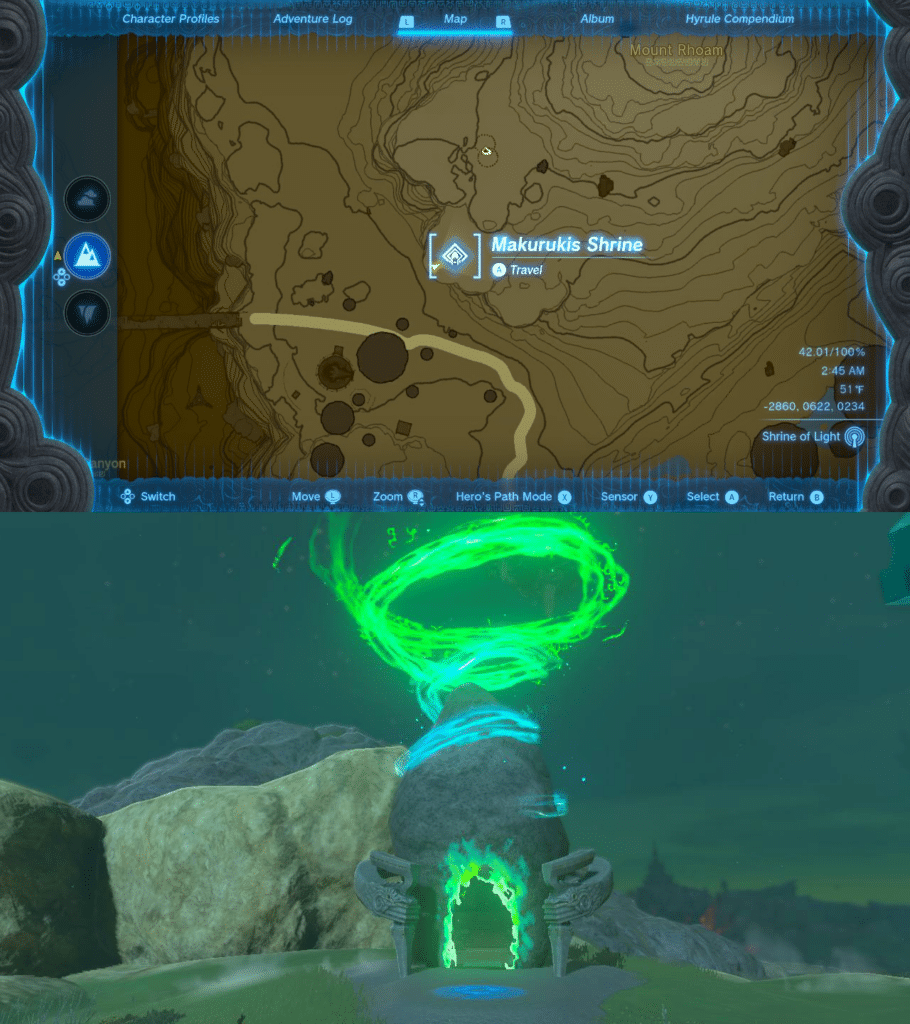
NH: As a non-cartographic side note, I love the design of the new shrines. Each one is just a big ol’ rock in the ground, but has a conical blue-green glowing swirl, which is sort of the signature colors of the Zonai, the ancient civilization whose technology you encounter throughout the game. From a usability standpoint, the conical glow for the shrines is perfect for seeing them from the Sky above as a circle and as a triangle from the side when traversing the surface. A great change when redesigning the shrines to fit the technology of this game.
RT: Since we’re examining the in-game technology, the Purah Pad is really interesting when talking about immersion. Without going too deep into the lore, it’s ostensibly Sheikah technology which Mineru (a character in the game) adapted to work with the Zonai shrines/technology.
If you remember from BotW, Sheikah technology has bright blue and orange as its signature colors; the combination of colors adorns all of the shrines, towers, and constructs the Sheikah built. We talked about this in the Incomplete section last time, but I think the technology part fits better here. The colors of the shrine icons on the map match the three color states of the actual shrine: (1) entirely orange if you’ve discovered it but haven’t activated it, (2) part blue and part orange if you’ve activated it but haven’t completed it, and (3) entirely blue if you’ve completed it.



RT: As we mentioned, the shrines in TotK don’t use that same design language and have more subtle differences in appearance for each state: (1) a stone with a blue-green conical swirl and no door if you’ve discovered it but haven’t activated it, (2) a stone with a blue-green conical swirl with a glowing door if you’ve activated it but haven’t completed it, and (3) a stone with no conical swirl but a glowing door. Despite this new appearance, the shrines still render on the map with the same colors as the Sheikah shrines in BotW.
At first, I thought this difference between the shrines and their icons was a flaw. It bothered me a bit, but after learning about the story and the lore I mentioned above, I thought it was such a cool way to incorporate the narrative of the game into the design decisions of the map. It’s kinda funny to me that Mineru either couldn’t alter the color of the icons in the slate or it wasn’t that important to her.
NH: I guess even the brightest fictional tinkerers run up against time or technologic limitations now and then. However, from a game usability and design perspective, orange and blue contrast quite well and the blue-green of the Zonai would make a poor color combination for encoding meaningful differences since they are so close in color space.



NH: The aesthetic choices of each map level also play a big part in the map’s support of immersion. The Sky, Surface, and Depths use some consistent design choices across these tiers (as we mentioned with elevation), but each has a different look and feel.
RT: They do a great job of it for the most part: the Sky map feels airy and spacious, the Surface map feels broad and grounded, and the Depths map feels dark and mysterious. Talk about top-down design! In that case, let’s start with the Sky map.
NH: Yeah, it’s definitely airy and spacious. I don’t have much to say about this map tier. We touched on the confusion caused by the verticality, which is amplified by the ambiguity of whether your destination is up a sheer cliff or a floating island above your current location.
RT: There’s not a lot that’s striking or unique about the Sky map, cartographically speaking. It’s sparse, which is good for gameplay. I think it would be too much if it was really dense. It has a cloud layer that takes up most of the map and masks the underlying Surface map, which is a great choice given the distance between islands. It reinforces the idea that the Sky map is even above the Surface map. However, I think the cloud layer is somewhat generic. When you zoom out, it looks like a fractal cloud layer made in PhotoShop and works against my immersion in the world of Hyrule.
NH: Agreed. At least the Surface map is still really well done. The beauty of all the different features and landcover types working in concert is just as enthralling as it was in the first game. I’m impressed that the landcover is even more relevant in this map than it was in BotW. When you jump from an island in the sky, it’s important to know if you’re gonna land on hard ground or in a waterbody that’s deep enough to break your fall if (or when) you run out of stamina and cannot glide. The landcover on the map tells you all that!
RT: Not to mention the gloom landcover type that appears around the chasms to the Depths, where it’s actually far more abundant. It’s crucial to know the extent of the hazardous landcover or if there are pockets of safety to take refuge in along the way.
But the Depths are fascinating geographically. The landscape is in-line with the “as above, so below” concept, except it’s (mostly) flipped where the highest elevation on the Surface is actually the lowest point in the Depths.
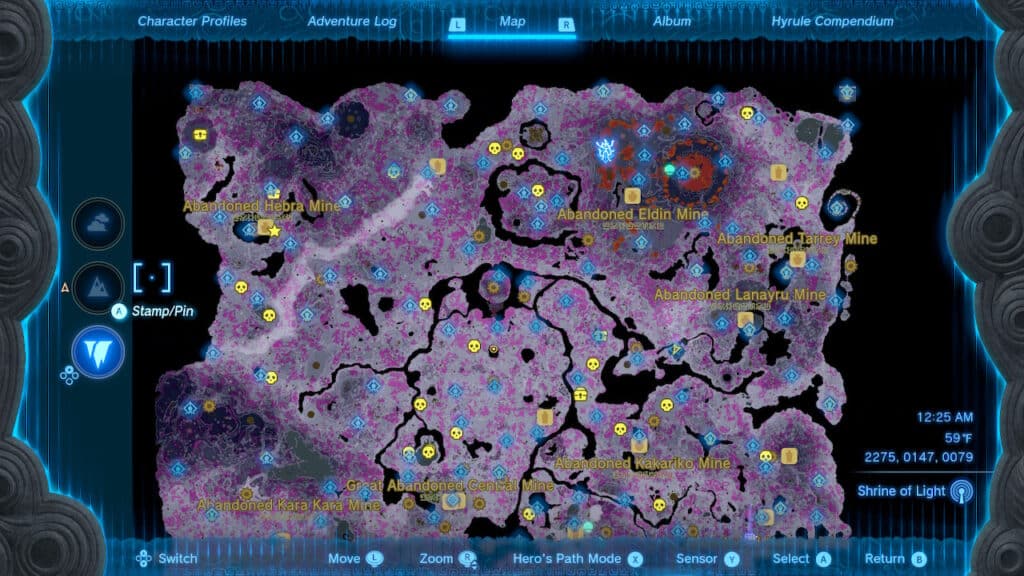
NH: The Depths are weird and alien, which is actually fitting for some of the map choices the designers made. Its closest real-world analog would be a “dark mode” map, which typically uses a dark, muted background with brighter features on top. This also flips that convention, using a light gray as the most common background elevation color. But the actual ground color of the Depths is ashy and gray, so it fits in that way. Combining that with the prevalence of the disturbingly bright pink of the gloom landcover, the map design complements the uneasiness of the gameplay in the Depths and it works better than a traditional dark mode solution would.
RT: Come to think of it, with the caverns being the inverse of the Surface in topography and color, it’s almost as if they partially followed our blog post on John Nelson’s method for making quick dark mode maps, but used it for the actual worldbuilding too.


RT: In the BotW map review, I had wishfully dreamed of a map that was so interactive that you could chop down a tree and see its absence reflected on the in-game map. It was a cheeky nitpick of the map, but it is something that I love seeing in games. We talk about icon and place discovery that adds symbols and labels on top of the seemingly immutable basemap, but it’s uncommon when events or actions in the game change the underlying map itself.
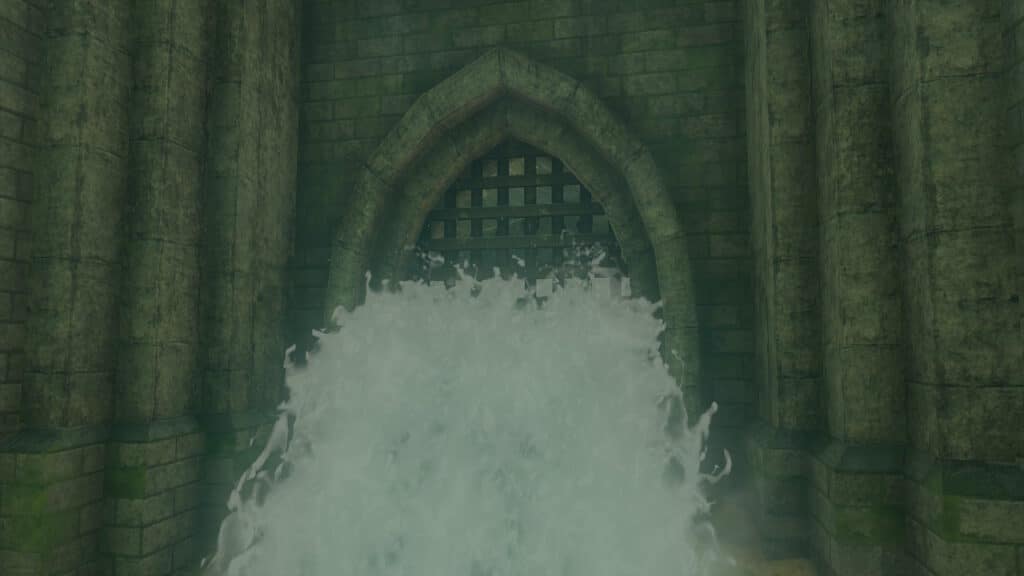
Luckily for me, TotK has such an event! There might be more, but there is a part in the game where you can drain a reservoir and the waterbody no longer appears on the map. It makes me feel like I actually have influence over not only the map, but the world itself.
NH: It’s such an empowering thing to be able to change the map in that way. That promise of influence and power in a virtual world is a common motivator for most gamers, but I agree that it feels more real if that change is reflected in the map in such a monumental way.



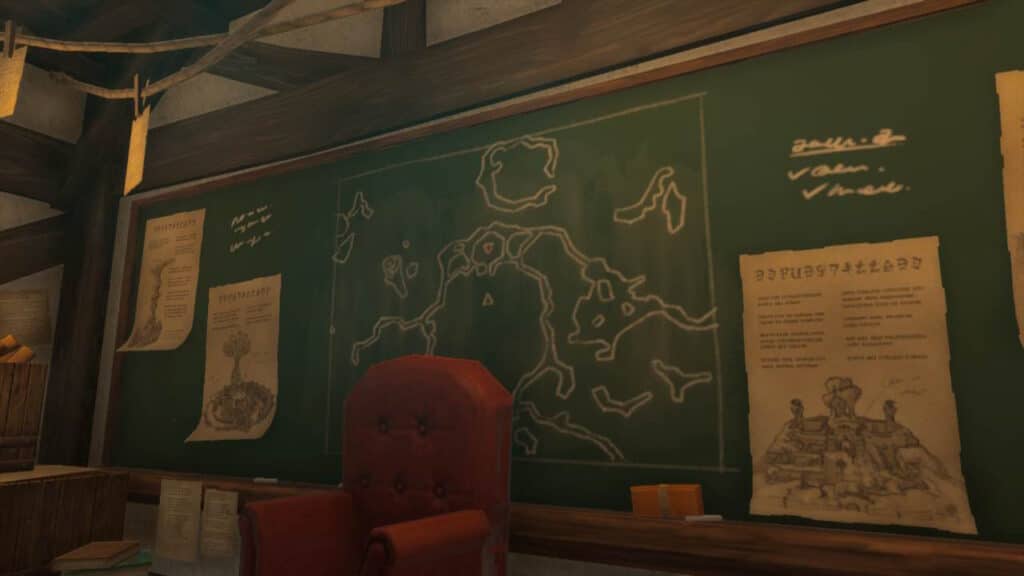
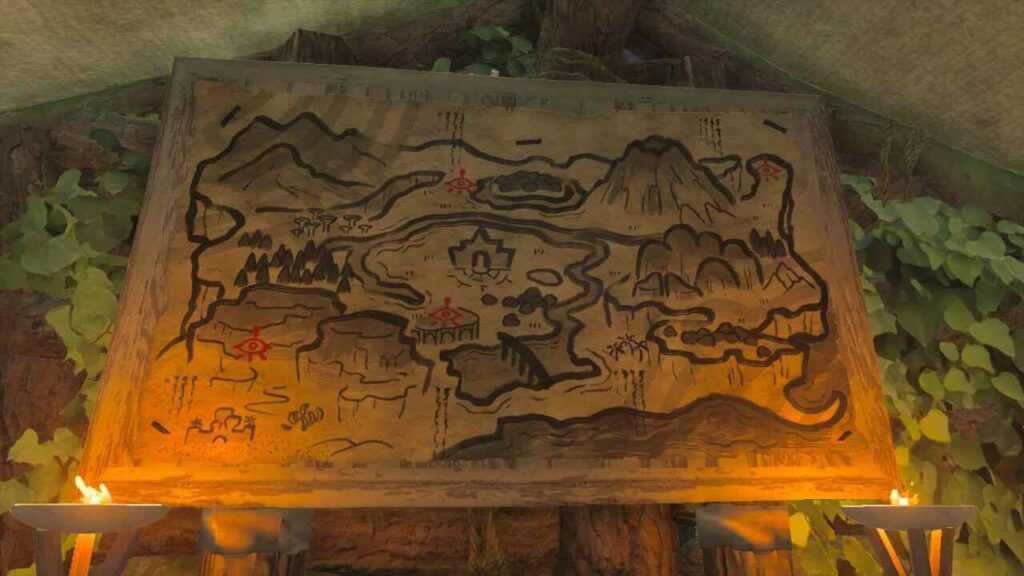
RT: I also want to do a quick shoutout to the scenery maps you can see in the game. Often on a table or wall somewhere, they provide a glimpse into how the characters of the game use maps and sometimes even have helpful locations for the player to follow. That’s probably one of my favorite Easter eggs in a game: when a chalkboard or map in the backdrop of a room in the virtual world has useful information that leads you to a treasure of some kind in the game. Many of the scenery maps in TotK have that!






Incompleteness
NH: And what fun would a game with a map be if the map was complete from the start? With the three-tiered world map of TotK there are new places to find and new ways to reveal them. There are also several familiar ways of filling out the map: the use of towers to show regional data on the Surface (which also reveals the Sky map in that region as well), passive discovery of icons and places as you simply walk up to them.
RT: I love the new cinematic scene for the towers. You get launched into the air and download the data of the map to the Purah Pad as you scan the tablet around the landscape. I like that they combined the Sky and Surface region discovery in this method too. We touched a bit on the cloud layer, which also acts as the undiscovered region texture for the Sky map, but I also want to praise the change to the Surface map in undiscovered regions.
In BotW, this was just a plain gridded pattern, but this time it displays the outlines of waterbodies in that region. It’s another nod to the importance of landcover in gameplay, acknowledging that you might be falling from the sky in areas where you haven’t discovered the regional map, but still need to know where you can land safely.
H: The Depths map works separately from the Surface and Sky maps. It combines the familiar with the fresh, as you unveil the map through interaction similar to the towers. Rather than revealing a region with specified borders like the Surface map towers, the Lightroots illuminate the map data radially from their center, just as the light in the game illuminates the virtual landscape. It’s a visceral example of how the immersiveness and incompleteness work together to make an engaging experience.
RT: And since they’re coordinated with the shrines on the surface, there are far more Lightroots than towers. It takes more effort and exploration to fill out the Depths map completely, but it’s rewarding and even more necessary than the Surface map revelation since it actually helps you navigate in the game space by lighting it up.
RT: Filling out the regions and finding icons both contribute to the completeness of the map. Some icons (like shrines and towers) have an individual level of completeness as well. Caves are a new POI in TotK that can also be completed, causing their icons to change. A cave is considered complete when you slay the Bubbulfrog that is inside, allowing you to retrieve the Bubbul Gem which is a collectible in the game that you can trade for other in-game items.
NH: The cave completion icon change is so simple and small, but it helps you know at a glance if you’ve retrieved the gem from inside, which will save you time if you’re trying to 100% complete the game. This is a similar trick to what we were talking about with a potential pin solution. A small addition or alteration of a map icon can quickly give you the information you want without the need for an additional map action.
RT: I love that you brought up completing a game. It’s an interesting way that maps are used in these competitive game spaces. This usually includes finding EVERY SINGLE location and collectible, whether it’s relevant to the story or not. The final icon and game element I want to talk about that completes the map is the geoglyph. Geoglyphs are an archeological phenomena in the real-world. There are actually a few mapped in OpenStreetMap as well and you can see how they’re mapped with real-world cartography conventions in the Overpass Turbo map viewer. But they are area features that have shapes and boundaries that are important to show if possible.
RT: In traditional cartography, we take into account the scale of the map when deciding how to symbolize any feature. For instance, a city like Chicago is not a zero-dimensional point in the real world. It is a two-dimensional polygon with a defined area and perimeter and we want to show that whenever possible. However, it makes little sense to show the city limits of Chicago—or any city—if you’re looking at a map of the whole world. It would be too small to make out the details on paper or a screen. To remedy that, cartographers generalize the area in a single point until you zoom in (if it’s interactive) and the map can actually show the detail of the area. This is how the Overpass Turbo viewer shows geoglyphs that are in OpenStreetMap.
NH: It makes sense! It doesn’t misrepresent the scale of the object and helps ease any visual clutter on the map when there might be other important features and labels. To show the detail of a city at a worldwide scale would require you to enlarge the city boundary an exorbitant amount, literally blowing it out of proportion just to do so. Which seems like a crazy solution, but it’s essentially how the geoglyphs are shown on the TotK map. They’re technically just very large point icons that are anchored specifically on the location, but it has the same effect.
RT: And one of the strangest decisions is that when you zoom in, the shape of the geoglyph disappears and it switches to a point icon. To me, this is a blunder in the map design. I think they’re only tolerable due to the muted color choice that matches the background. Granted the correct scale might not be as important and the shape/design of the geoglyph is the most interesting part of the feature, but I think the map would have been better served by taking the traditional design approach of using a point at a worldwide scale and then changing to a polygon on zoom-in when the map has more space to showcase the detail of the feature.
NH: Apart from that, these features play a big role in the game only upon discovery, when you gather the memories that reveal the story of the game. You don’t really have any reason to revisit these points, which makes me question why they pull so much attention on the map after they’ve served their main purpose.
Final Thoughts
RT: The map in The Legend of Zelda: Tears of the Kingdom takes the cartographic brilliance of its predecessor and adds even more to it. In many areas, they’ve added some nice quality of life improvements to both the map design and the gameplay related to the map. They handle the additional complexity of Hyrule quite well and the way the map is integrated into the gameplay is so a cartographer’s dream. I’ve never had so much fun using a map as I have in this game.
NH: Nintendo continues to prove that game designers and video game mapmakers are at the forefront of modern real-world cartography. They make the act of using a map fun! The way they continue to blaze trails for multi-level and indoor mapping after setting precedents over 20 years ago is impressive.
RT: It truly is. I think real-world cartographers can learn a lot from this map and the experience of using it. As we mentioned, when you add more stuff to the map, in either traditional or video game cartography, you risk compromising the map’s integrity. While the map in this game is exemplary in so many ways, it runs into that exact issue. It’s hard to represent a complex and interesting landscape that overlaps itself in a single tier. Finding a balance with all of the features on the map is harder when there is so much to look at, especially when the symbolization isn’t the best, like with the geoglyphs.
Overall, the map is great and is one of the best game maps I’ve ever seen. With everything considered, we’re giving the map a 9 out of 10. It’s not perfect and doesn’t perfectly serve the game like the game map did in BotW, but I’d be surprised if we see many game maps as good as these two games anytime soon.
Score
Interactive: 9/10
Immersive: 10/10
Incompleteness: 9/10
Overall: 9/10

We hope you enjoyed this review! We’d love to hear your thoughts on the map and the game, so Tweet at us (is it X at us now? We’re not sure) and let us know!
